-
 haild996
posted in Tài liệu public • read more
haild996
posted in Tài liệu public • read moreBước 1: Tạo đơn hàng quà tặng từ app Monkey Junior
- Trạng thái đơn hàng D0
- Đơn hàng sẽ tạo ra Record card để CSKH chăm sóc
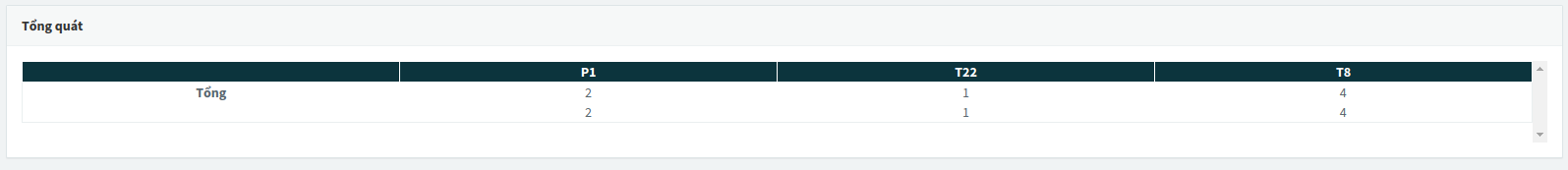
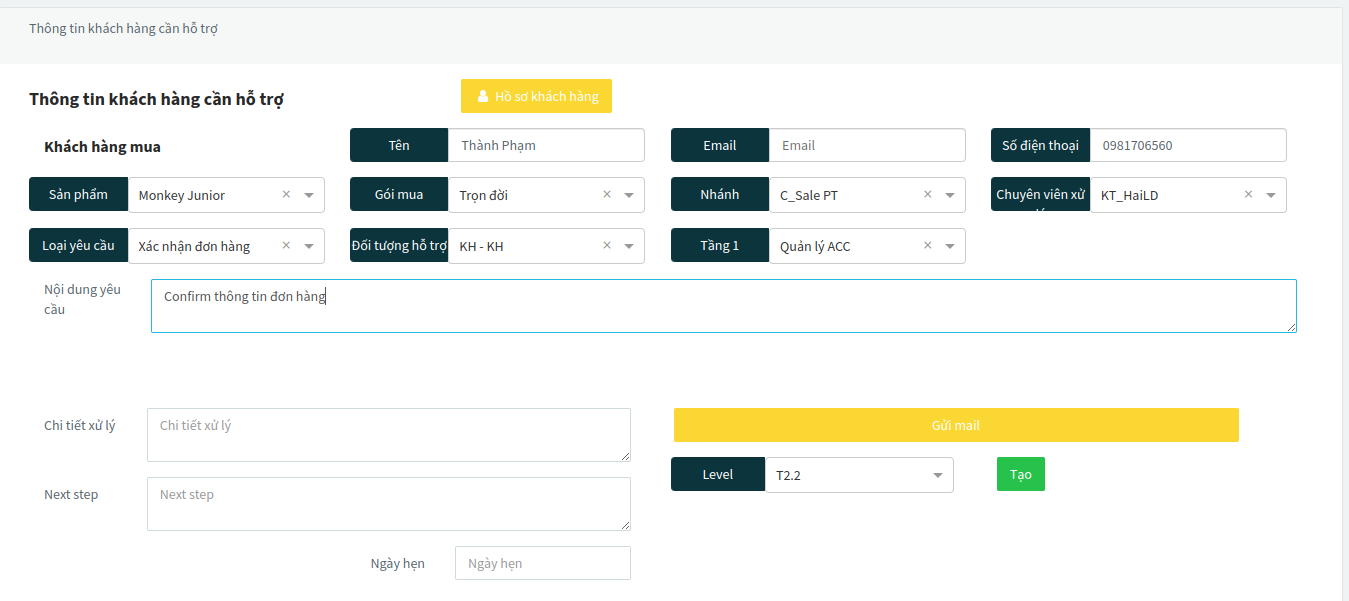
Bước 2: CSKH cập nhật Record card và tạo Ticket, đẩy level đơn hàng lên trạng thái tương ứng
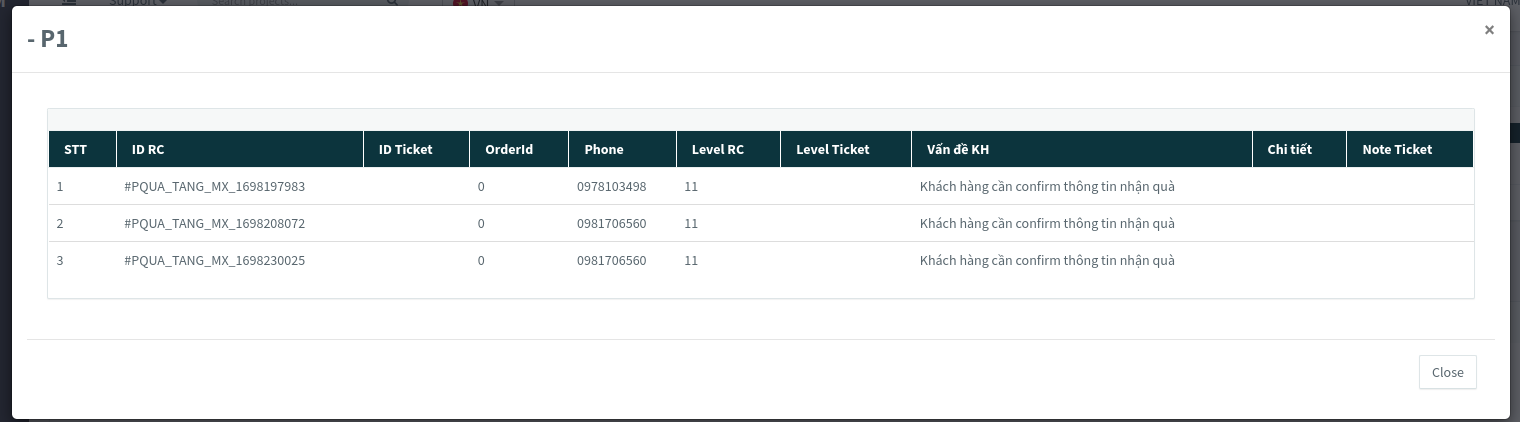
- Truy cập vào link để xem danh sách các record card: https://crm.dev.monkeyuni.com/support/search-new-record-card


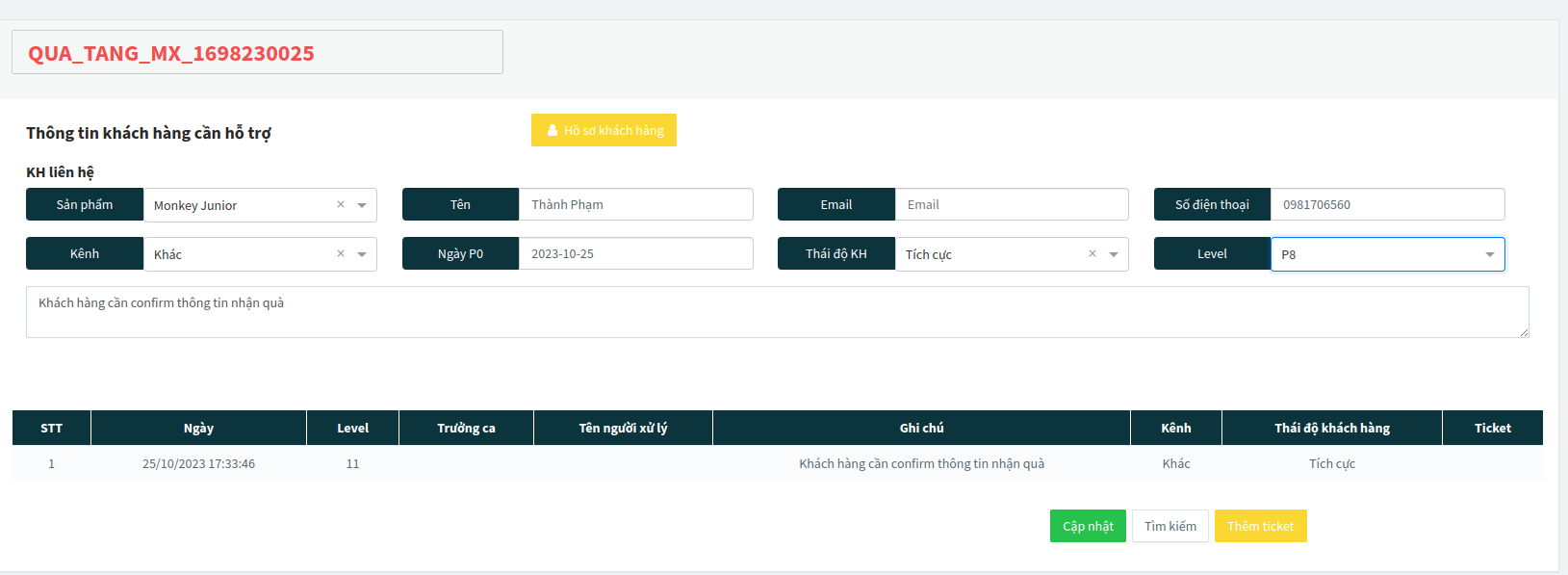
ấn vào mã ID RC để xem chi tiết và cập nhật Record card tại link: https://crm.dev.monkeyuni.com/support/edit-record-card/QUA_TANG_MX_1698230025-
Cập nhật Record card lên P8:

