-
Ngô Thị Thu Hà
posted in Tài liệu hướng dẫn sử dụng • read moreB1: Lên đơn hàng
Tạo đơn L3.2
B2: CRM-> Delivery-> Xử lý giao nhận-> Cập nhật đơn L4.1
B3: Làm theo video nhé
https://drive.google.com/drive/folders/1U-dJzd65JePOhxsGpdXG6Jy_qW-23zVj -
Ngô Thị Thu Hà
posted in Tài liệu hướng dẫn sử dụng • read moreI. Tổng quan về sentence stuture
Sentence Structure là một bài học không bắt buộc trong tiến trình học của bé, tuy nhiên, bài học đóng góp một phần không nhỏ vào việc từ các từ đơn lẻ bé được học phát triển thành các mẫu câu, cụm từ.II. Cách học bài Sentence structure
2.1 Điều kiện để mở bài sentence
Các trạng thái của button sentence
Trạng thái inactive là hình hộp quà
Trạng thái active bài độc lập là hình giáo viên tương ứng với giáo viên trong bài sentence viền xanh
Trạng thái active bài mix là hình giáo viên tương ứng với giáo viên của partten đầu tiên viền màu vàng cam
Điều kiện mở bài sentence
Khi mới vào app-> không hiển thị button sentence-> Học xong ít nhất 1 bài word-> kill app-> Vào lại hiển thị anmation mở hộp quà active button sentence
Học một bài word sẽ được học 1 bài sentence
B1: Vào được màn home. Với tất cả các loại tài khoản khi vào sẽ như giao diện home hiện tại

B2: Học ít nhất 1 bài word
B3: Kill app
B4: Vào lại app hiển thị animation mở hộp quà trạng thái active hình giáo viên bản xứ và hiển thị tooltip

B5: Chọn vào button sentence để vào bài sentence
B6: Chơi hết bài sentence sẽ trở lại trạng thái inactive hình hộp quà
Tap hình hộp quà sẽ hiển thị popup yêu cầu học bài word

Học một bài word để active bài sentence-
Học bài word mới
Sau khi học xong bài word pin sticker ra màn home button sẽ có animation mở quà và active bài học sentence mới cho bé học

-
Học lại bài word đã học
Học lại bài word đã học vẫn active bài học sentence bình thường
Lưu ý:
- Học bài học ôn tâp không mở bài sentence
- Học bài smart review không mở bài sentence
- Nếu bài sentence đã mở trạng thái active, Học liên tiếp bài word thì vẫn giữ nguyên trạng thái bài sentence đó
- Nếu học xong bài sentence trở về trạng thái inactive
- Nếu hết data bài sentence=> button sentence luôn ở trạng thái inactive và hiển thị popup thông báo mở hộp quà sau
- Bài học sentence khi đã học xong trở về trạng thái inactive thì sẽ k học được bài đó lần nữa coi như mất
2. Cấu trúc bài học sentence
Thứ tự học các bài học sentence được fix cứng theo thứ tự xây dựng bởi team Nội Dung
Link cấu trúc bài học : https://docs.google.com/spreadsheets/d/1pNDJo4p3OPiu7C_utPqFEacoF_gJcr1c_4snd-5kQCU/edit#gid=901536663
-
-
Ngô Thị Thu Hà
posted in Tài liệu hướng dẫn sử dụng • read more
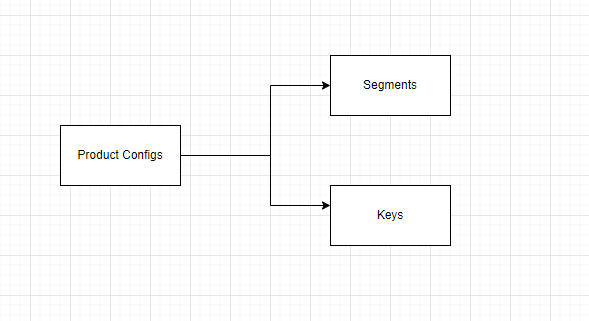
I. Config tập người dùng ( Segment)1. Thêm mới tập người dùng
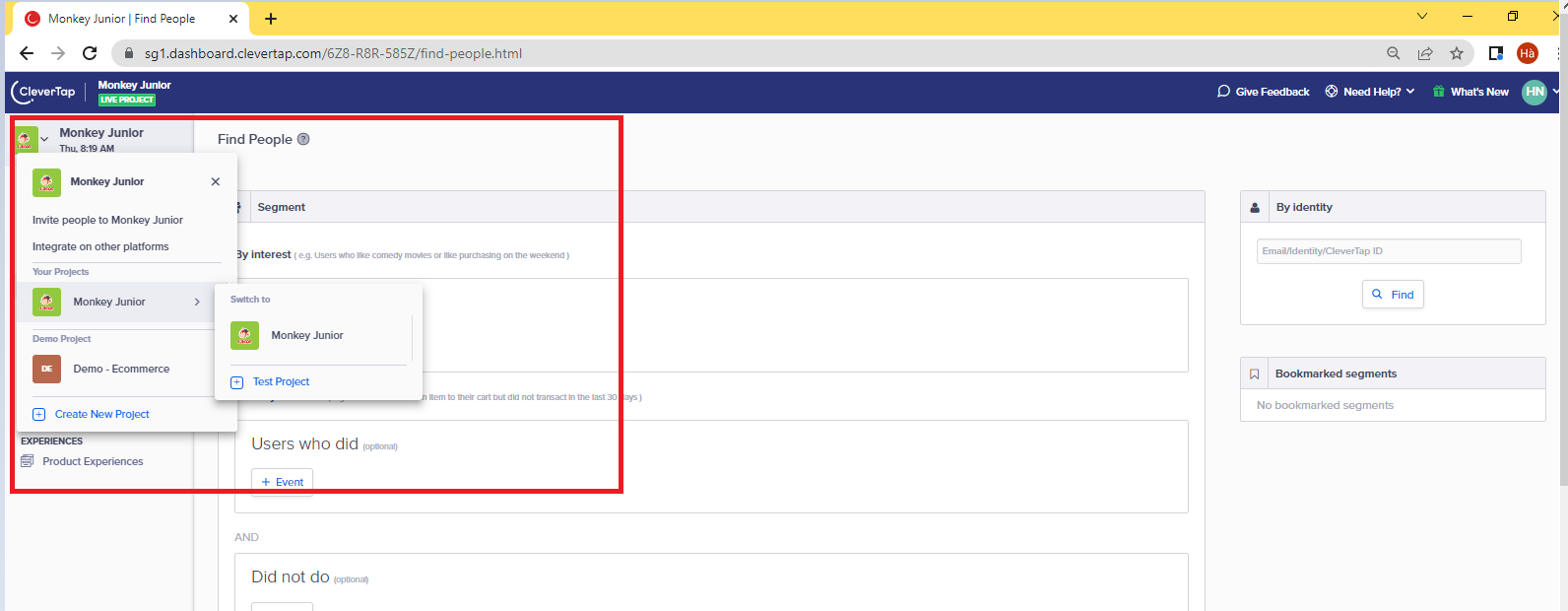
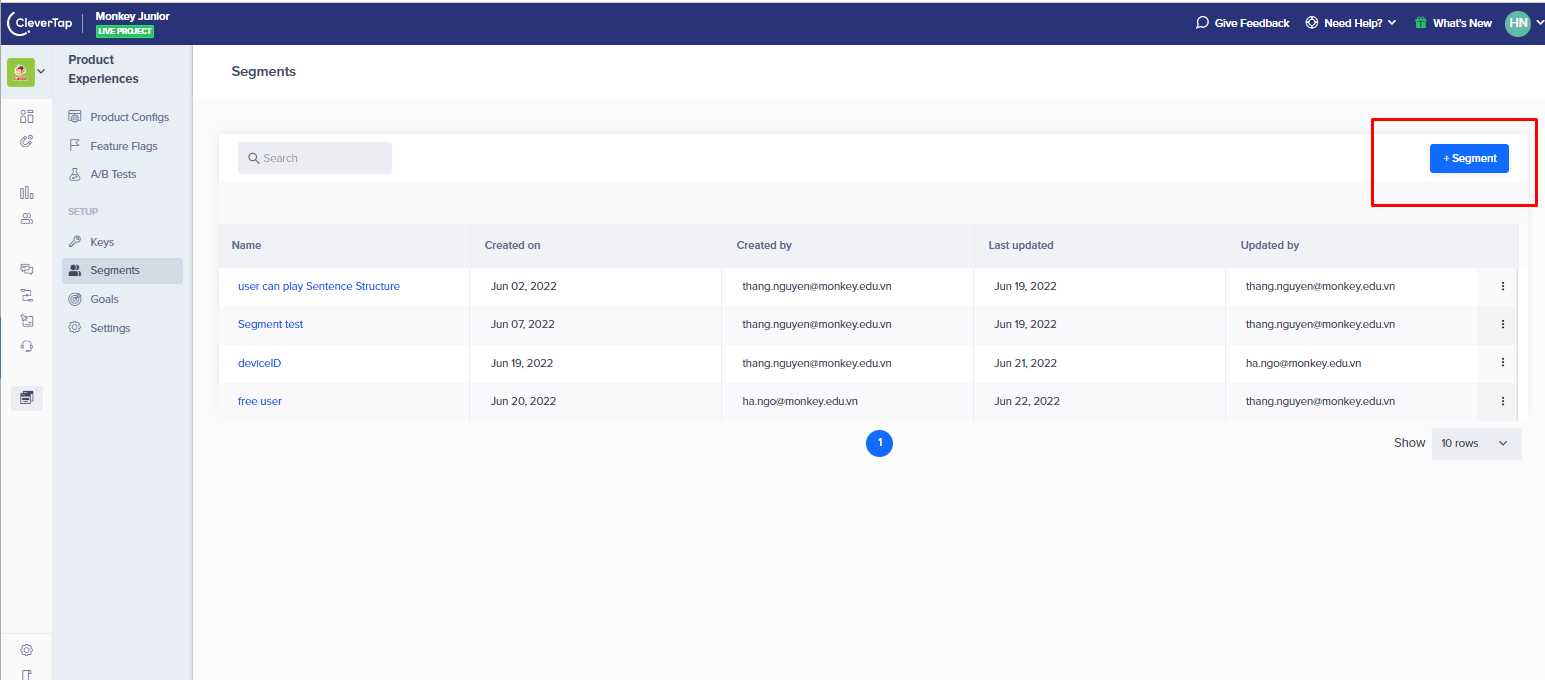
B1: truy cập CleverTap -> Chọn dự án cần setup

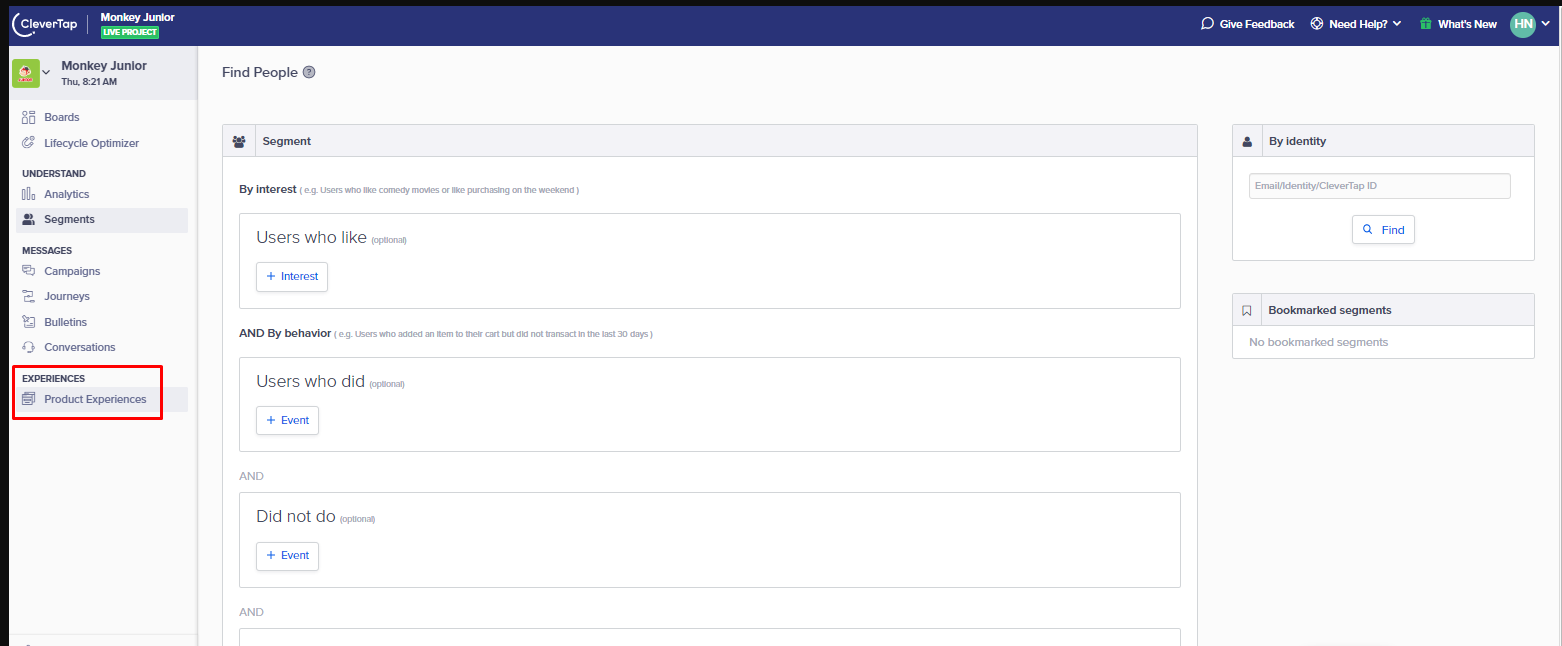
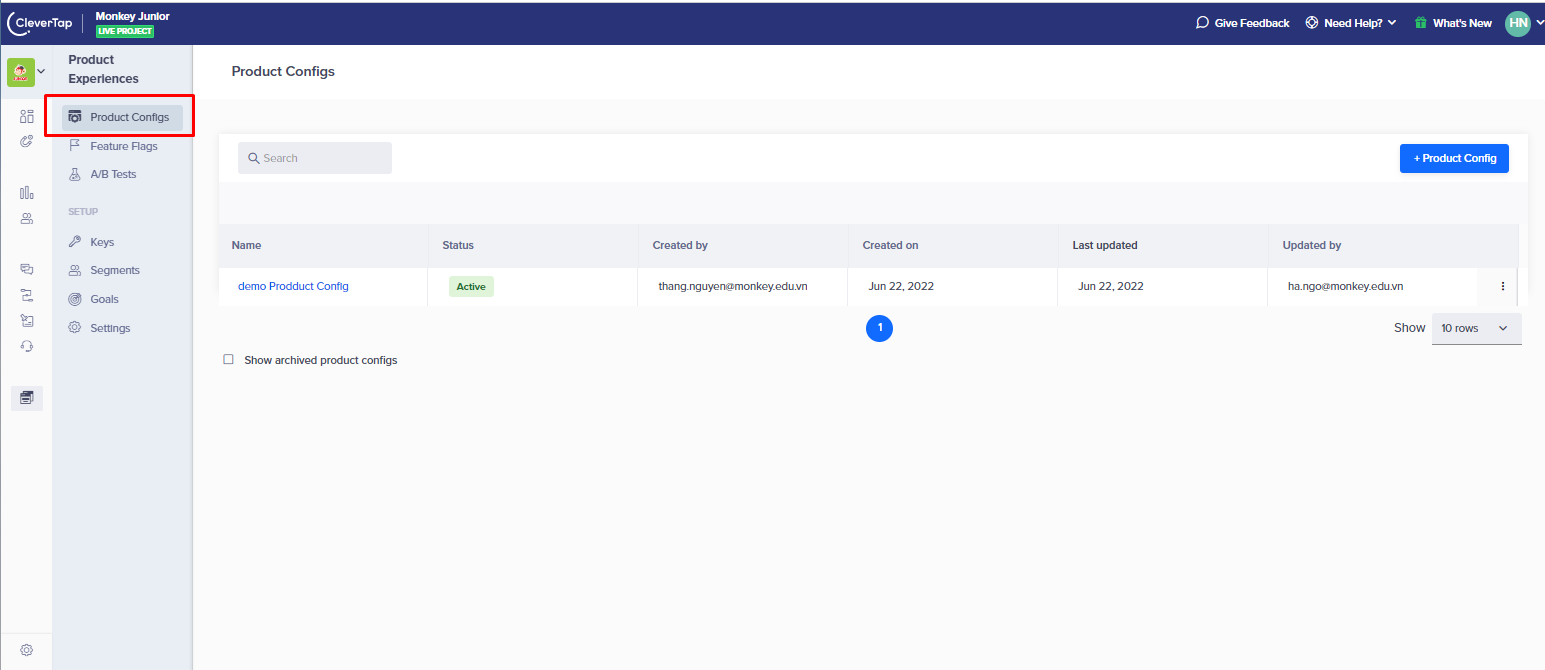
B2: Chọn Product experiences