-
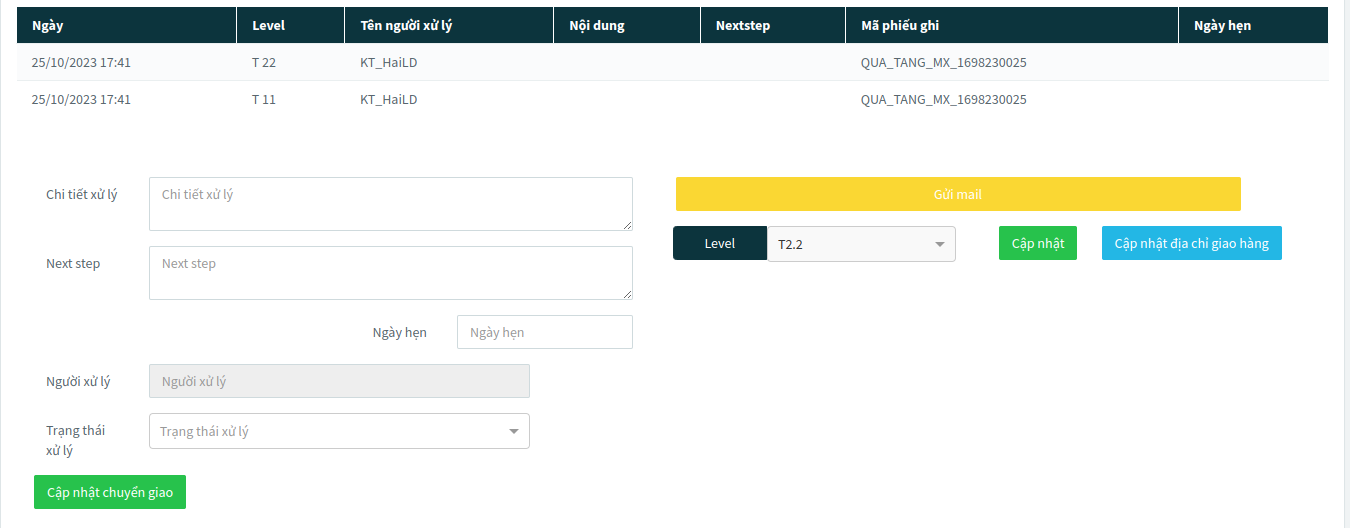
Thêm Ticket và cập nhật thông tin Ticket

-
Cập nhật địa chỉ giao hàng tại Nút Cập nhật địa chỉ giao hàng

-
Nếu KH đồng ý với đơn hàng thì để trạng thái xử lý: Done và cập nhật, đơn hàng sẽ đẩy lên level D41
-
Nếu KH không đồng ý thì để trạng thái xử lý là Không liên hệ được, đơn hàng sẽ đẩy lên level Hủy D43
Bước 3: Đẩy level đơn giao nhận
- Truy cập link: https://crm.dev.monkeyuni.com/delivery/order-not-product
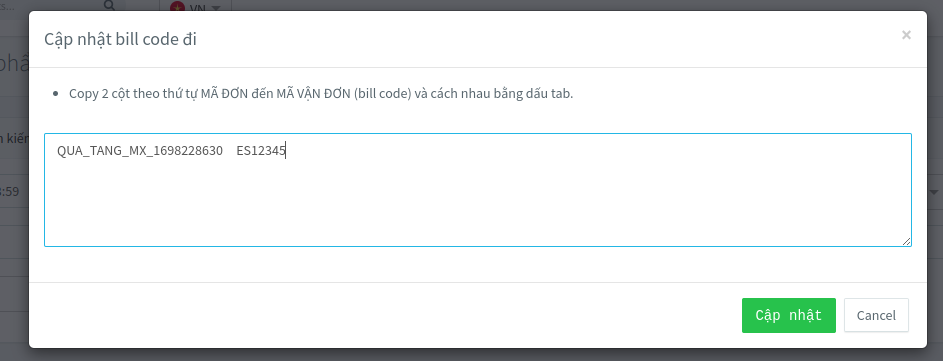
- Cập nhật bill code đi: D71

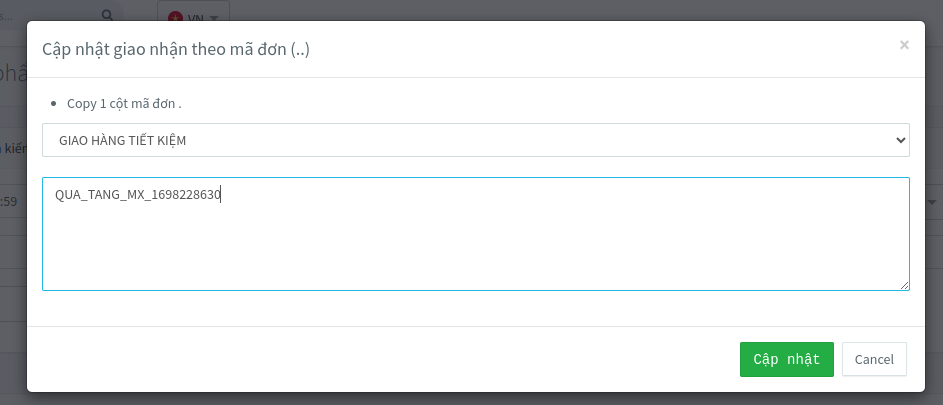
- Cập nhật đơn vị giao nhận:

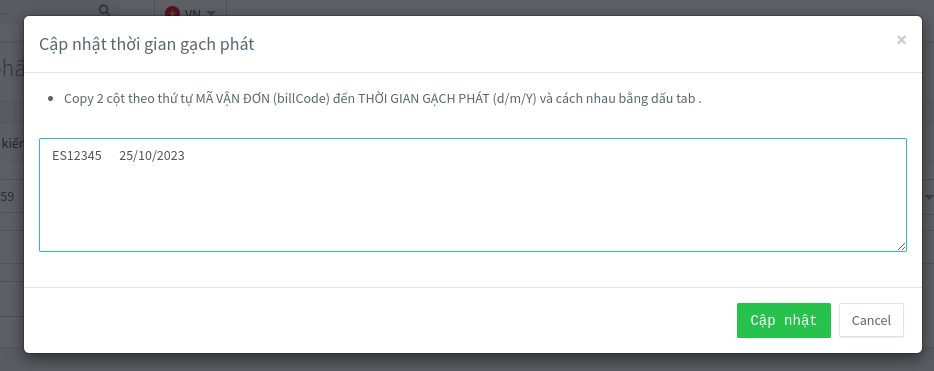
- Cập nhật gạch phát(D81)

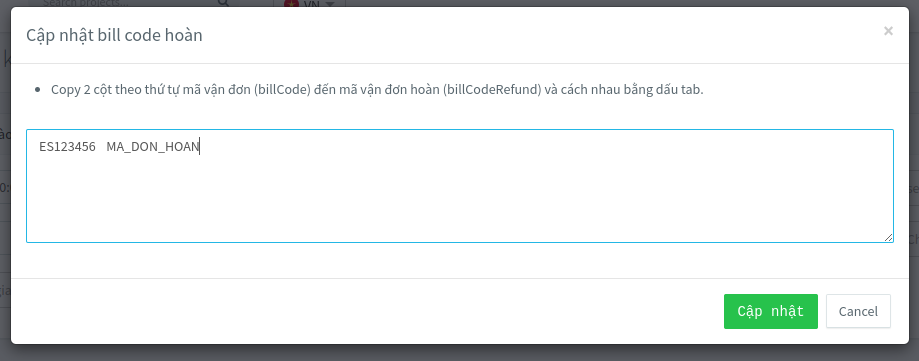
- Nếu khách hàng không nhận hàng, cập nhật bill code hoàn (D73)

-
 haild996
posted in Tài liệu public • read more
haild996
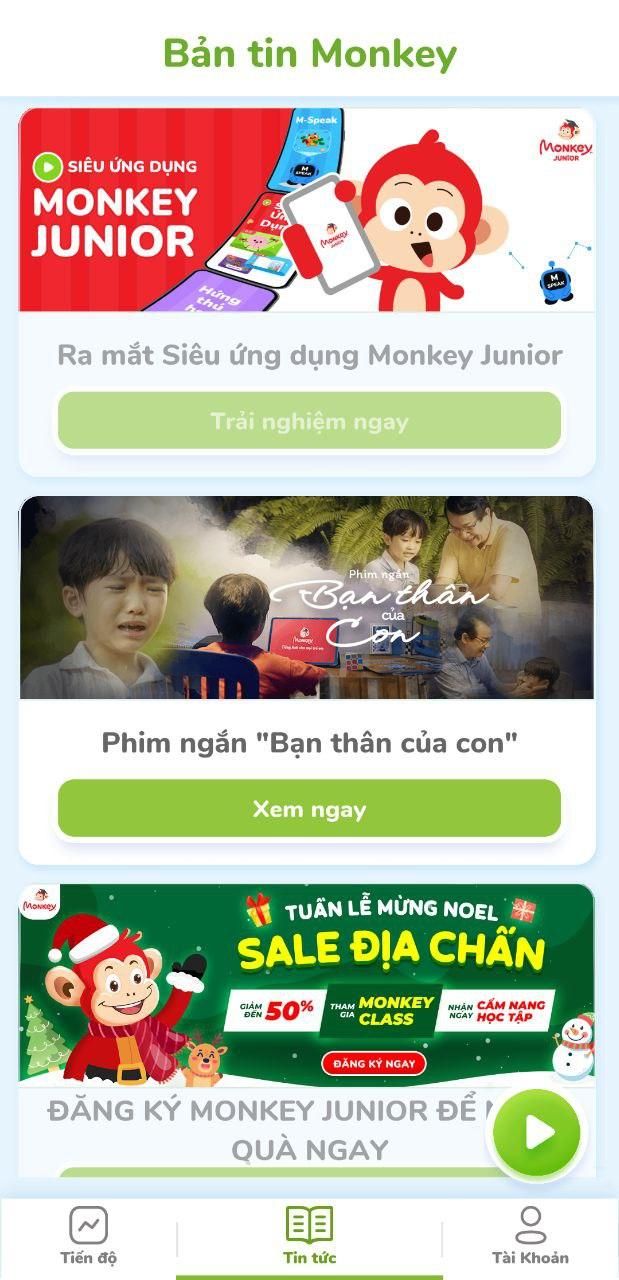
posted in Tài liệu public • read moreGiới thiệu chung: Tính năng này được hiển thị trong phần Parent, tab tin tức trên Monkey Junior