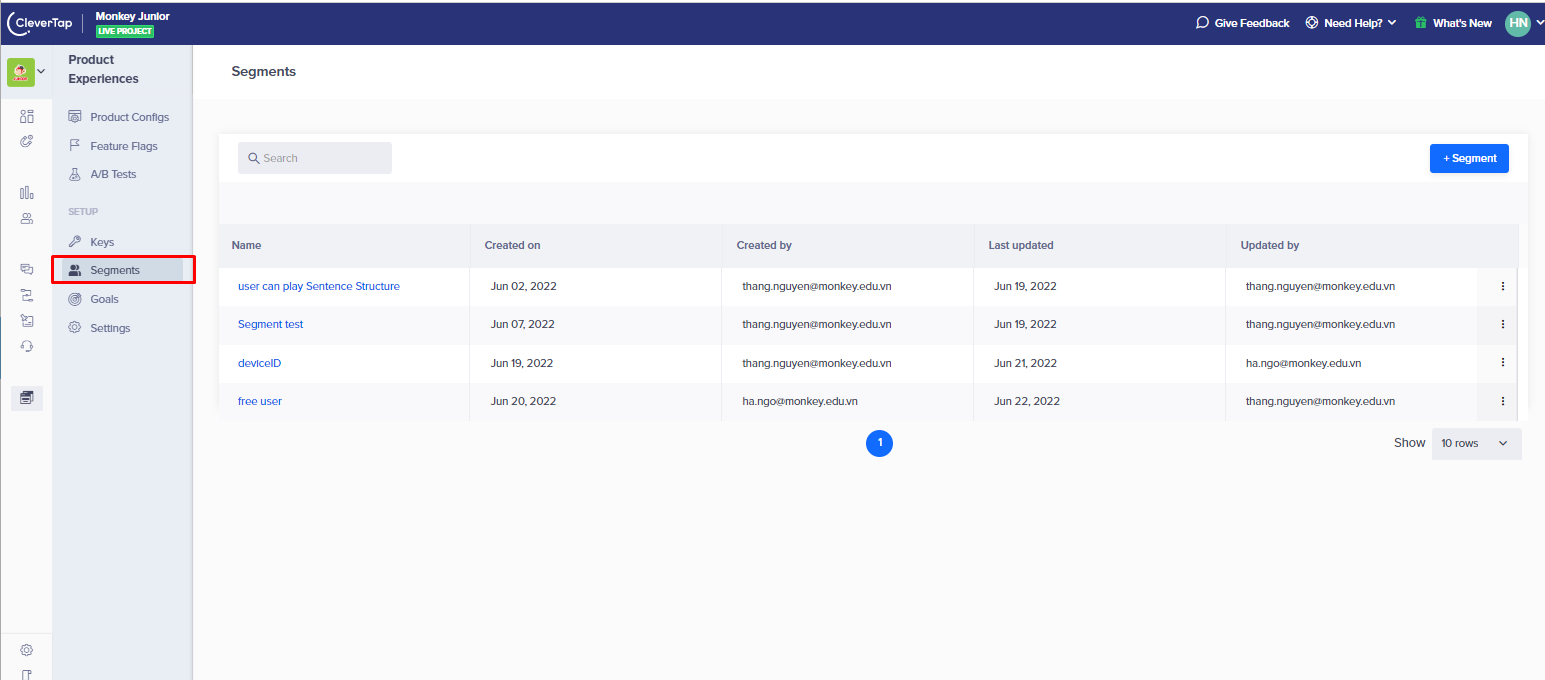
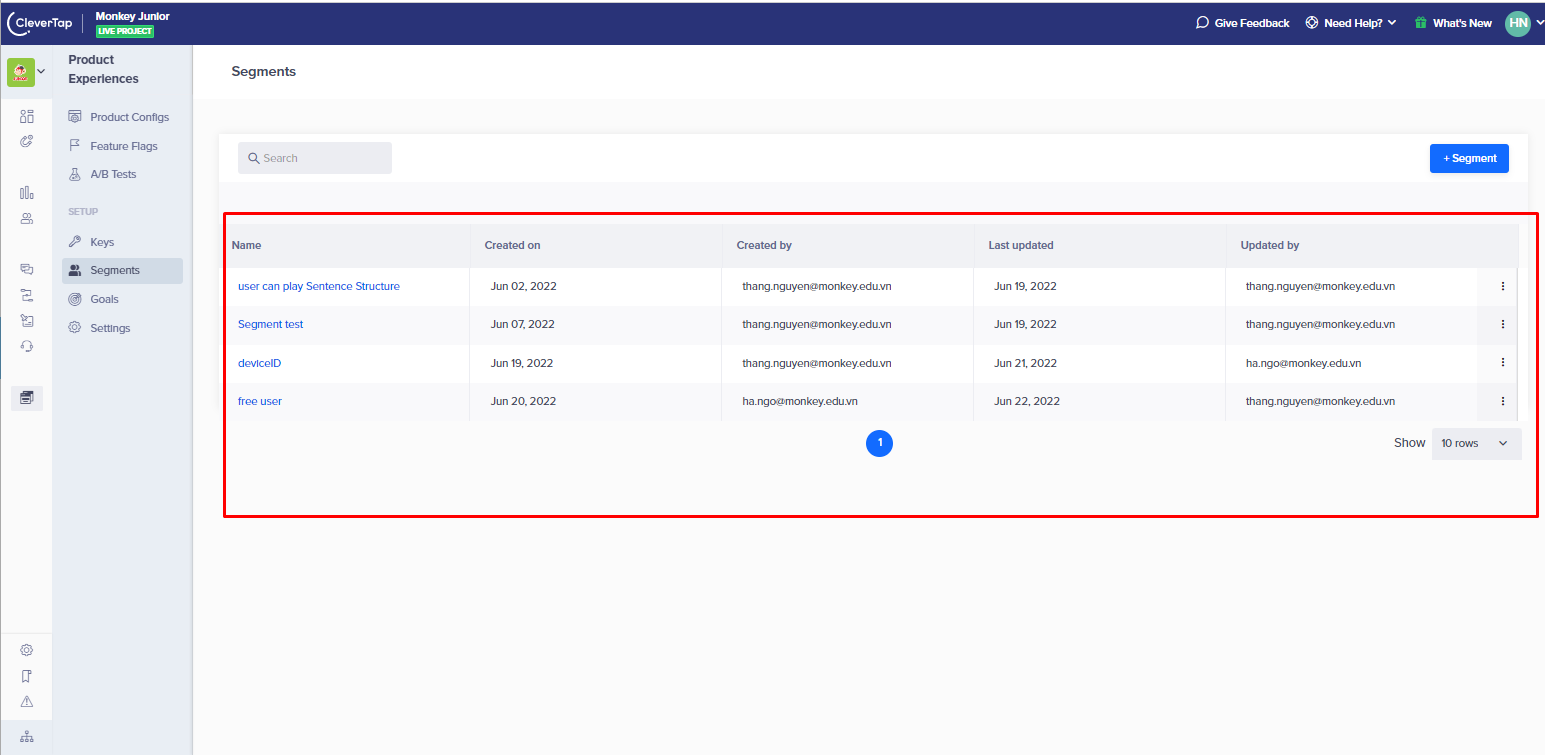
B3: Chọn Segments

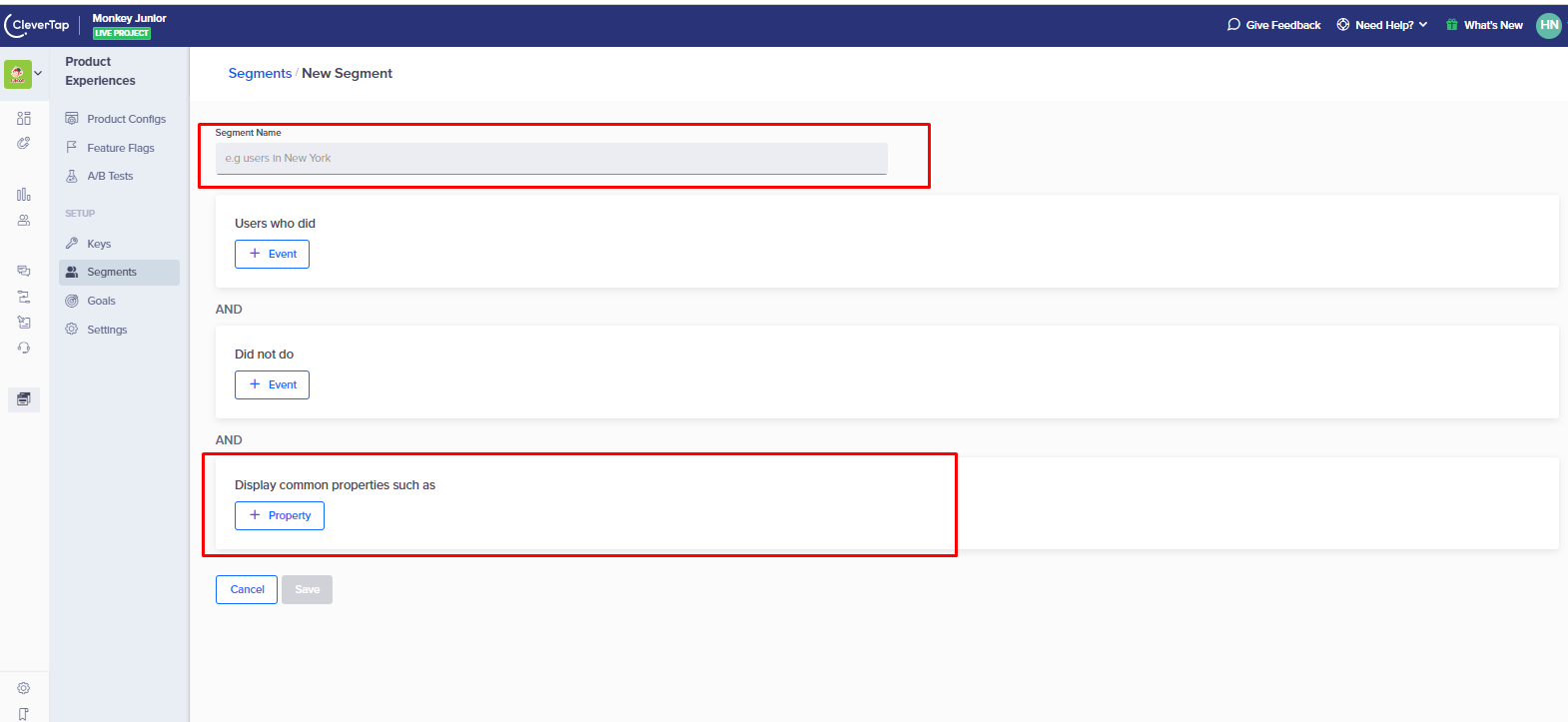
B4: Chọn Thêm mới segment

B5: Điền các thuộc tính phù hợp với tập người dùng cần config- Nhập tên segment ( Đặt tên gợi nhớ đến tập người dùng mong muốn)
VD: Tập người dùng thử tên: Free user - Các trường thuộc tính không nhất thiết phải nhập tất cả
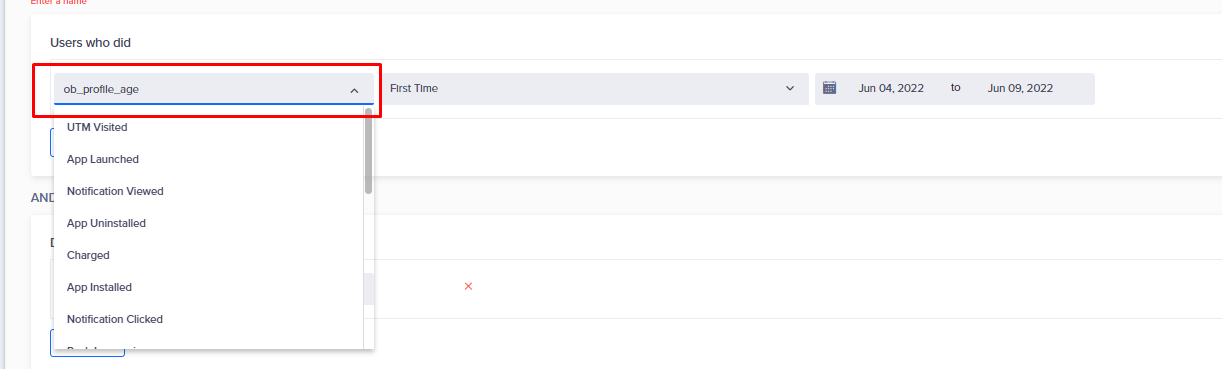
- Trường User who did các event mà tập người dùng đã làm. Có thể tạo nhiều event làm điều kiện