1. Hướng dẫn thêm mới tin tức
Bước 1: Truy cập vào đường link CMS: https://cms.monkey.edu.vn/app/message
Bước 2: Thêm mới 1 tin tức bằng cách ấn vào biểu tượng dấu + bên góc phải màn hình
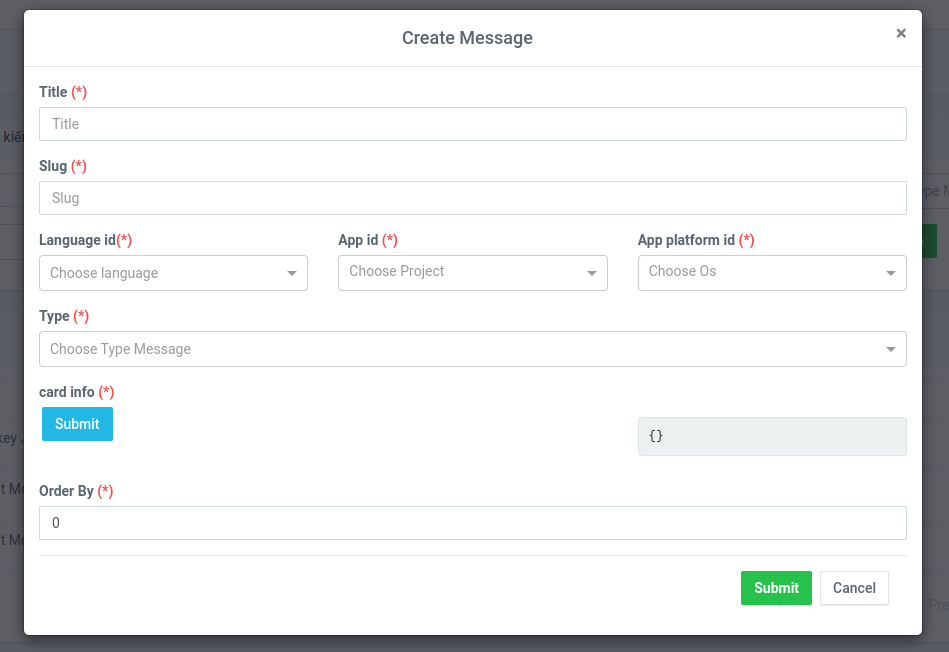
Bước 3: Điền thông tin vào form tạo mới

Title: Tiêu đề của tin tức để quản lý, lưu ý tiêu đề này không hiển thị trên app
VD: Hướng dẫn học MJ
Slug: url của tin tức, slug được viết không dấu tiếng việt và cách nhau bằng dấu -
VD: huong-dan-hoc-mj
Language ID: Ngôn ngữ hiển thị của tin tức, ví dụ khi chọn Language ID là vn thì chỉ khi người dùng chọn ngôn ngữ hiển thì là Tiếng Việt, tin tức mới hiển thị
App ID: Tin tức sẽ hiển thị ở app nào
App platform: Tin tức sẽ hiển thị trên hệ điều hành nào, nếu muốn hiển thị trên tất cả hệ điều hành thì chọn option all
Type: chọn loại tin tức sẽ config, phần này là nội dung tin tức hiển thị trên app
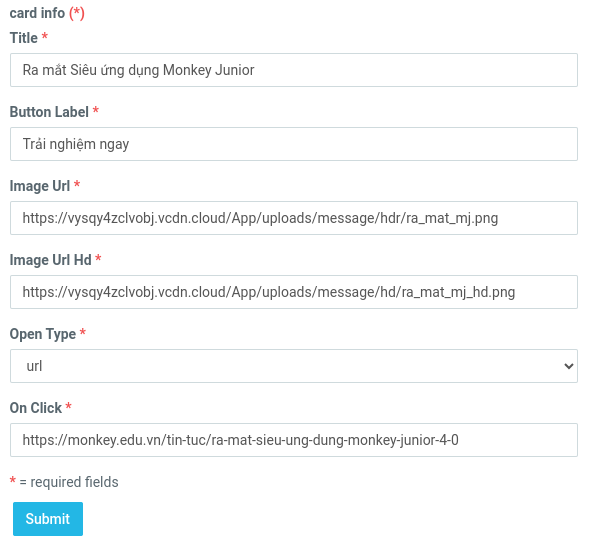
>> Loại 1: image/text - loại này sẽ hiển thị được cả image và text

- Title: Tiêu đề text hiển thị trên tin tức
- Button Label: CTA của tin tức
- Image URL: link hình ảnh HDR của tin tức, hình ảnh có kích thước 1408 x 479
- Image URL Hd: link hình ảnh HD của tin tức, hình ảnh có kích thước bằng 50% kích thước của HDR
Lưu ý: link hình ảnh nên được upload tại thư mục App/uploads/message/hdr và App/uploads/message/hd
của CRM : https://crm.monkey.edu.vn/global/file-manager - Open Type: chọn hình thức mở link đích
- url: mở bằng trình duyệt ngoài app
- browserinapp: mở bằng trình duyệt trong ứng dụng
- On click: Link đích khi ấn vào CTA
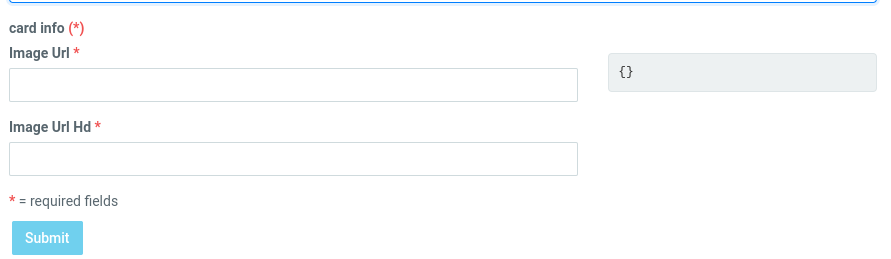
>> Loại 2: image - Loại tin tức này chỉ có hình ảnh minh họa, loại tin tức này thường được sử dụng cho các thị trường khác VN không có link đích và CTA

- Image URL: link hình ảnh HDR của tin tức, hình ảnh có kích thước 1408 x 479
- Image URL Hd: link hình ảnh HD của tin tức, hình ảnh có kích thước bằng 50% kích thước của HDR
Lưu ý: link hình ảnh nên được upload tại thư mục App/uploads/message/hdr và App/uploads/message/hd
OrderBy: Thứ tự hiển thị tin tức, bắt đầu từ 0
LƯU Ý: TẤT CẢ HÌNH ẢNH PHẢI ĐƯỢC NÉN TRƯỚC KHI UPLOAD LÊN
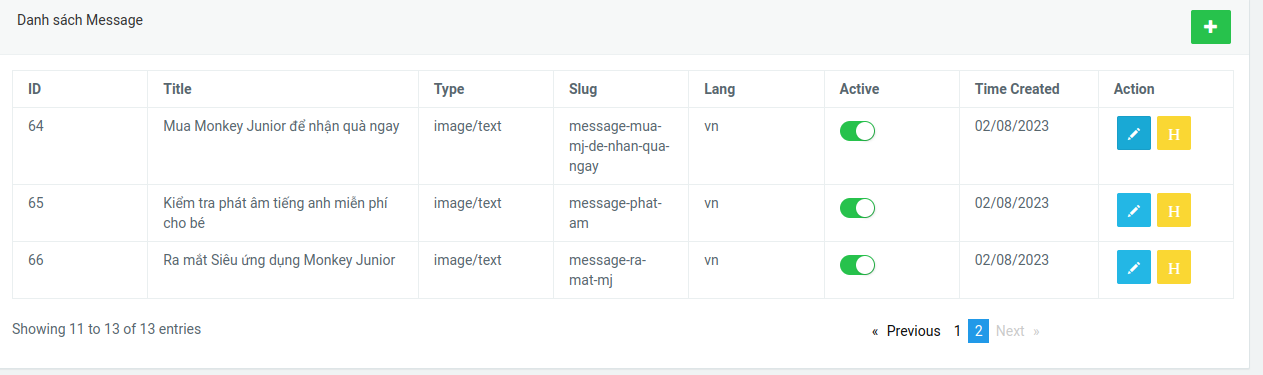
LINK NÉN HÌNH ẢNH: https://tinypng.com/2. Hướng dẫn ẩn/hiện tin tức

Ấn vào switch button để thay đổi trạng thái ẩn hiện tương ứng -
 haild996
posted in Tài liệu public • read more
haild996
posted in Tài liệu public • read more1. Group sentence
Group: các pattern sẽ được nhóm chung với nhau tạo thành 1 group, tiêu chí nhóm do ND quyết định, các pattern có trong 1 group sẽ có level (số point) bằng nhau
Thứ tự các group được dạy sẽ theo thứ tự hiển thị trên hệ thống
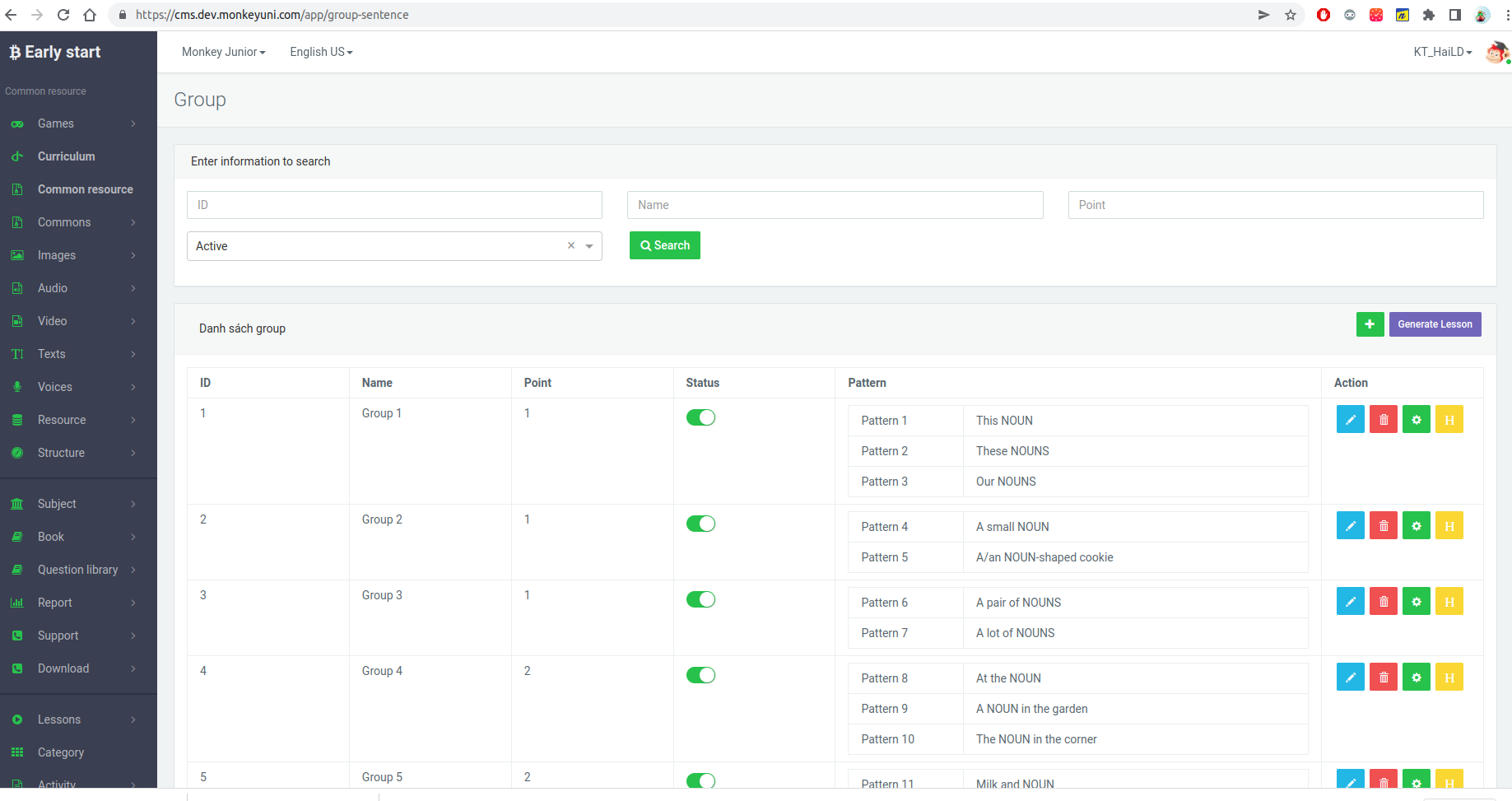
Truy cập: https://cms.dev.monkeyuni.com/app/group-sentence
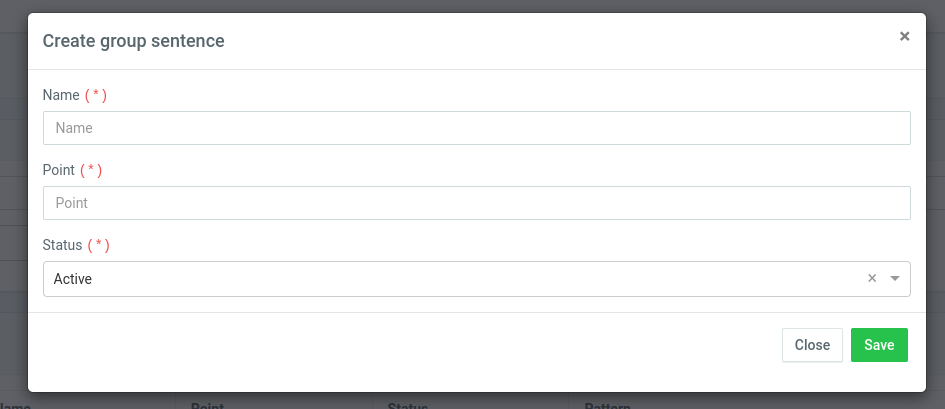
1.1. Tạo group
Ấn dấu + bên góc phải màn hình