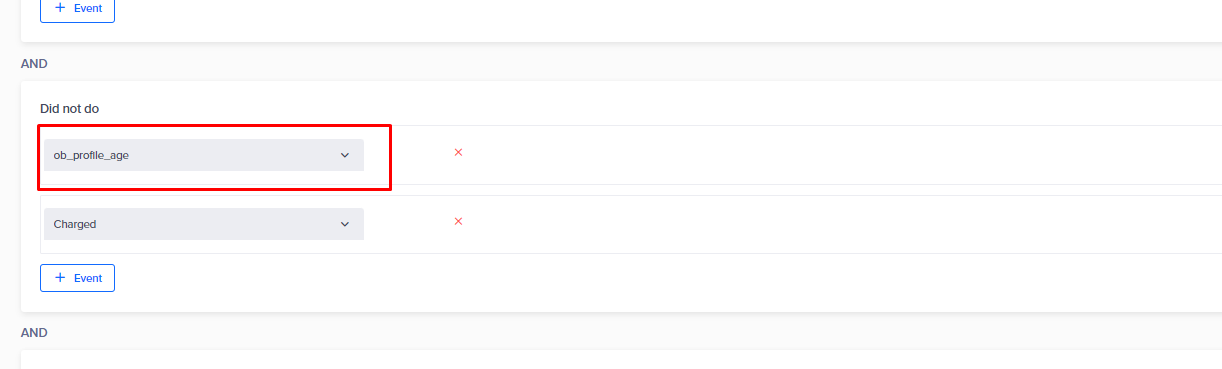
- Trường Did not do các event mà tập người dùng không làm. Có thể gọi nhiều event làm điều kiện

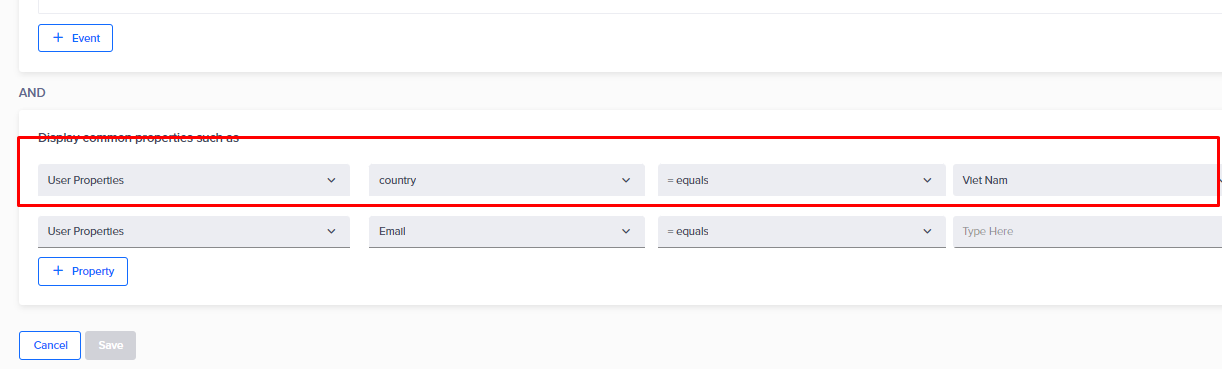
- Trường user properties. Có thể gọi nhiều điều kiện

Lưu ý: nếu điền có event thì user properties sẽ phải thuộc event đó thì mới có thể ghi nhận chính xác tập người dùng
thông thường sẽ setup cho các thuộc tính user properties

B6: Chọn "Save" lưu thông tin và được hiển thị trong danh sách config

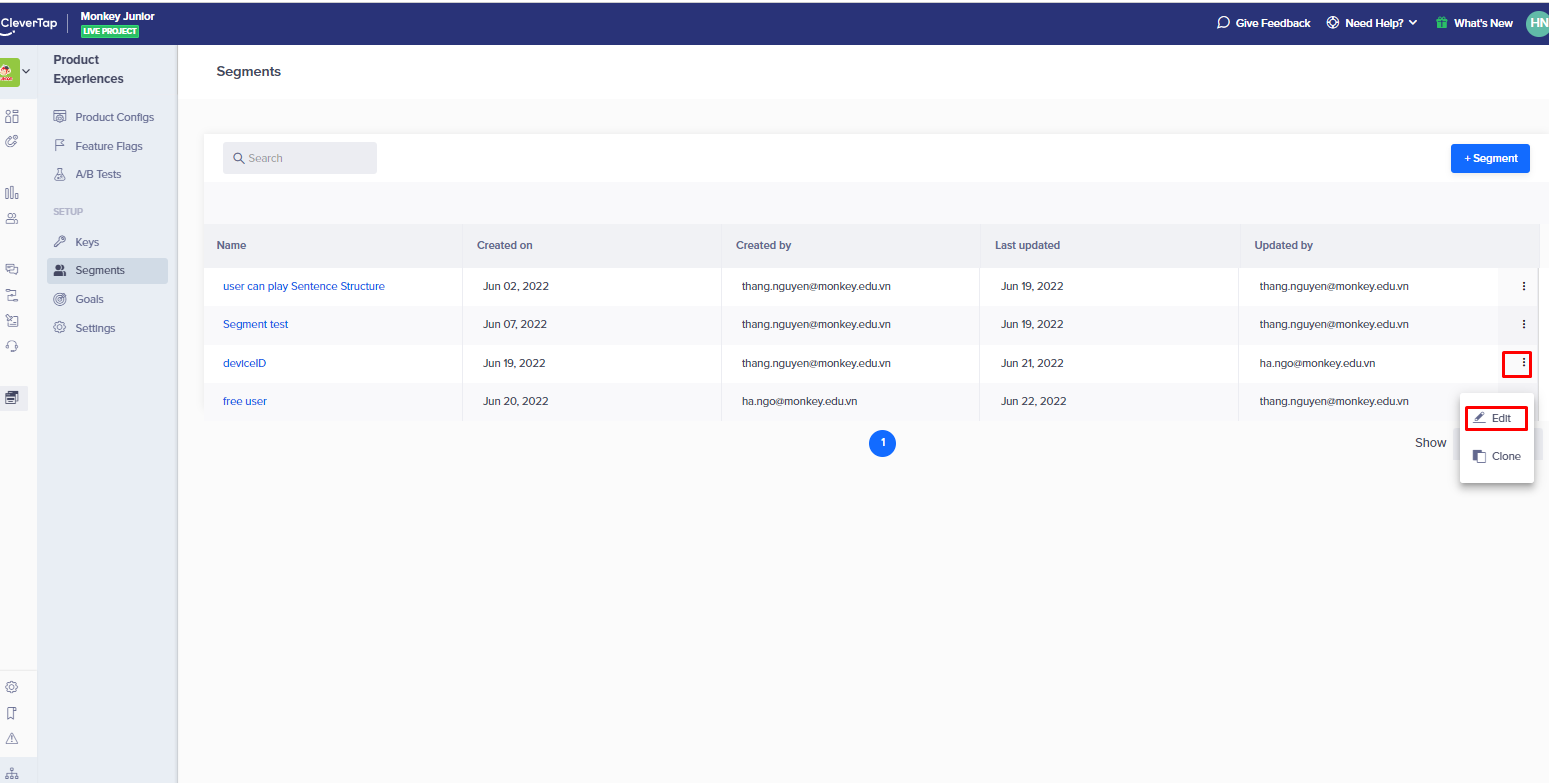
2. Edit segments
chọn nút 3 chấm ở cạnh segment. Thay đổi các trường tương tự phần thêm mới