-
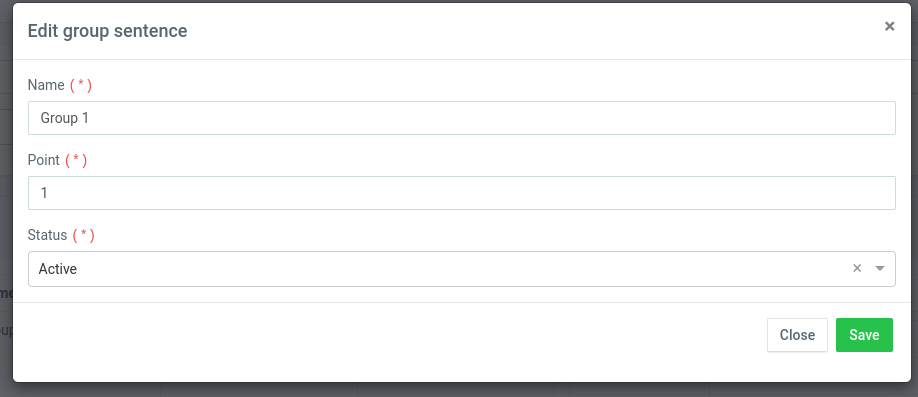
Name: tên của group
-
Point: số điểm của group tương đương với level của group
-
Status: trạng thái của group: Active nếu muốn hoạt động, Inactive để dừng hoạt động
Ấn Save để tạo group
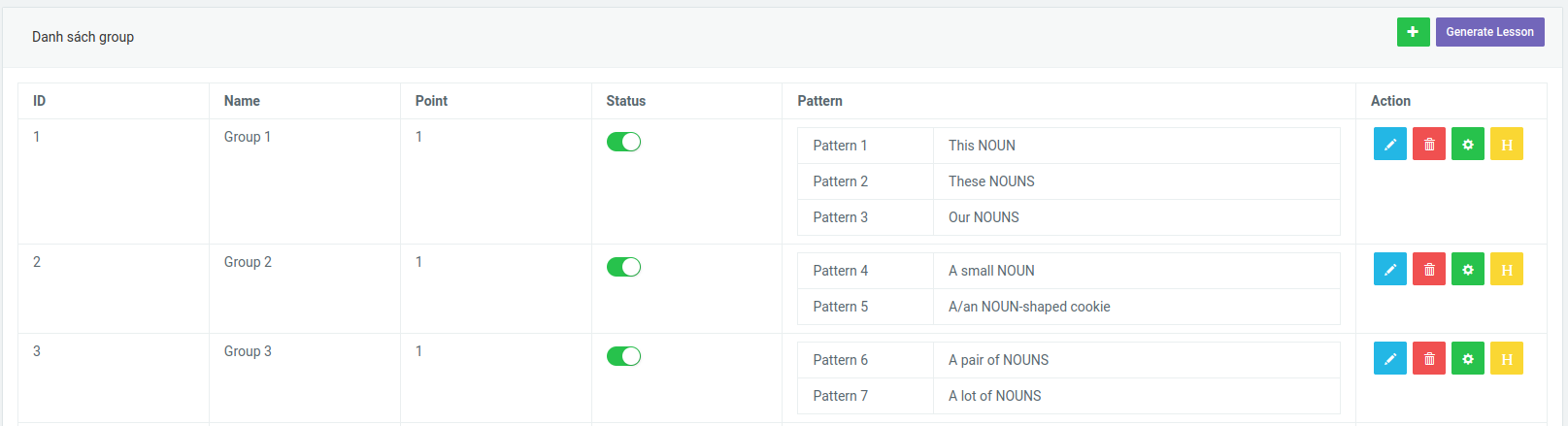
1.2. Các action với group

-
Generate lesson: Để build toàn bộ bài học của các group đang active có và đủ điều kiện về data như: số pattern trong group, số câu trong pattern,...
-
Edit group: chỉnh sửa các thông tin của group như với lúc tạo mới

-
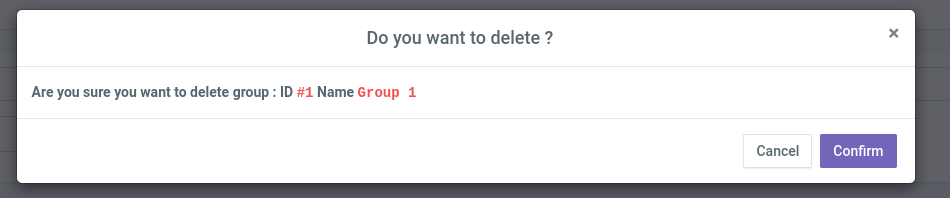
Xóa group: Xóa group, sau khi xóa group toàn bộ bài học thuộc group đó cũng sẽ bị xóa theo

-
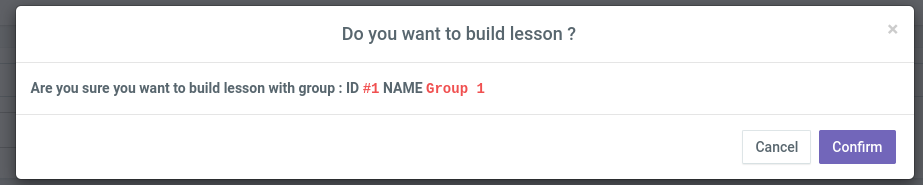
Build lesson: Ấn để build bài học của group đó

-
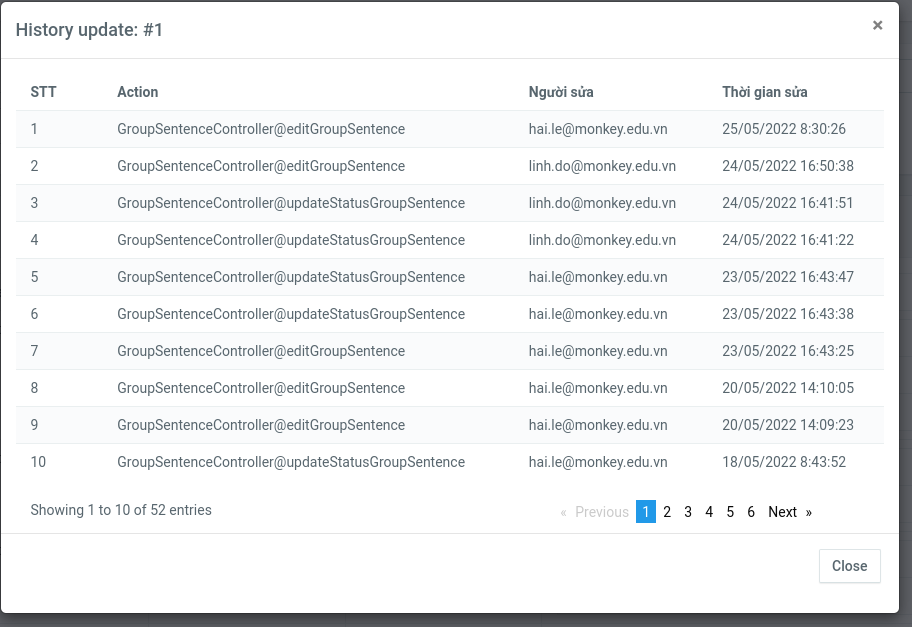
Hiển thị lịch sử: Hiển thị lịch sử các action của user với group

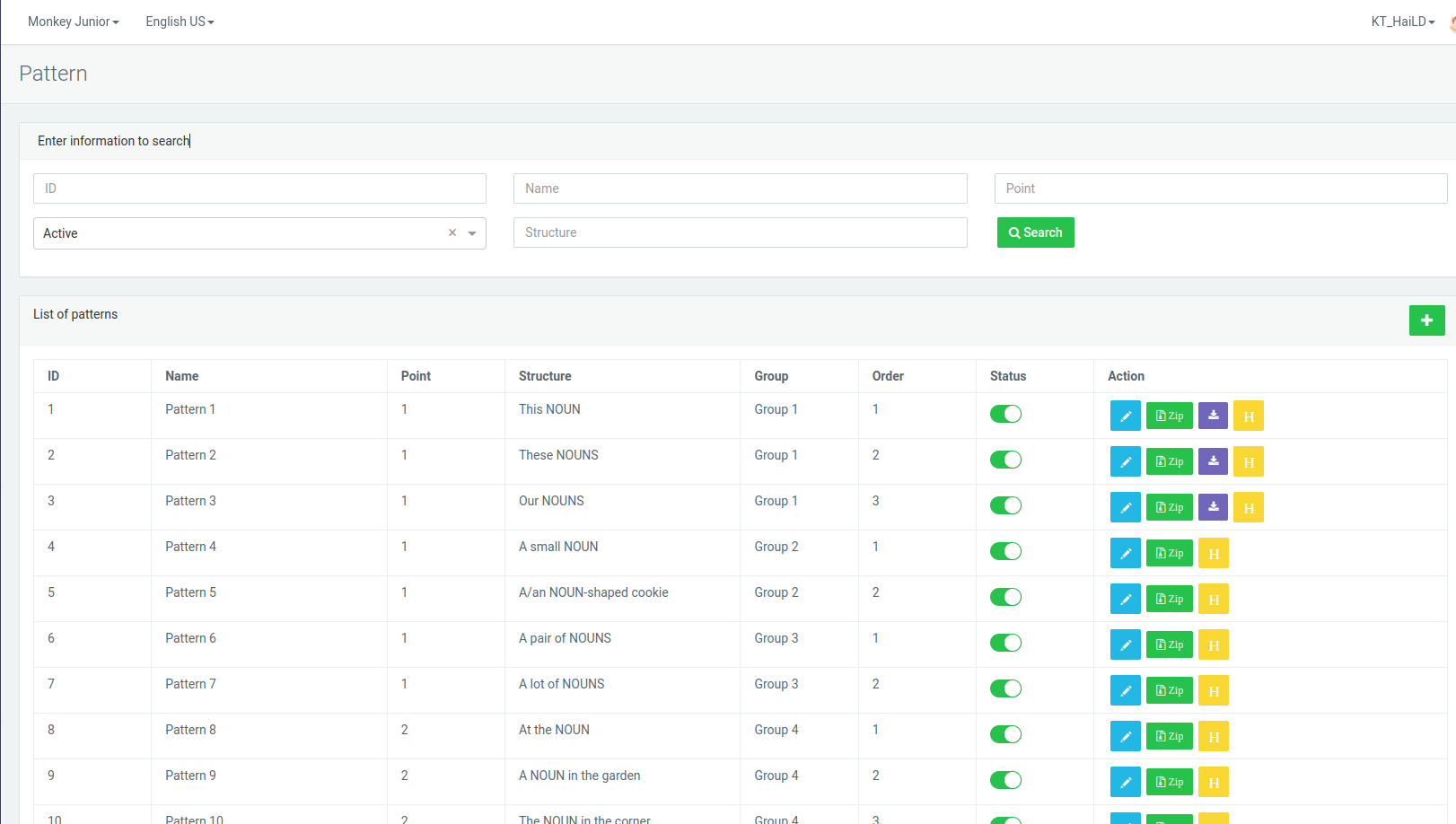
2. Pattern sentence
Pattern: là các cấu trúc mẫu câu, cụm từ cần dạy
Truy cập: https://cms.dev.monkeyuni.com/app/pattern

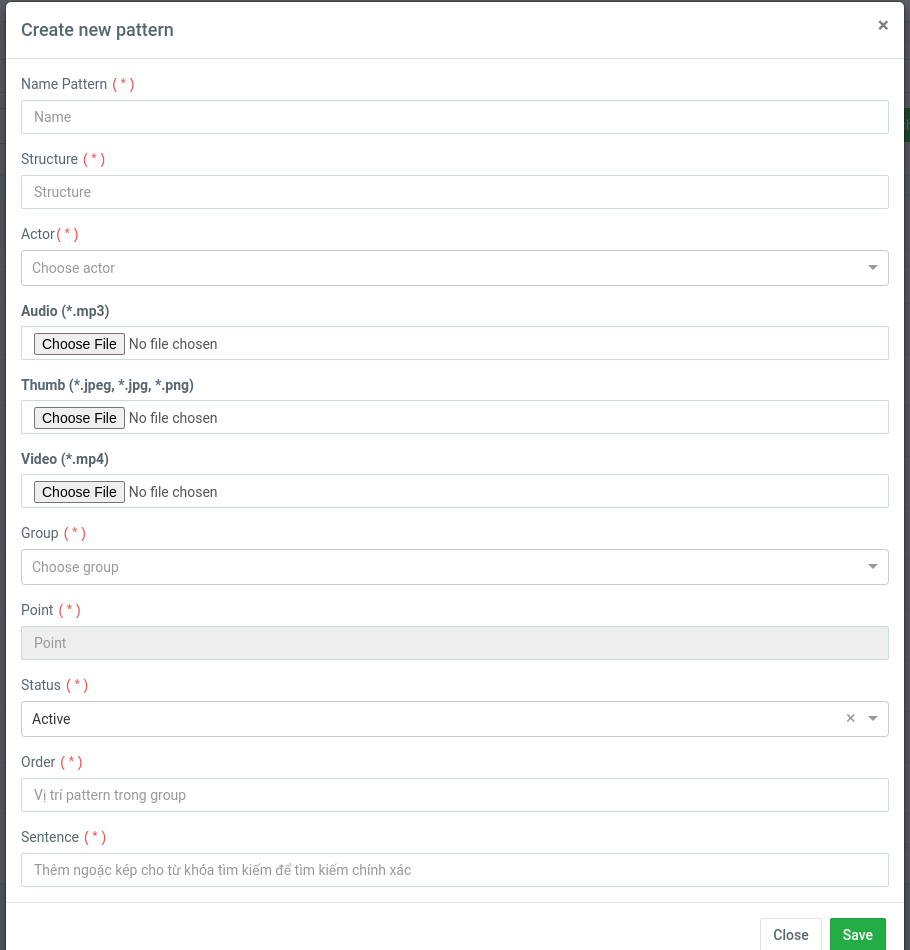
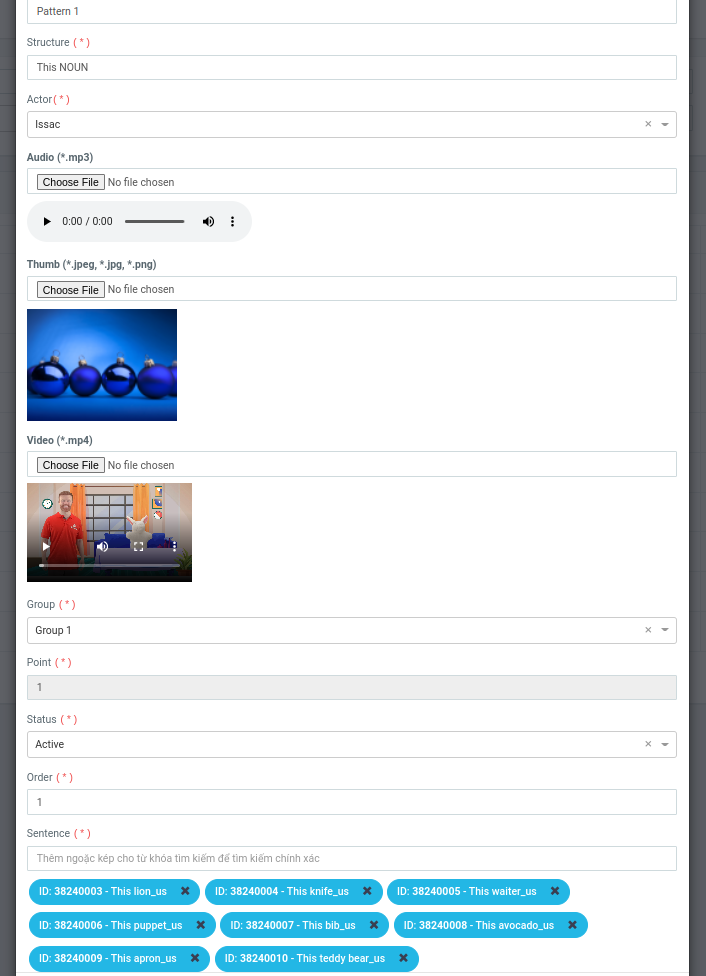
2.1. Tạo Pattern- Ấn vào dấu + bên góc phải màn hình để tạo pattern

-
Name: Tên pattern
-
Structure: Cấu trúc/Mẫu câu được dạy
-
Actor: chọn diễn viễn trong video intro của pattern
-
Audio: Chọn file âm thanh giới thiệu pattern (nếu có)
-
Thumb: Chọn thumb của pattern
-
Video: Chọn video intro pattern
-
Group: Chọn group của pattern
-
Status: Trạng thái của pattern
-
Order: Vị trí của pattern sẽ được dạy trong group sẽ ở vị trí thứ mấy, order càng nhỏ pattern sẽ càng được dạy trước
-
Sentence: Chọn 8 câu sẽ được dạy trong pattern, nếu sai pattern sẽ không được build
- Ấn save để lưu
2.2. Các Action với Pattern
-
Sửa pattern: Ấn vào biểu tượng cây bút để chỉnh sửa, các thông tin chỉnh sửa như lúc tạo mới

-
Zip: Sau khi tạo mới hoặc chỉnh sửa pattern để có thể sử dụng được resource cần thưc hiện hành động này
*Download: Tải xuống resource đã zip để kiểm tra nếu cần
*Lịch sử: Hiển thị lịch sử action của pattern đó
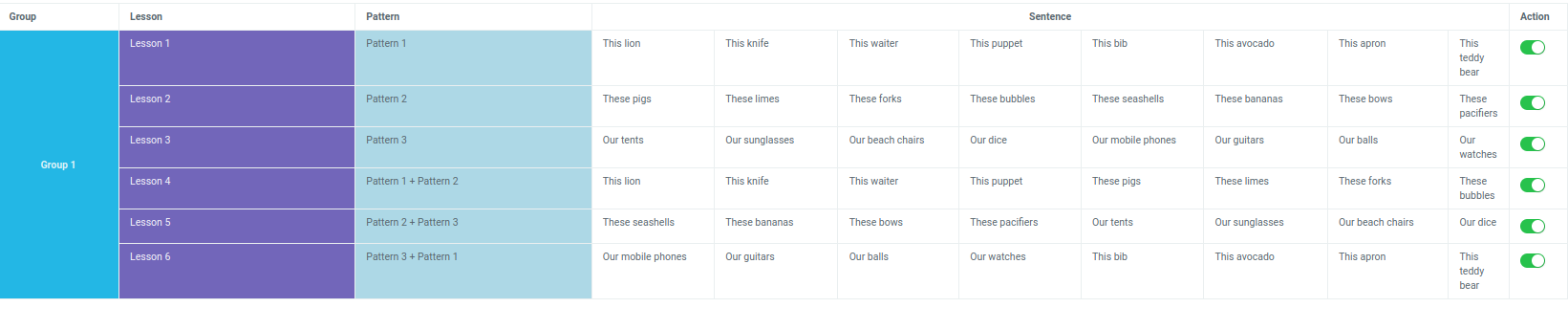
3. Lesson Sentence
Hiển thị danh sách các bài học và thứ tự các câu sẽ được học theo từng group
Truy cập: https://cms.dev.monkeyuni.com/app/lesson-sentence