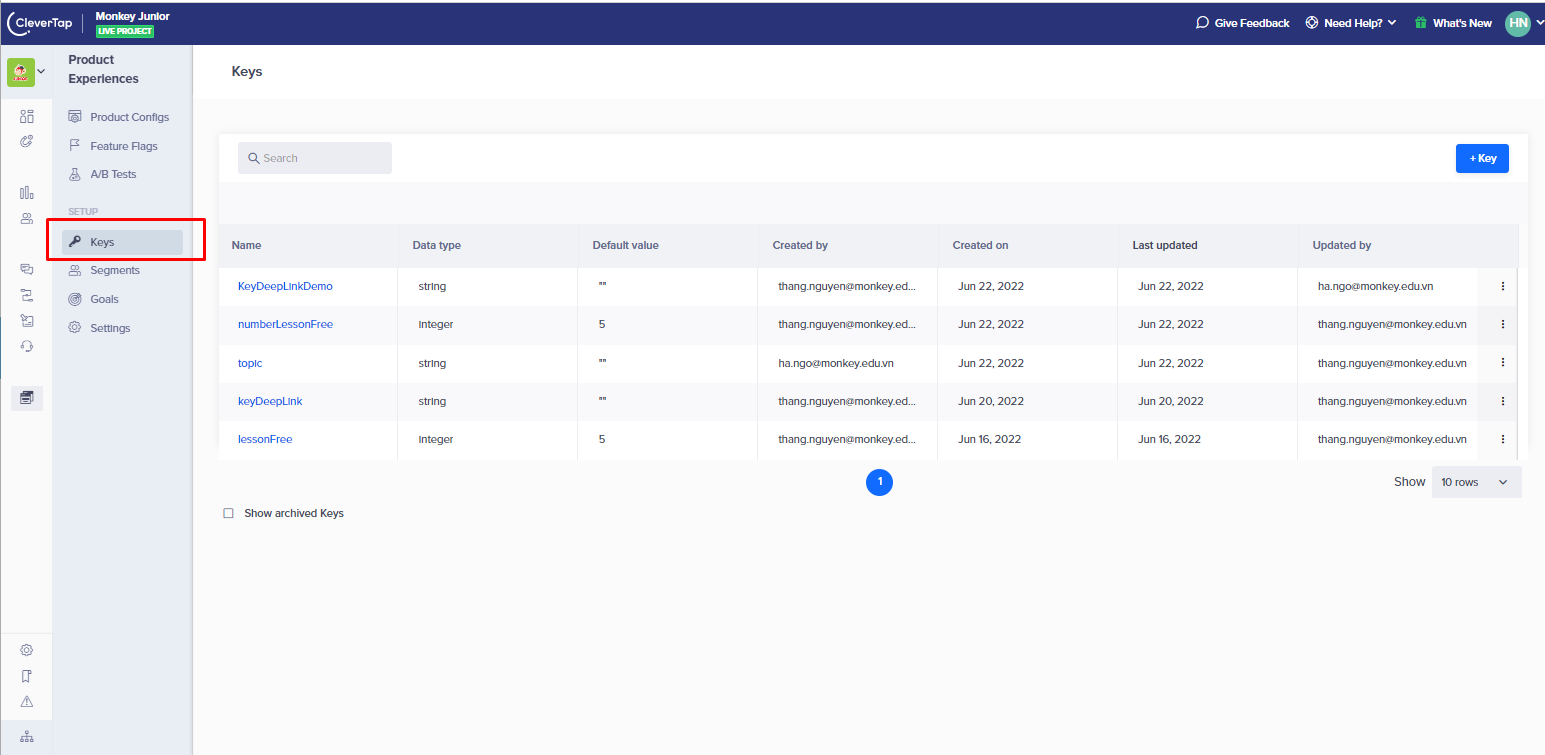
II. Config Keys
Product sẽ đưa ra yêu cầu cho key và tạo tên key rồi order phía kỹ thuật để bên kỹ thuật xử lý logic key hiển thị trên app
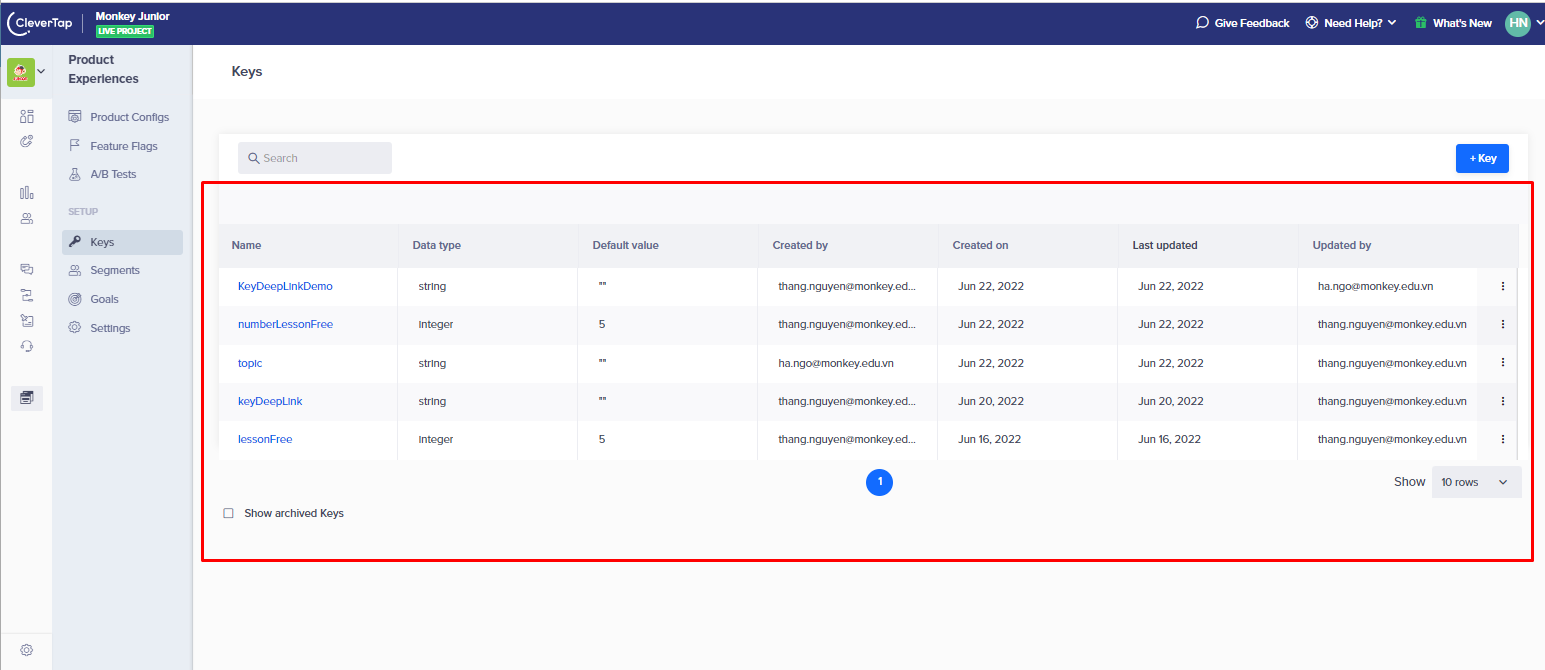
Hiện tại trên app có 2 key : numberLessonFree, KeyDeepLinkDemo
VD: Muốn tạo key số lượng bài học cho tập user thì sẽ order để kỹ thuật dev logic gọi key
- Thường Tạo Key sẽ do bên Kỹ thuật tạo
Cách tạo key:
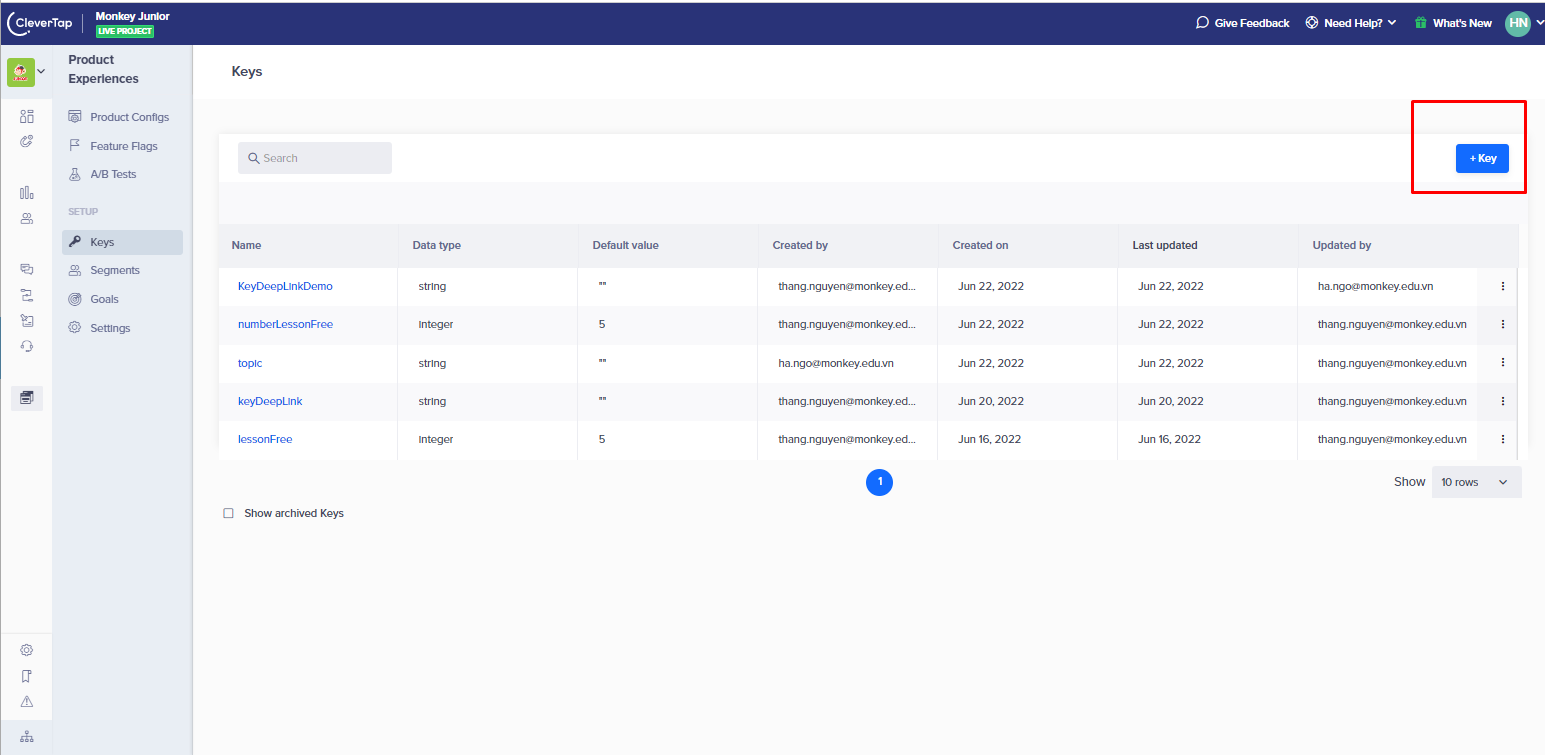
B1: Chọn keys

B2: Chọn tạo key mới

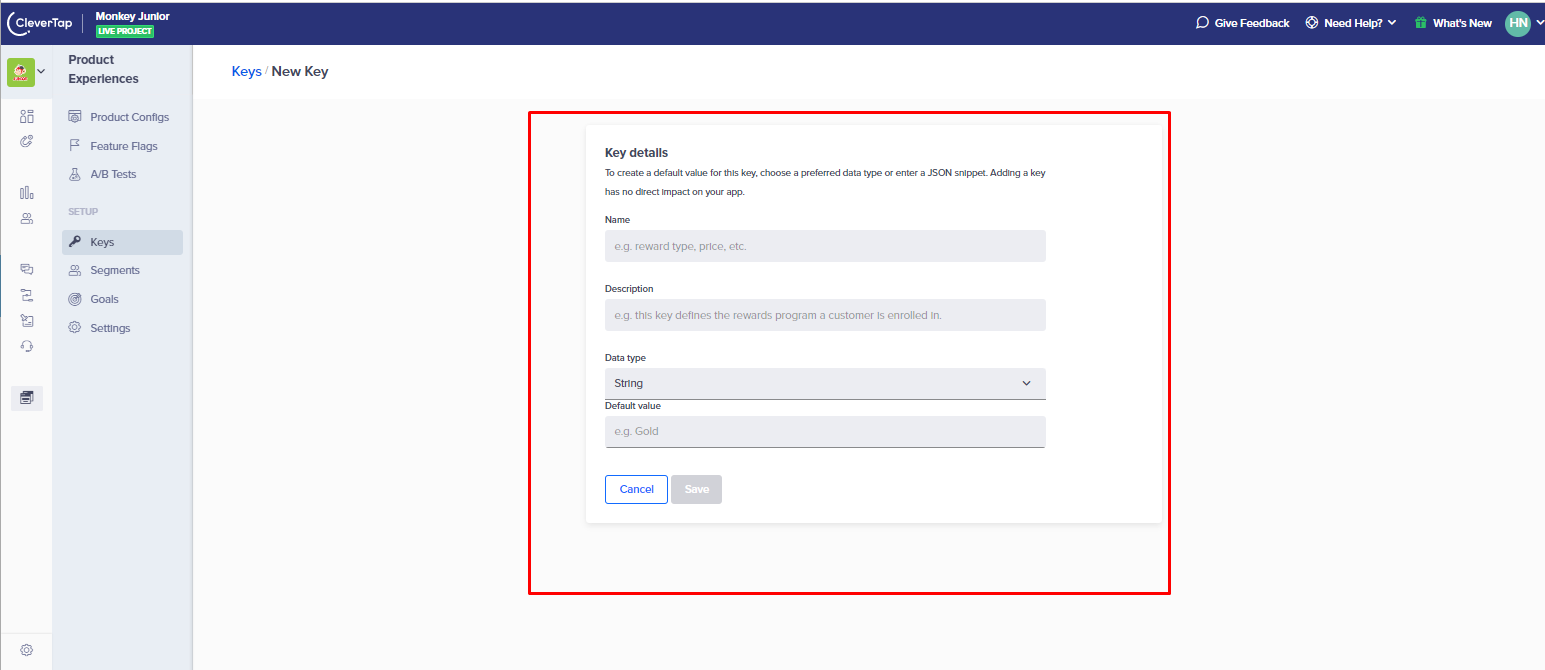
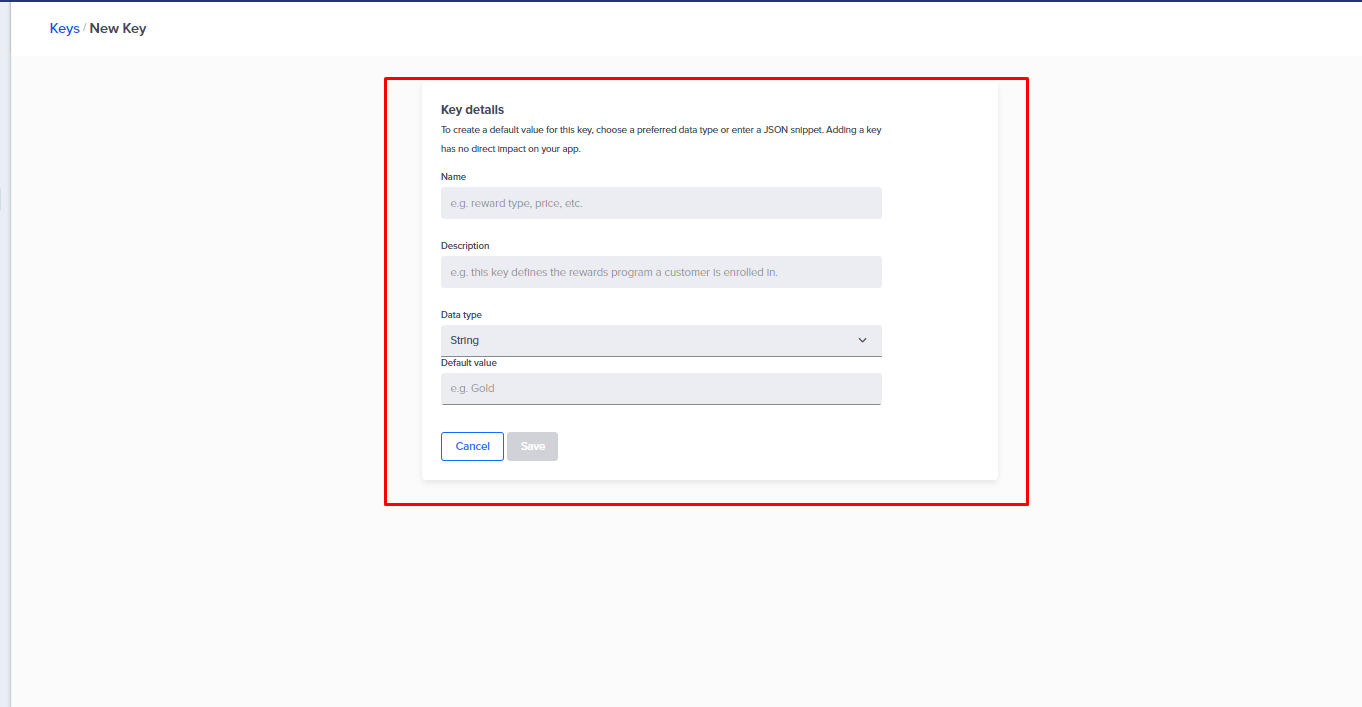
B3 Điền thông tin vào các trường của key- Trường Name: Đặt tên dễ gợi nhớ
VD: Tạo key số bài học tên: numberLesson - Trường Description: Mô tả tính năng key
- Data type: Chọn loại dữ liệu

- Default value

B4: Lưu và hiển thị key lên danh sách

Sau khi setup xong tệp người dùng và key=> Config để hiển thị lên app qua product Configs
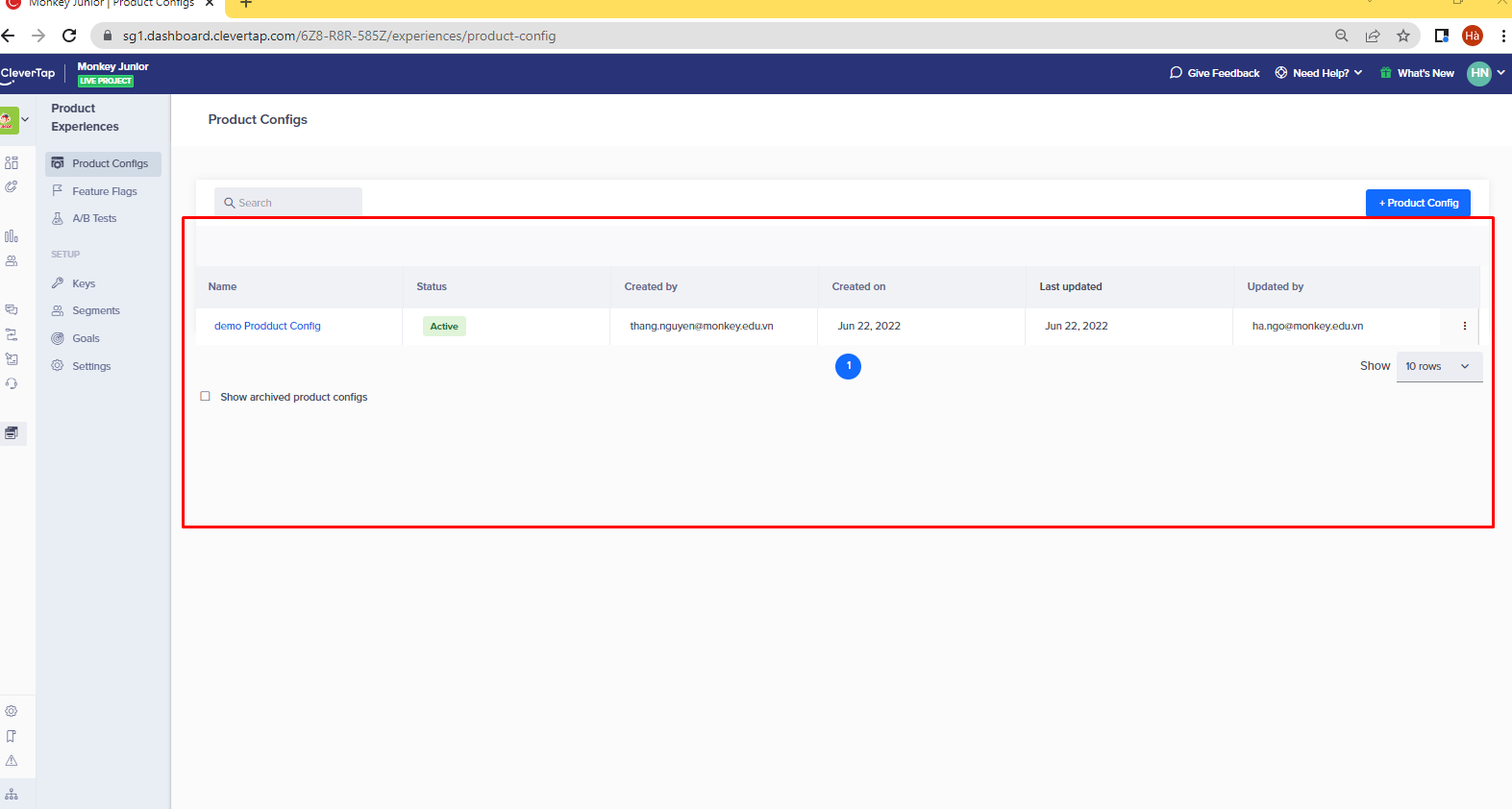
III. Product configs
1. Tạo mới product config
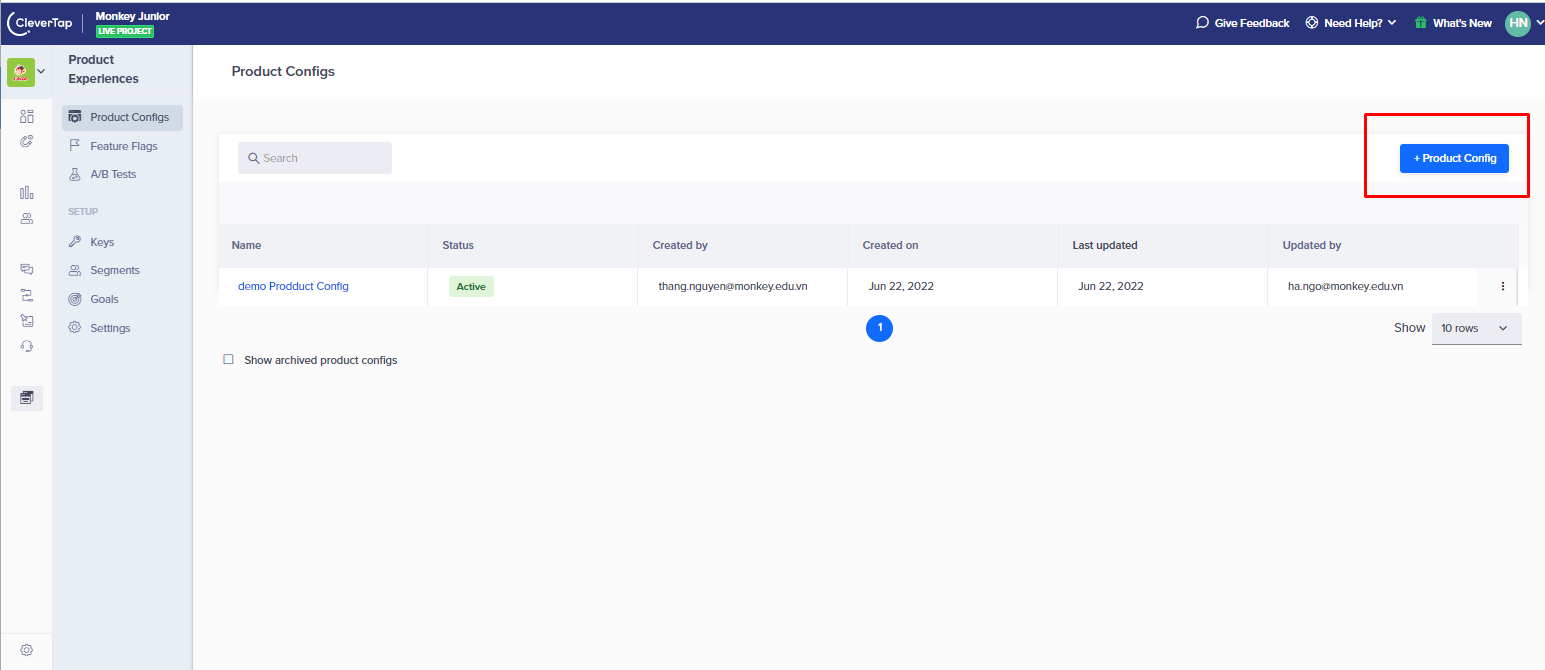
B1: Chọn product config

B2: Chọn thêm mới product configs

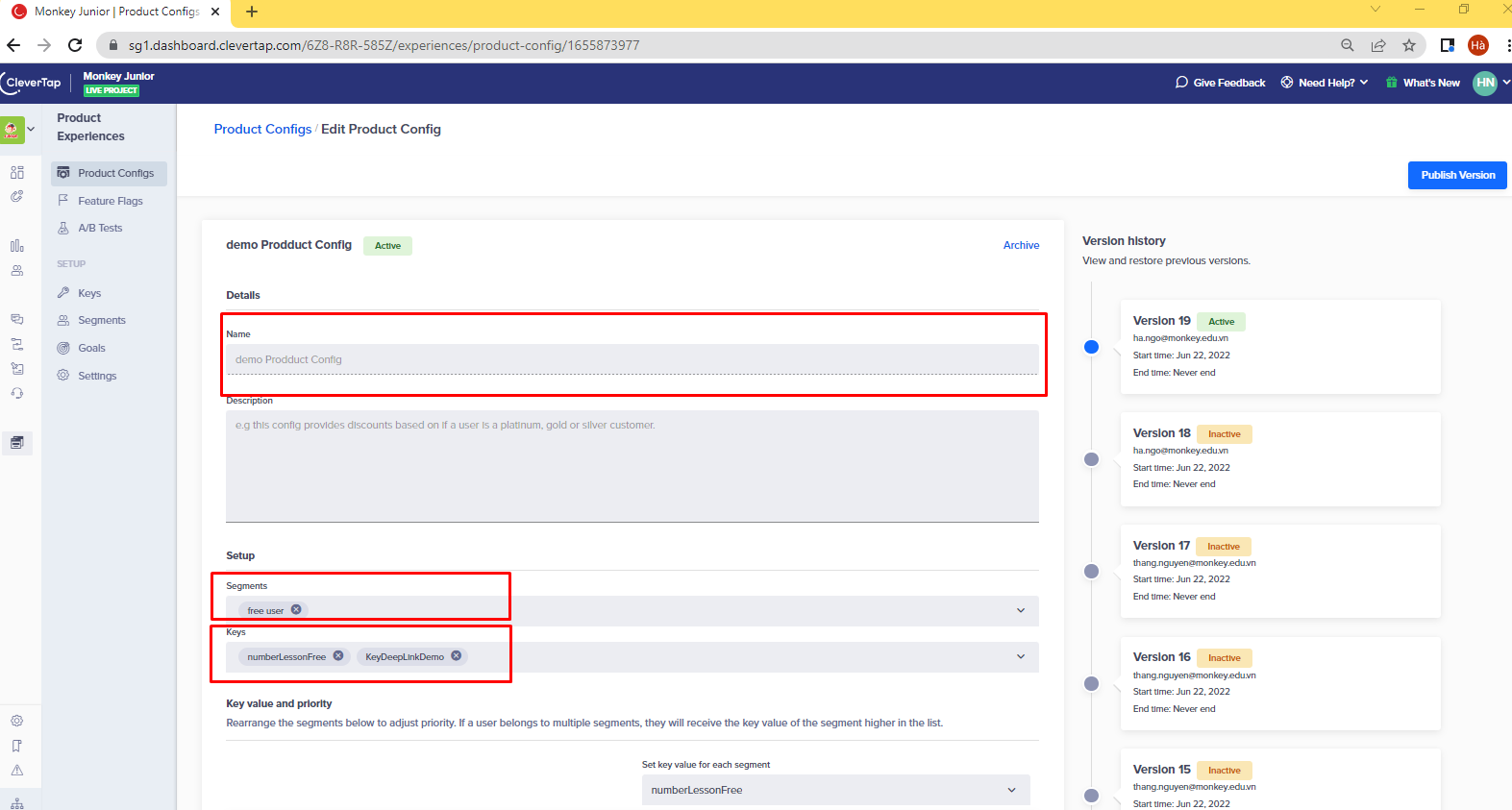
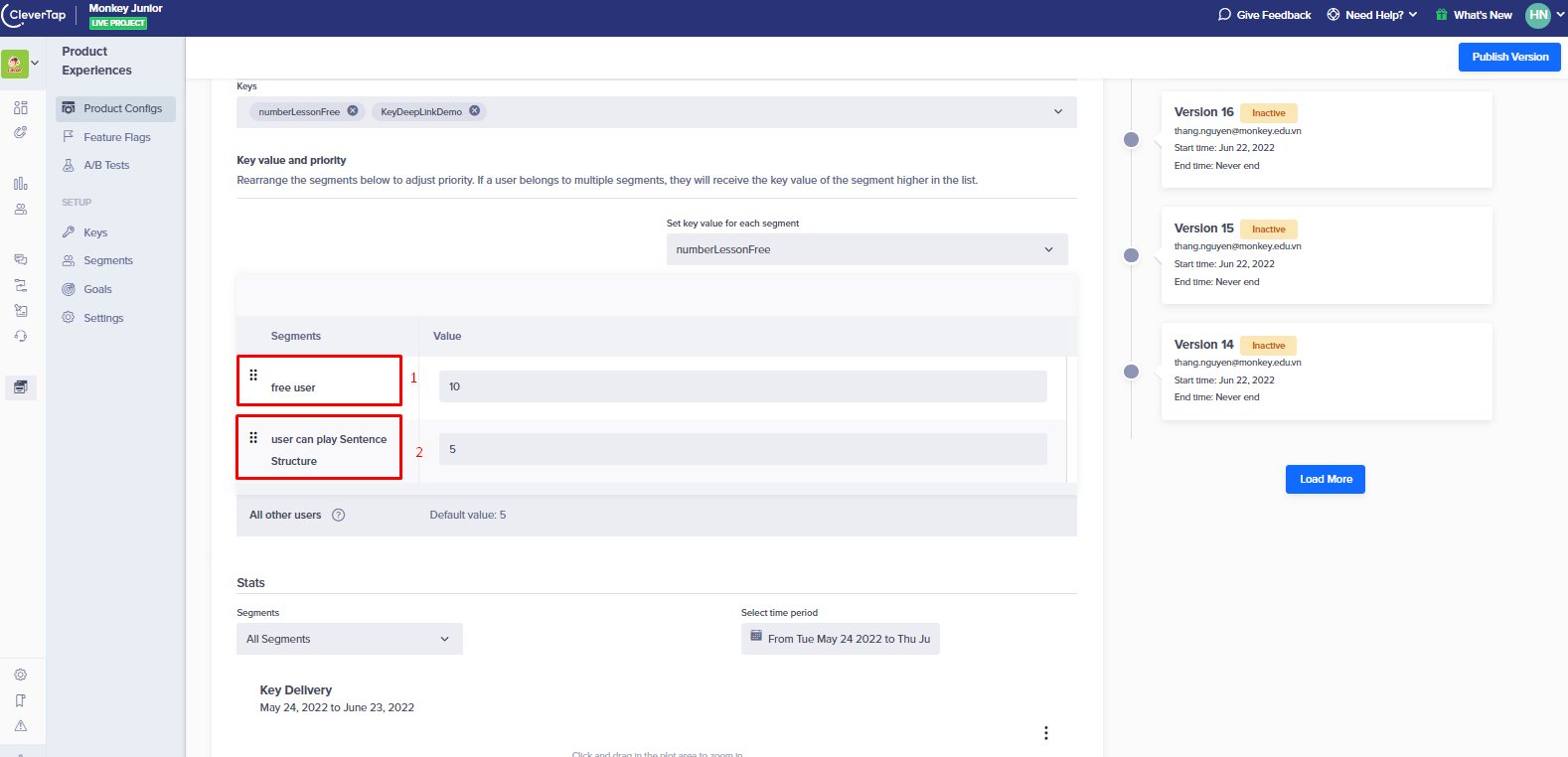
B3: Điền đầy đủ thông tin vào các trường- Tên product config
- Setup các segment và key theo như config trên