4. Check resouce sentence
4.1. Check resource của sentence
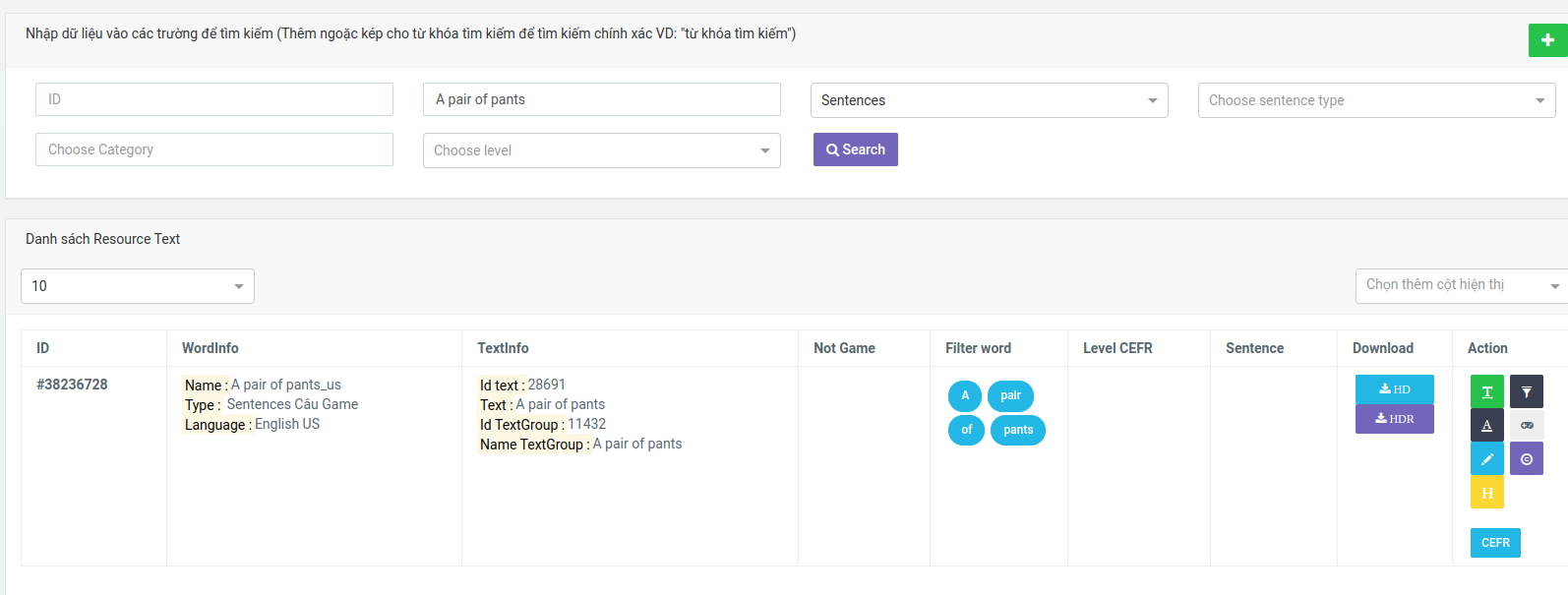
Truy cập: https://cms.dev.monkeyuni.com/app/word
- Chọn câu cần check sau đó điền thông tin vào trường tìm kiếm và chọn sentence sau đó ấn Search
Lưu ý: Tên sentence thường có định dạng: sentence_us
Example: A pair of pants

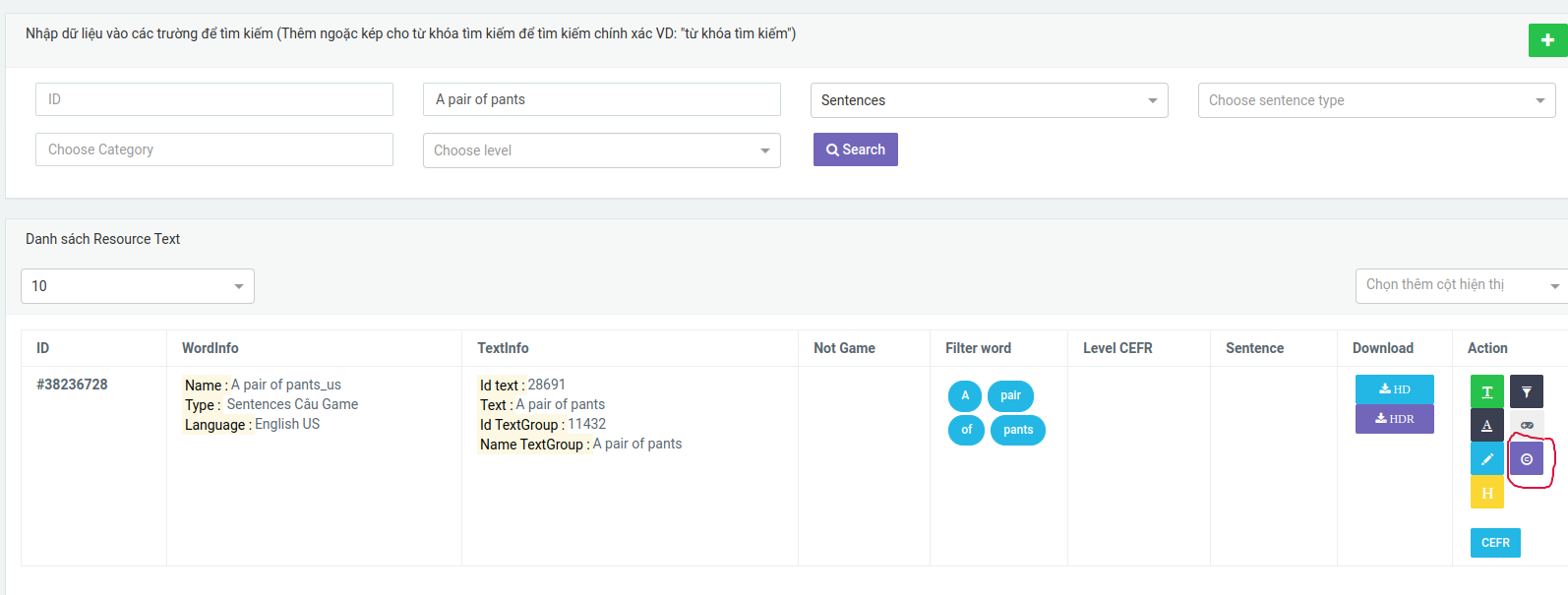
- Ấn vào dấu khoanh tròn như hình dưới để check resource

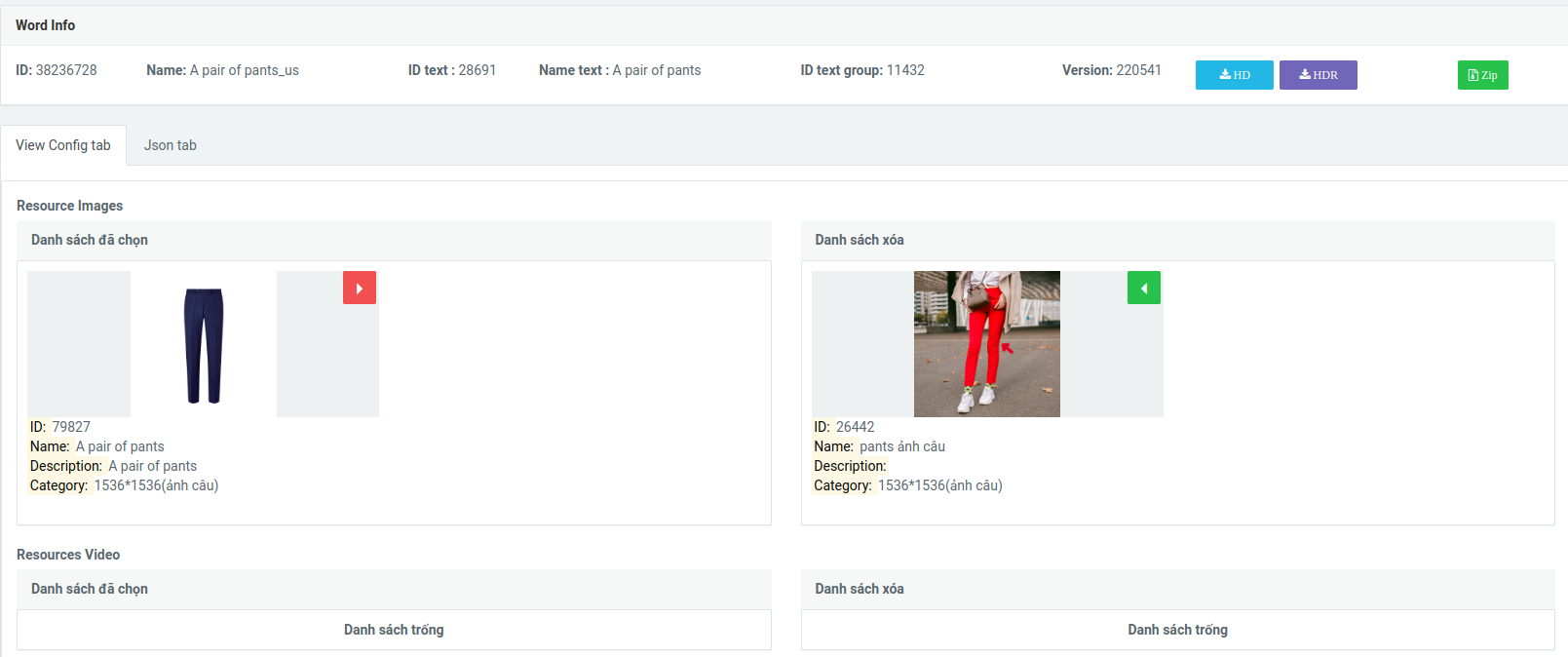
- Danh sách các resource cho câu hiển thị, bên trái là các resouce được chọn, bên phải là các resource không được chọn, chi tiết dưới hình dưới:

- Để chọn họăc bỏ chọn click vào button tương ứng trên resource
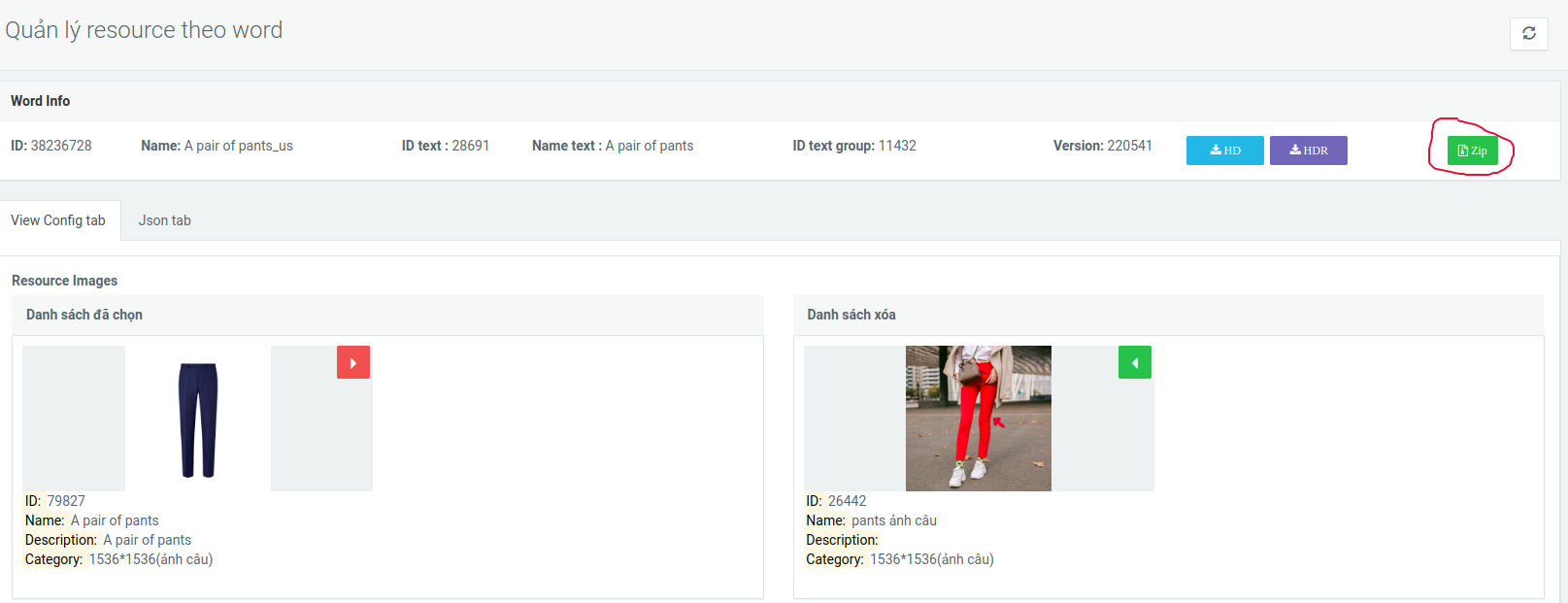
- Tiến hành chọn các resource cho câu gồm ảnh, video, audio, Filter word,..
- Sau đó ZIP lại để lưu

4.2. Check resource của filter word
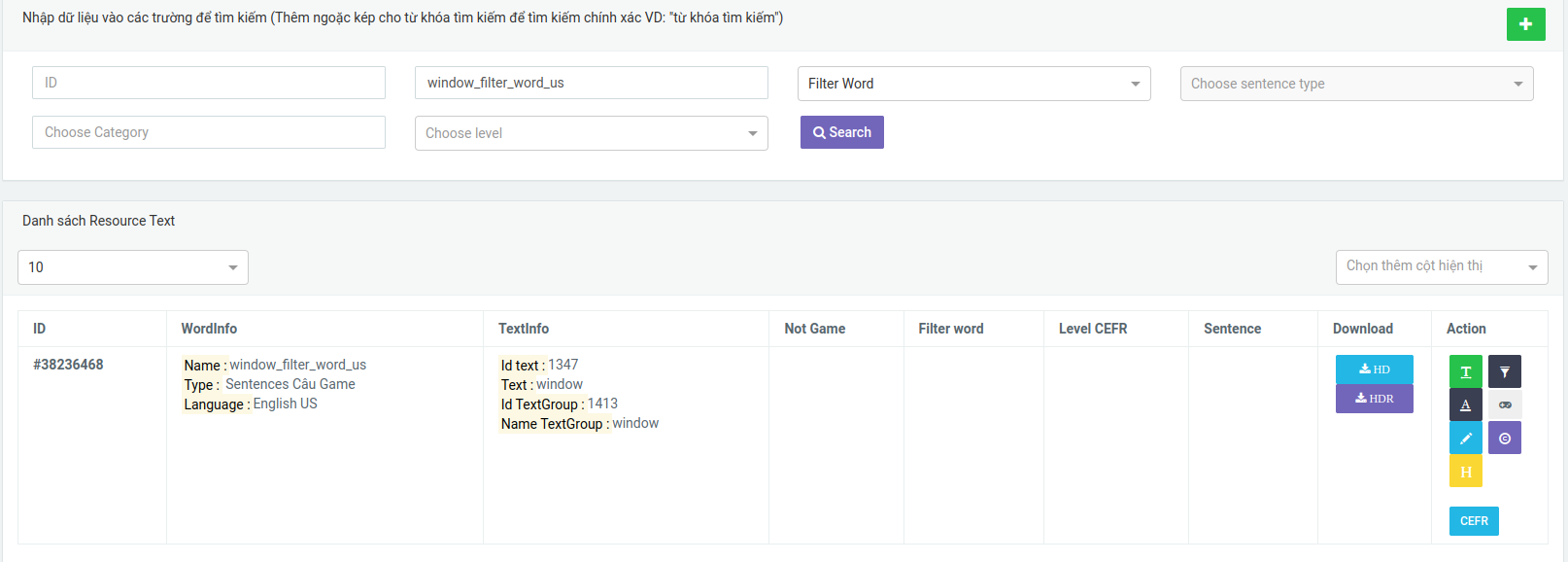
Truy cập: https://cms.dev.monkeyuni.com/app/word- Chọn filter word cần check sau đó điền thông tin vào trường tìm kiếm và chọn Filter word sau đó ấn Search
Lưu ý: Tên filter word thường có định dạng: từ_filter_word_us
Example: window_filter_word_us

Thực hiện check resource và ZIP lại giống như với sentence
-
-
 haild996
posted in Tài liệu public • read more
haild996
posted in Tài liệu public • read moreYêu cầu: Để có thể ghi nhận tracking thì cần có đủ params trên url gồm: users_id, device_id, profile_id, utm_content, app_id
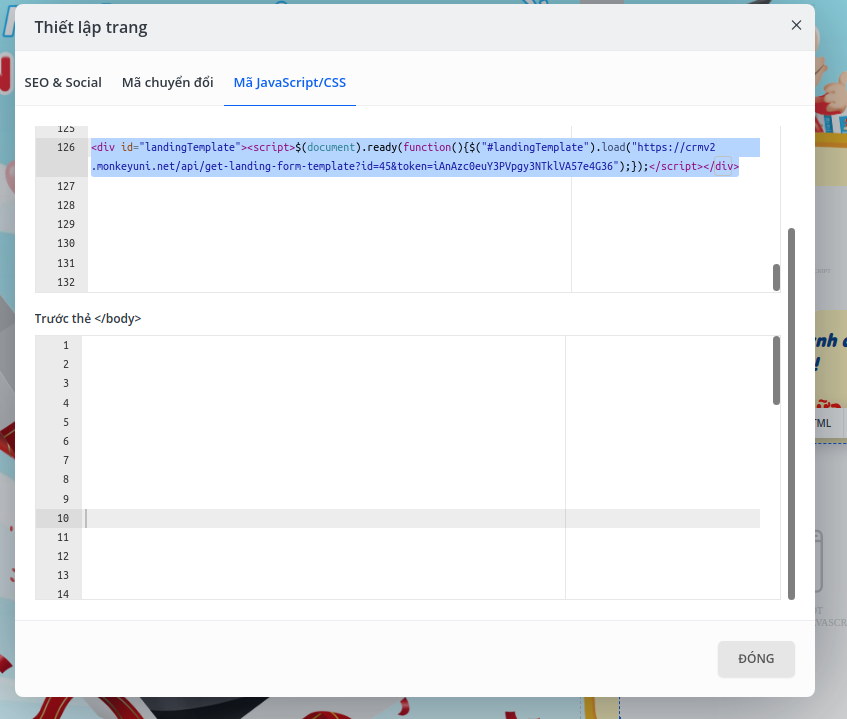
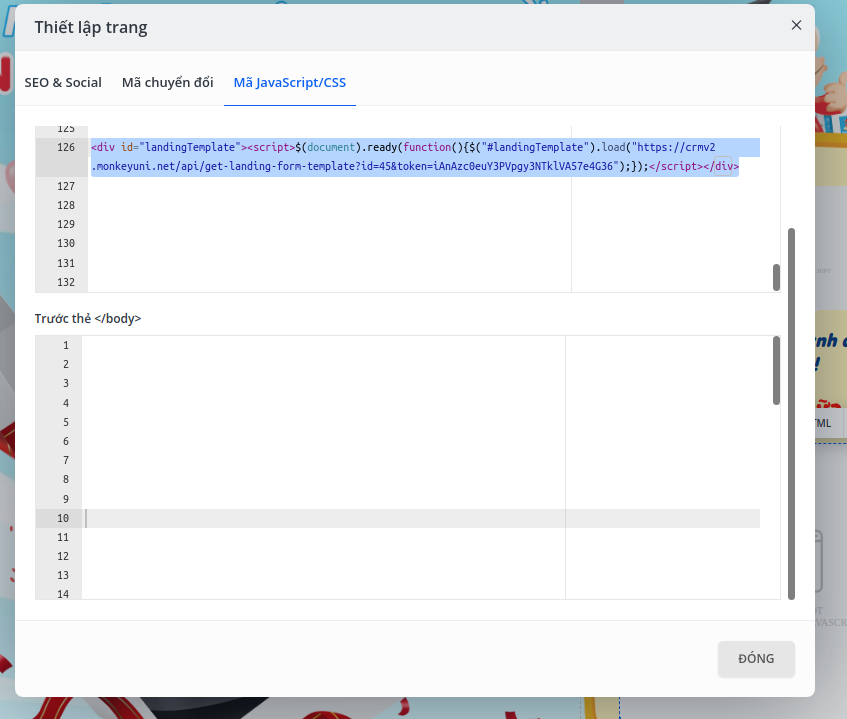
Bắt buộc: utm_source=App1. Ghi nhận event trên landing page thêm đoạn code sau vào mã Javascript trên landing page
B1.1: Ghi nhận event ldp_view, ldp_view_form, ldp_view_50, ldp_view_100<div id="landingTemplate"><script>$(document).ready(function(){$("#landingTemplate").load("https://crmv2.monkeyuni.net/api/get-landing-form-template?id=45&token=iAnAzc0euY3PVpgy3NTklVA57e4G36");});</script></div>