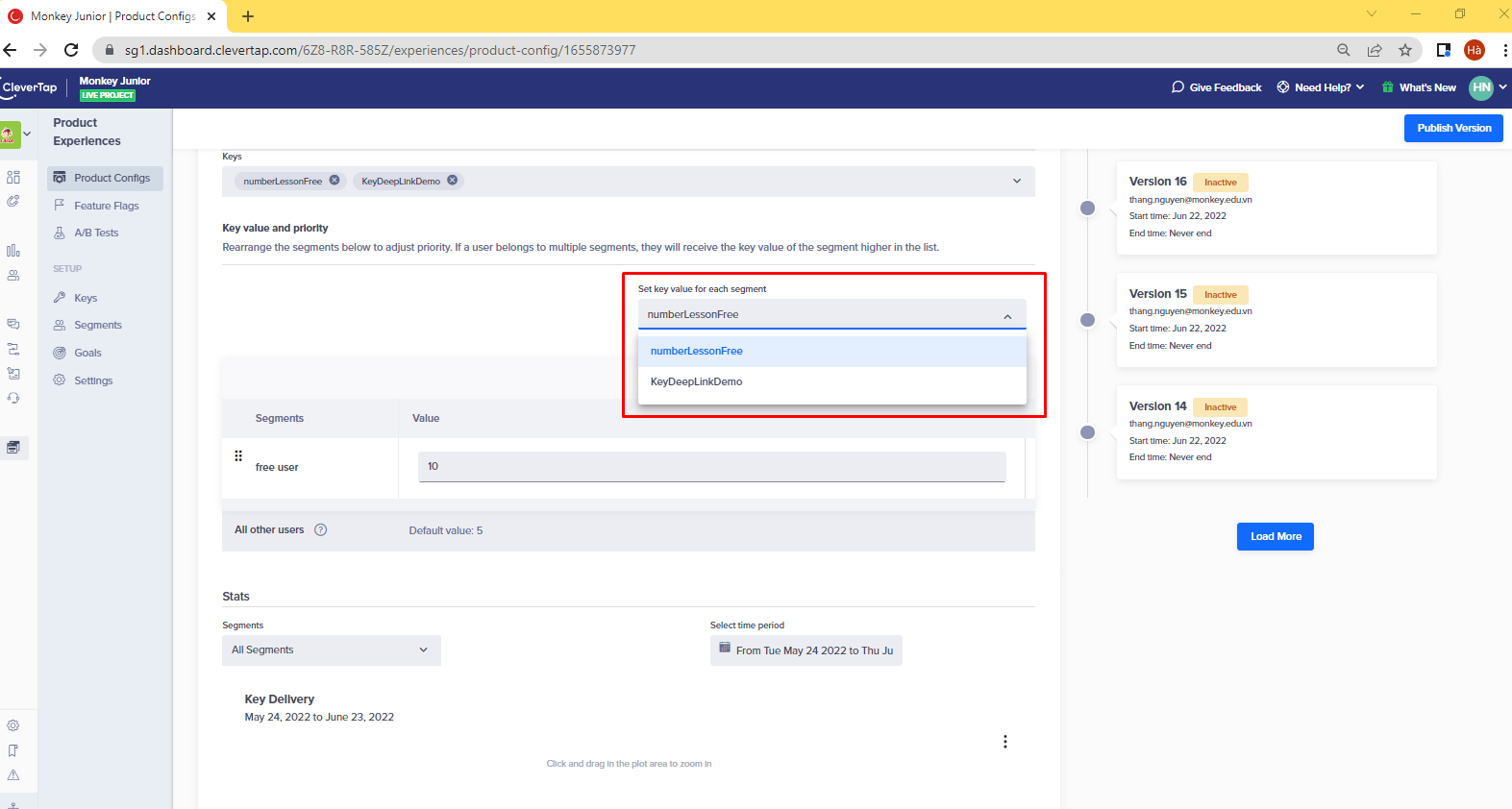
- Chọn key và setup phù hợp

Hiện tại có yêu cầu cho 2 key Là số bài học và link đích đến
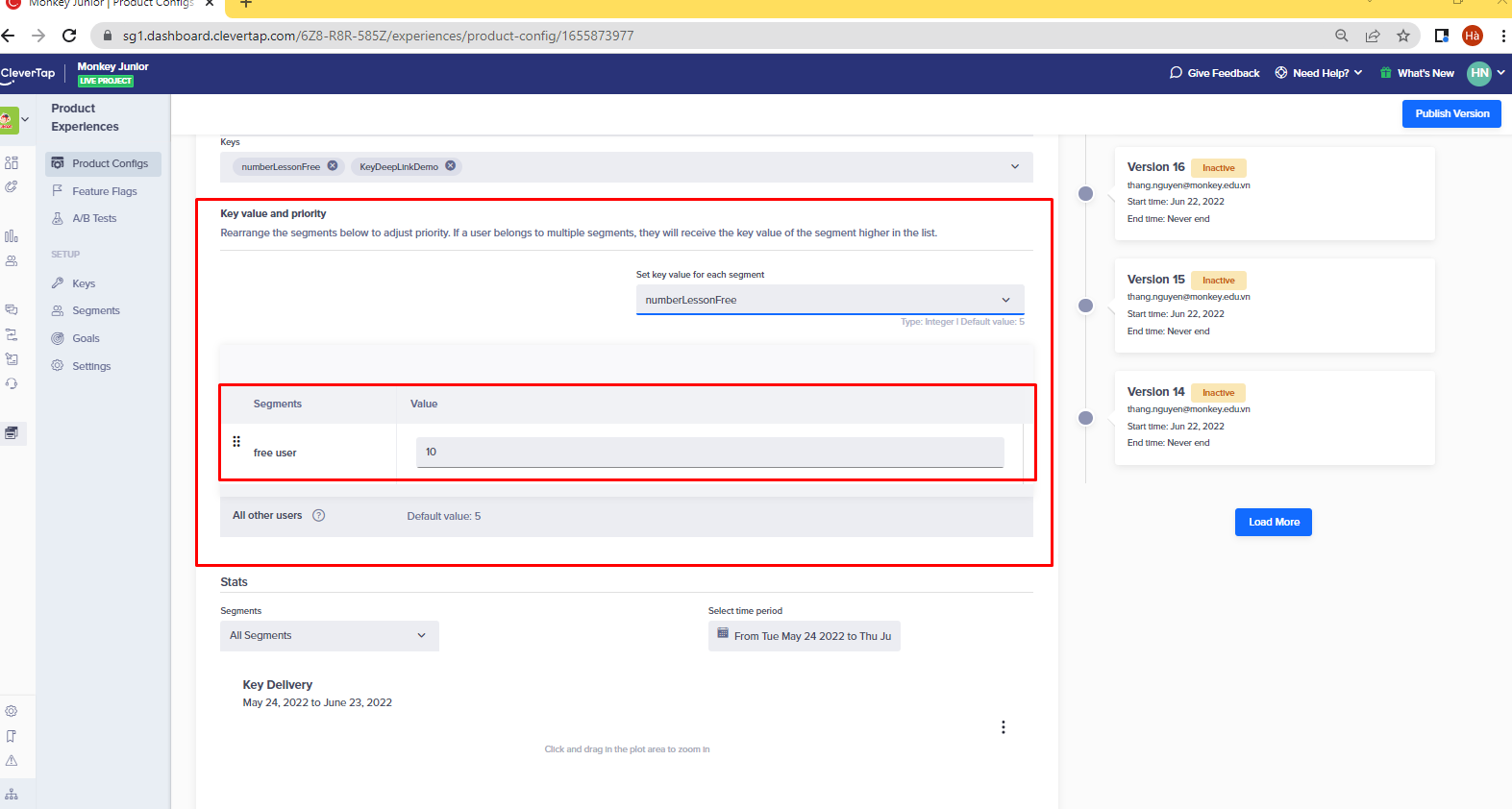
- Chọn setup số bài học "Value" điền số bài học mong muốn

- Chọn link đích đến "Value" là tên link theo file deeplink có sẵn
https://docs.google.com/spreadsheets/d/1s4oYRHSHzMofHkWNibynHNdqeFO7irctyNxUjK3xaUA/edit#gid=1635631487
Cách viết tên deep link: Viết thường nếu có hai từ thì sẽ cách nhau bởi dấu gạch dưới
VD: topic_specified
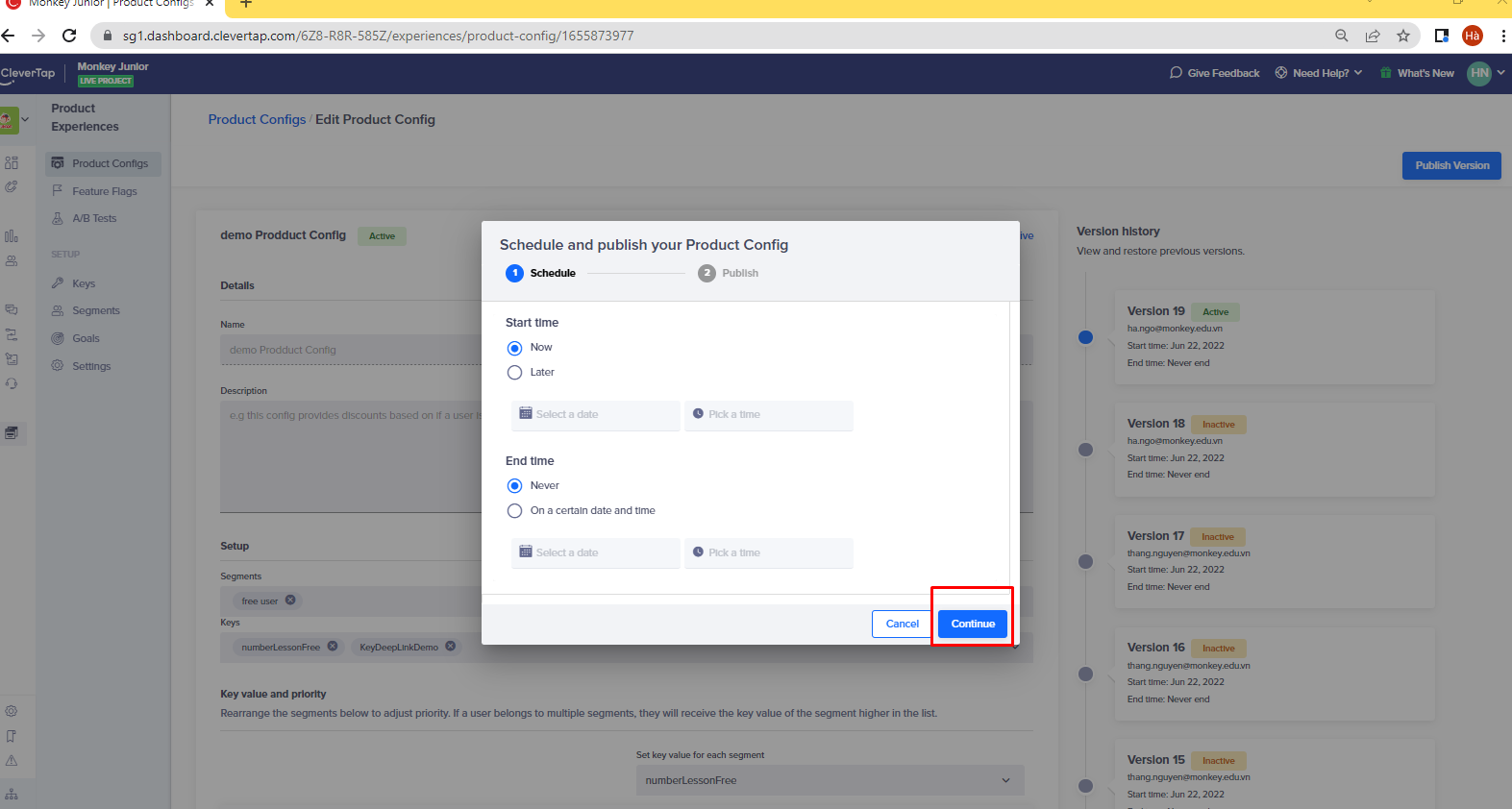
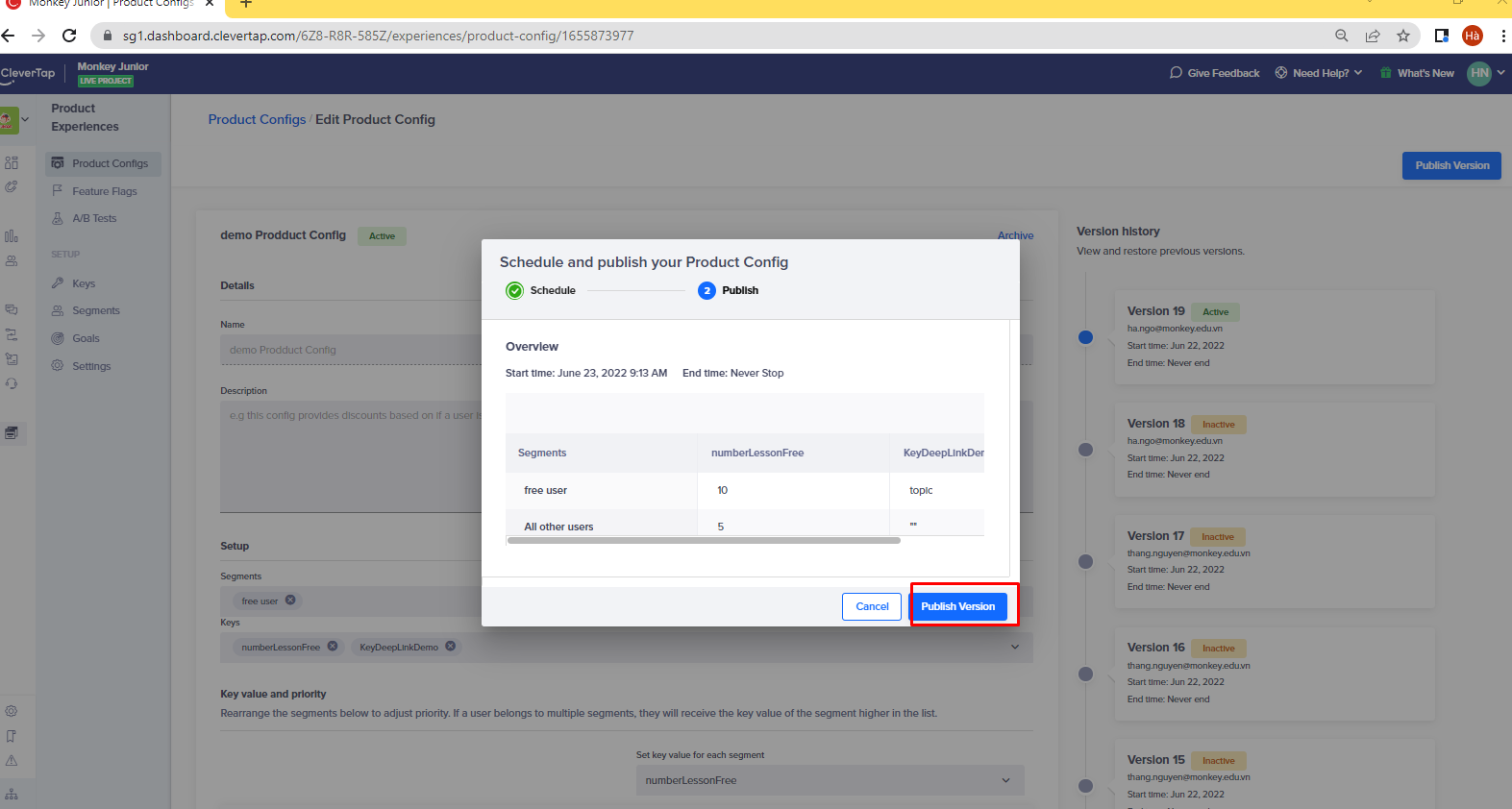
B4: Publish version



B5: Hiển thị config trong danh sách

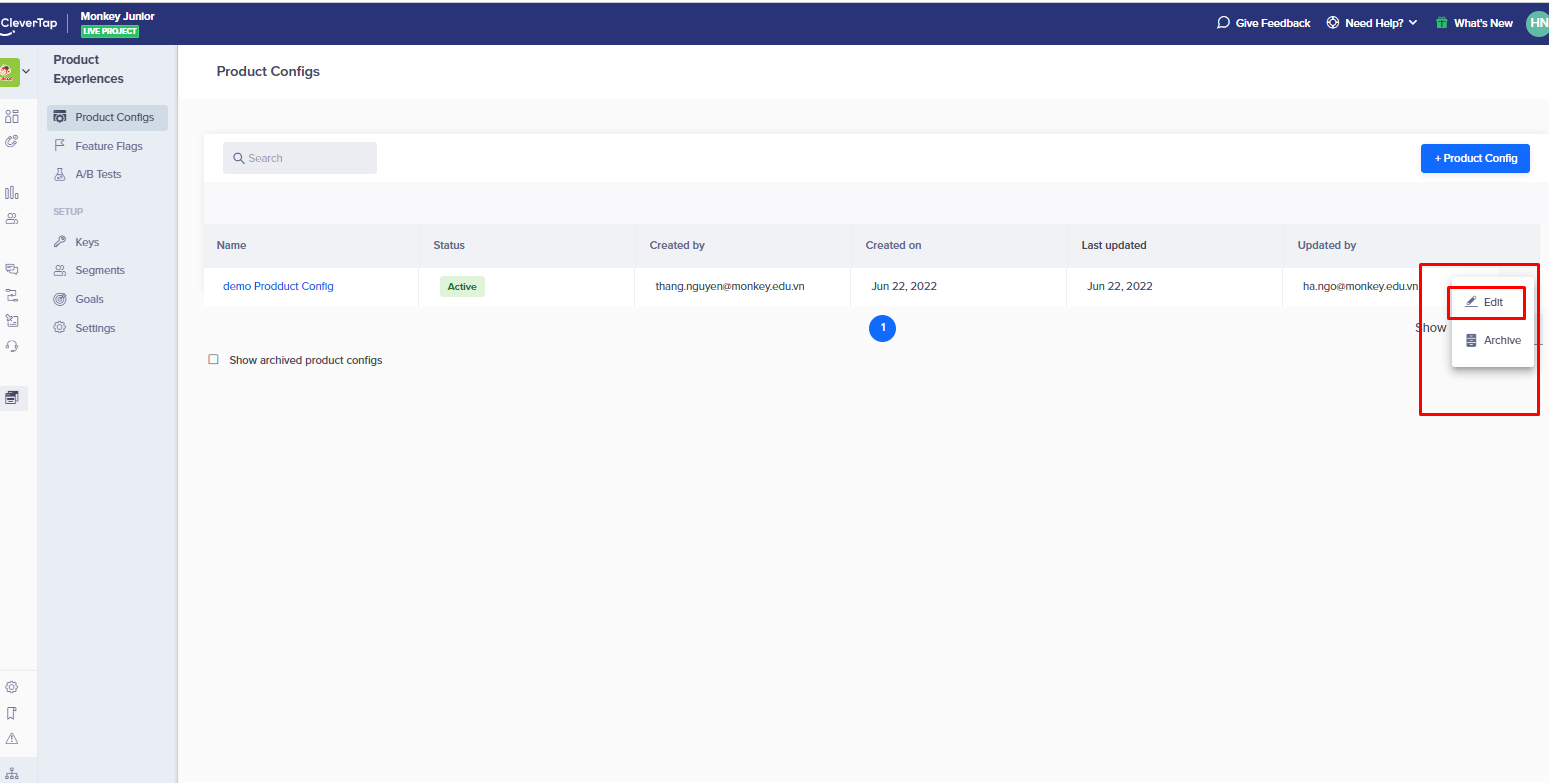
2. Edit, xóa product configs.
Chọn nút 3 chấm cạnh dòng product config . Chọn edit sẽ kế thừa các trường như phần tạo

=> Sau khi tạo ra được 1 product config thì chờ thời gian khoảng 3 phút thì app sẽ nhận config đó và hiển thị
Lưu ý:
-
Có thể có nhiều segment và sắp xếp theo thứ tự ưu tiên. Segment nào được ưu tiên cao hơn sẽ được xếp trước

-
Một segment có thể có nhiều key để cùng hiển thị lên app
- Nhập tên segment ( Đặt tên gợi nhớ đến tập người dùng mong muốn)
-
Ngô Thị Thu Hà
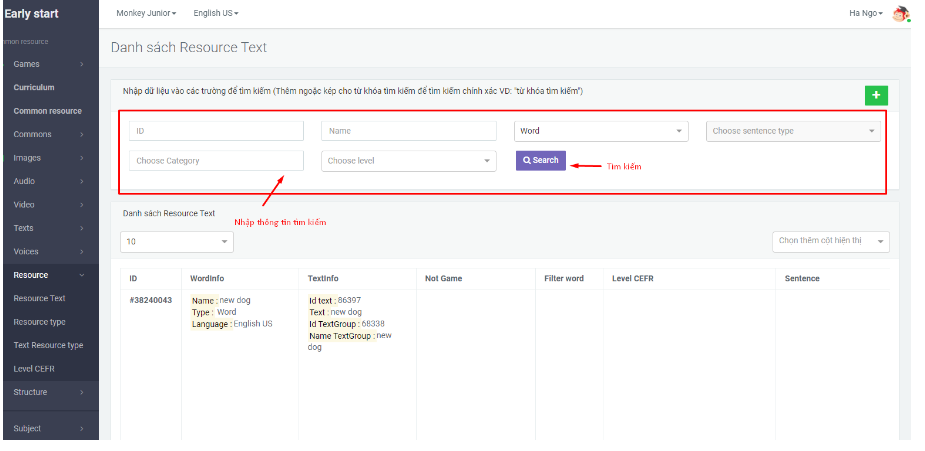
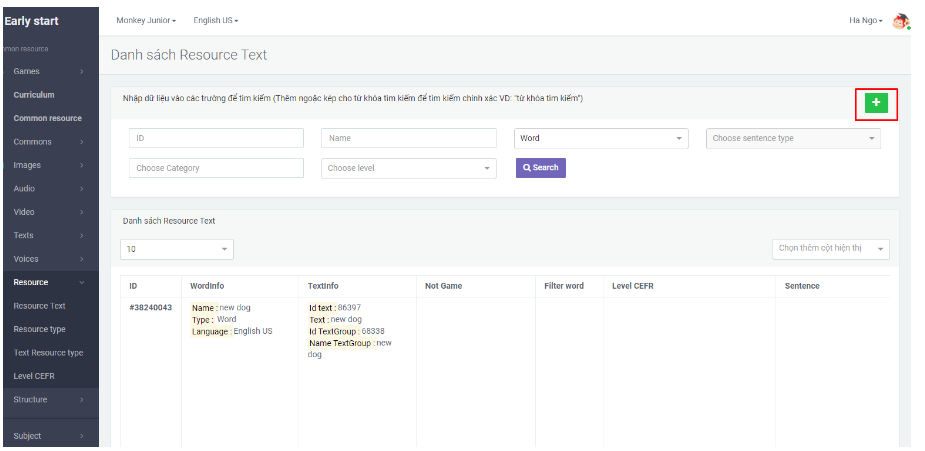
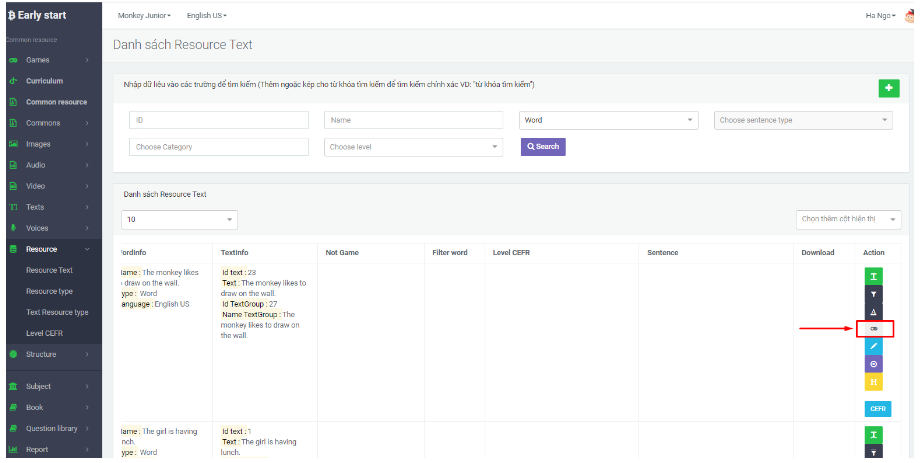
posted in Hướng dẫn sử dụng CMS-MJ • read more1. Resource text
Cho phép tìm kiếm theo một số trường nhất định

1.1 Thêm mới resource text
B1: Chọn icon thêm mới

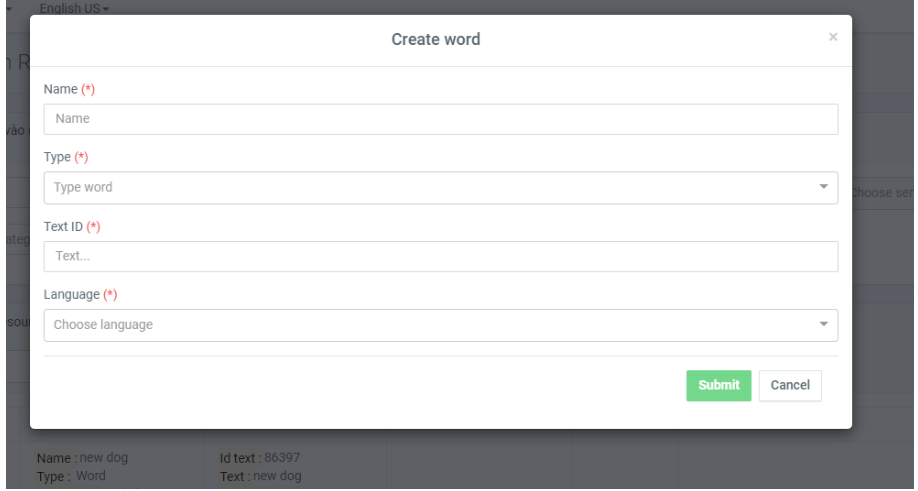
B2: Vào màn hình thêm mới
Thêm các trường dữ liệu cần nhập để thêm mới

B3: Xác nhận với hệ thống
Chọn button submit nếu nhập đúng định dạng các trường hệ thống thông báo cập nhật thành công và hiển thị trong danh sách ngược lại nếu nhập sai định dạng hệ thống sẽ hiển thị thông báo lỗi và không cho phép cập nhật
Chọn button cancel đóng và ra màn hình danh sách
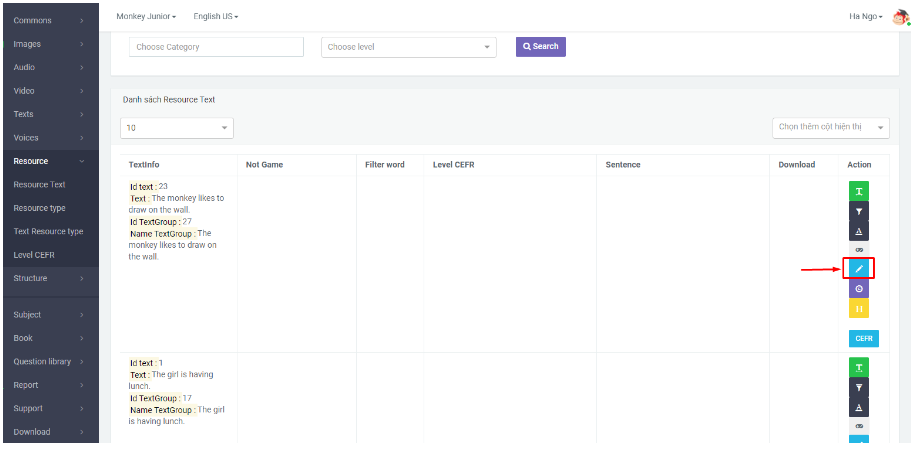
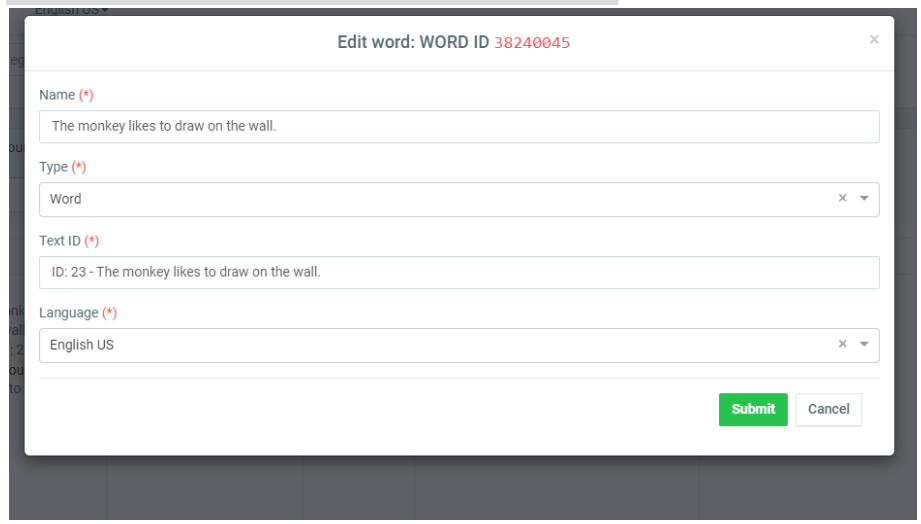
1.2 Chỉnh sửa text
B1: chọn icon chỉnh sửa trong danh sách