B1.2: Ghi nhận event click_register_now, ldp_submit_form
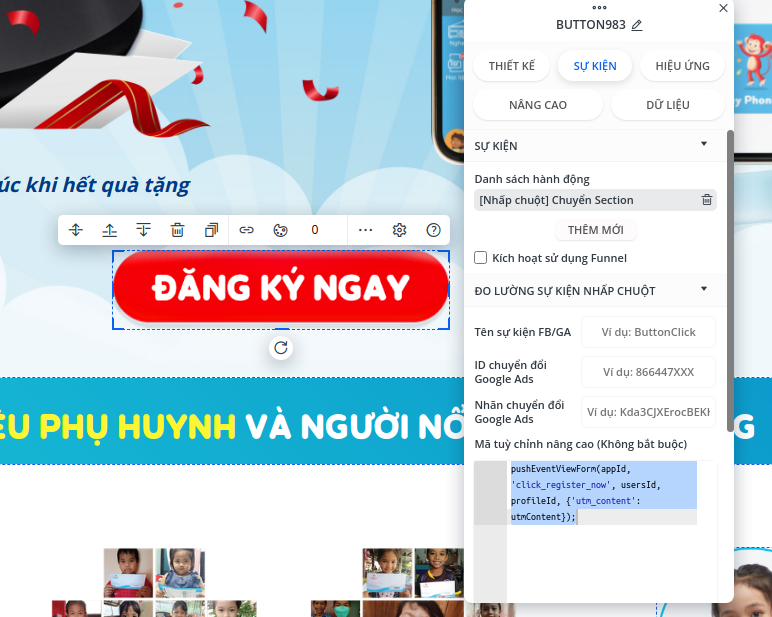
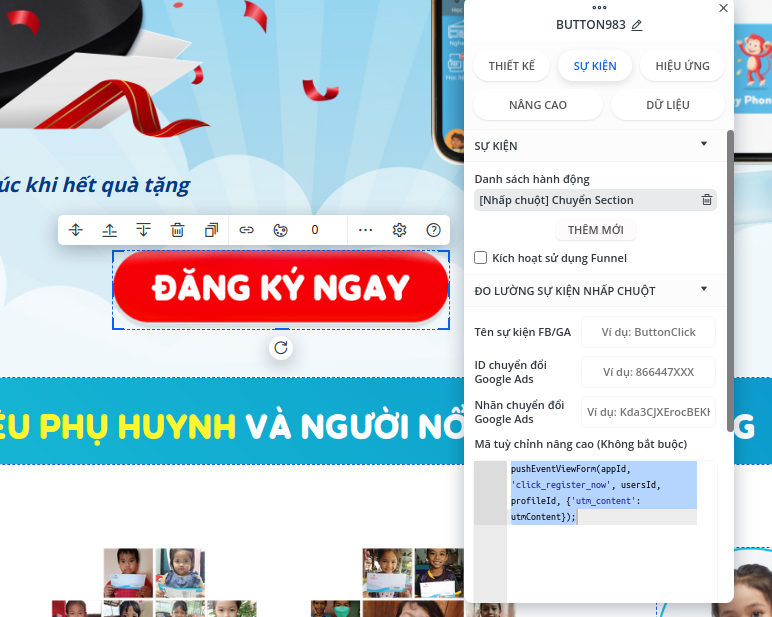
click_register_now: Để ghi nhận khi người dùng click vào 1 trong các nút đăng ký ngay trên landing page thêm mã code này vào phần cài đặt của button Đăng ký
pushEventViewForm(appId, 'click_register_now', usersId, profileId, {'utm_content': utmContent});Hình ảnh example:


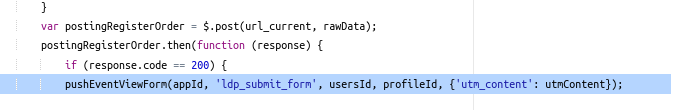
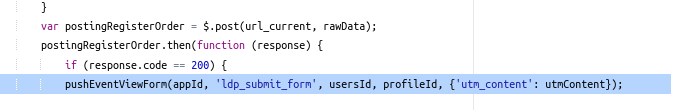
ldp_submit_form: Để ghi nhận khi người dùng click Đăng ký ngay để nộp form đăng ký mua trên landing (đã điền đầy đủ thông tin) thêm đoạn mã code này vào phần form đăng ký thông tin đơn hàng (response.code == 200)
pushEventViewForm(appId, 'ldp_submit_form', usersId, profileId, {'utm_content': utmContent});

2. Ghi nhận level sale
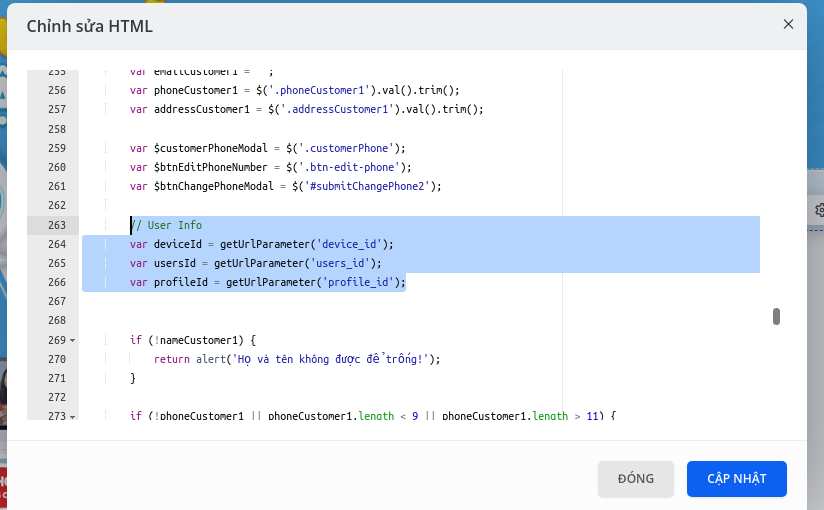
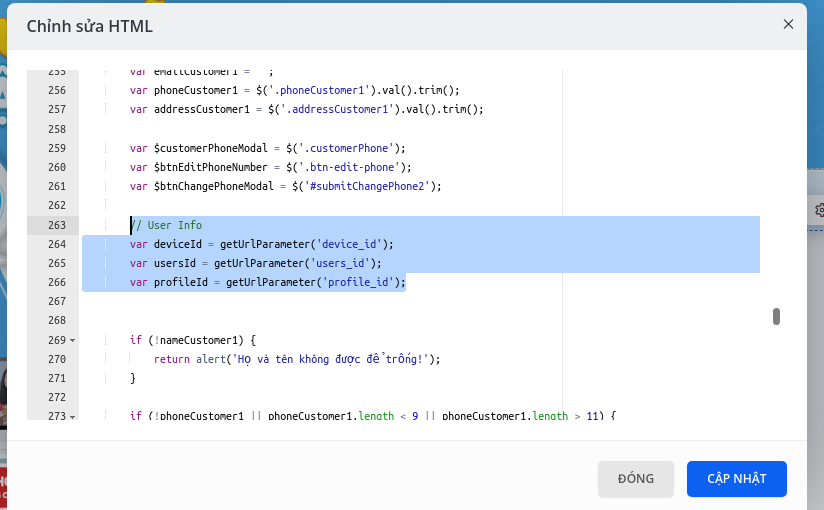
B1: Thêm đoạn mã code này trong form đăng ký đơn hàngvar deviceId = getUrlParameter('device_id'); var usersId = getUrlParameter('users_id'); var profileId = getUrlParameter('profile_id');

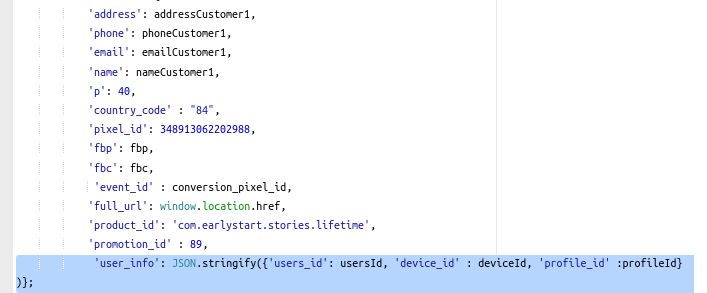
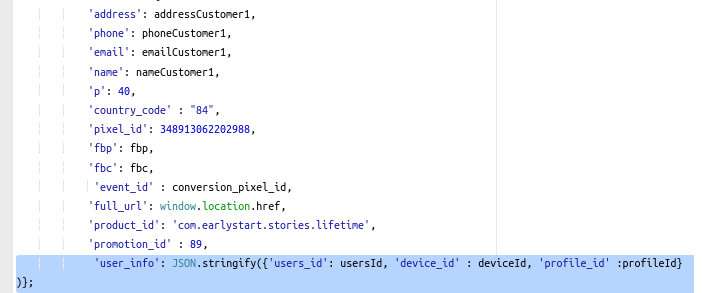
B2: Thêm đoạn mã code này vào data đăng ký đơn hàng
'user_info': JSON.stringify({'users_id': usersId, 'device_id' : deviceId, 'profile_id' :profileId})

Note: chú ý dấu phẩy của hàng code phía trên, nếu chưa có phải thêm vào để tránh lỗi landing