B2: Chỉnh sửa thông tin ở các trường dữ liệu của word

B3: Xác nhận lại với hệ thống
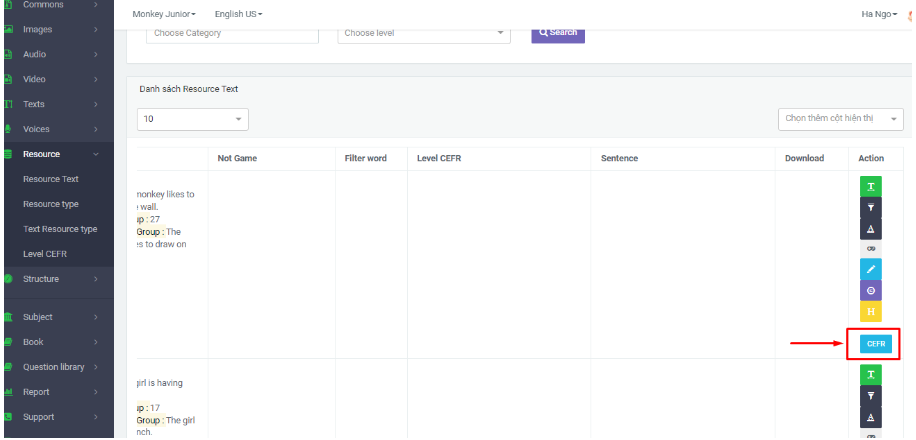
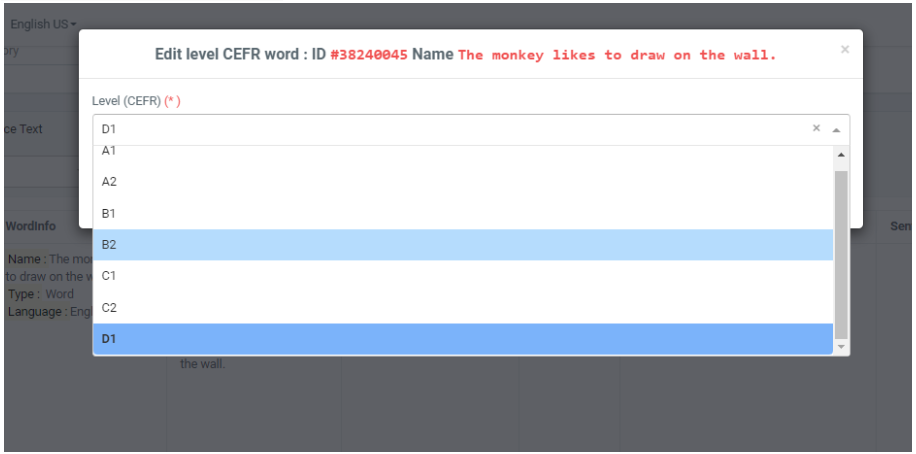
1.3 Chỉnh sửa level của text
B1: Chọn icon level trong danh sách

B2: Chọn level cho word

B3: Xác nhận lại hệ thống
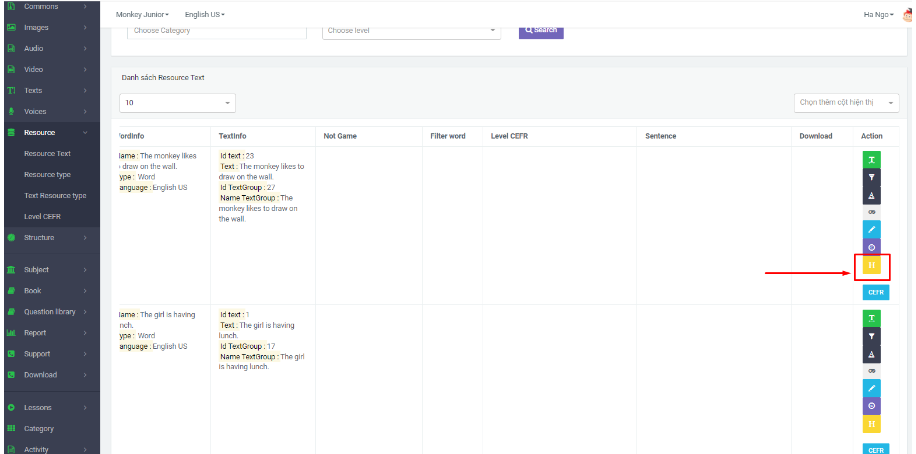
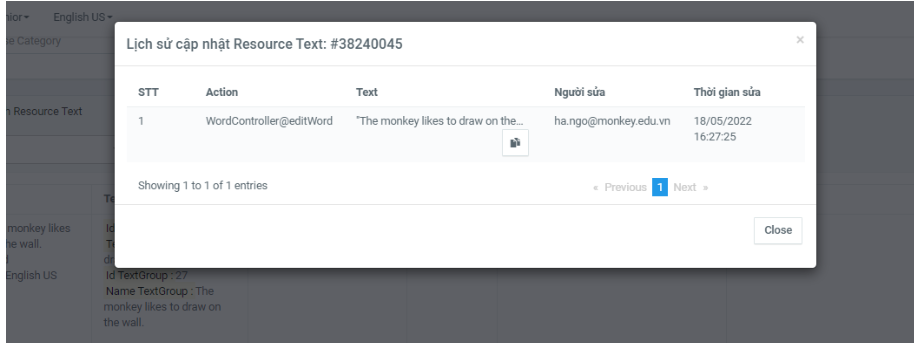
1.4 Xem lịch sử cập nhật
B1: Chọn icon lịch sử trong danh sách

B2: Trong phần lịch sử cập nhật cho phép người dùng có thể xem lịch sử cập nhật của word

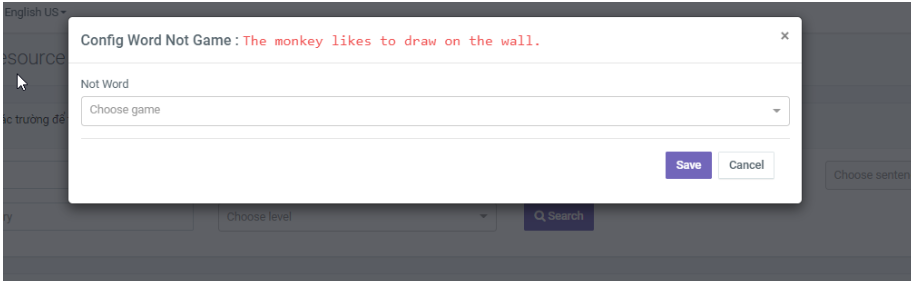
1.5 Chặn word không cho xuất hiện trong game
Mục đích: từ word có thể không phù hợp với game sẽ loại word k cho nó xuất hiện trong game đó
B1: Chọn icon có trong danh sách

B2: Chọn game không cho xuất hiện

B3: Xác nhận lại với hệ thống
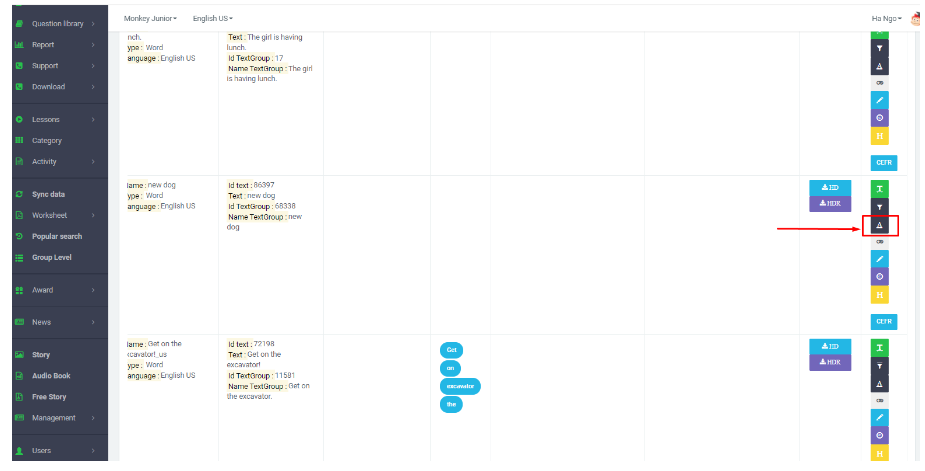
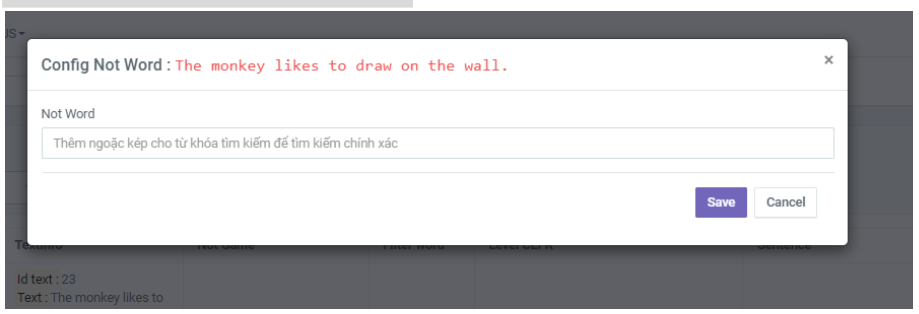
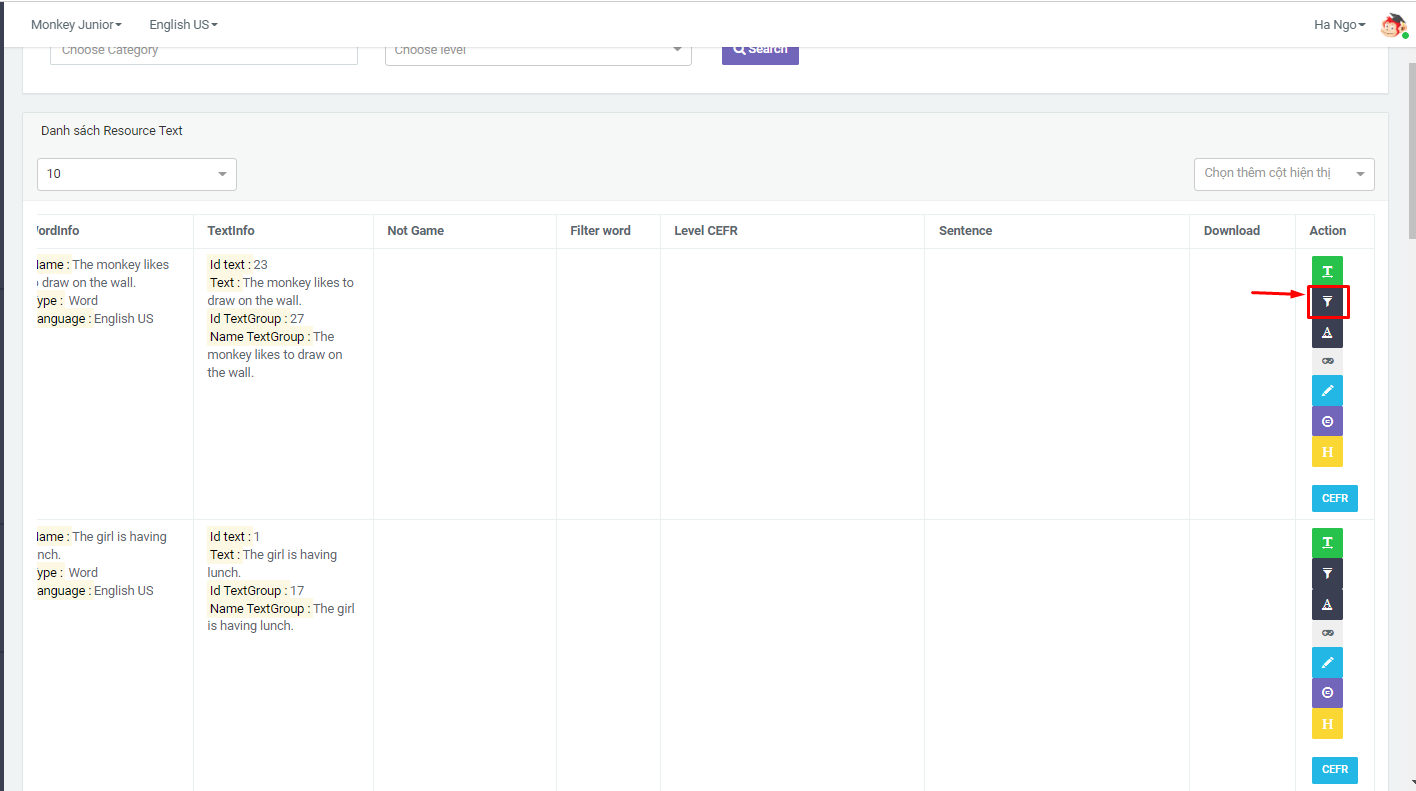
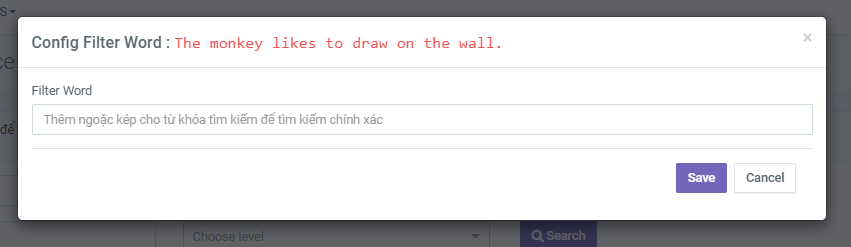
1.6 Chặn không cho phép word hiển thị trong câu
B1: Chọn icon có trong danh sách

B2: ĐIền từ không cho phép hiển thị

B3: Xác nhận lại với hệ thống
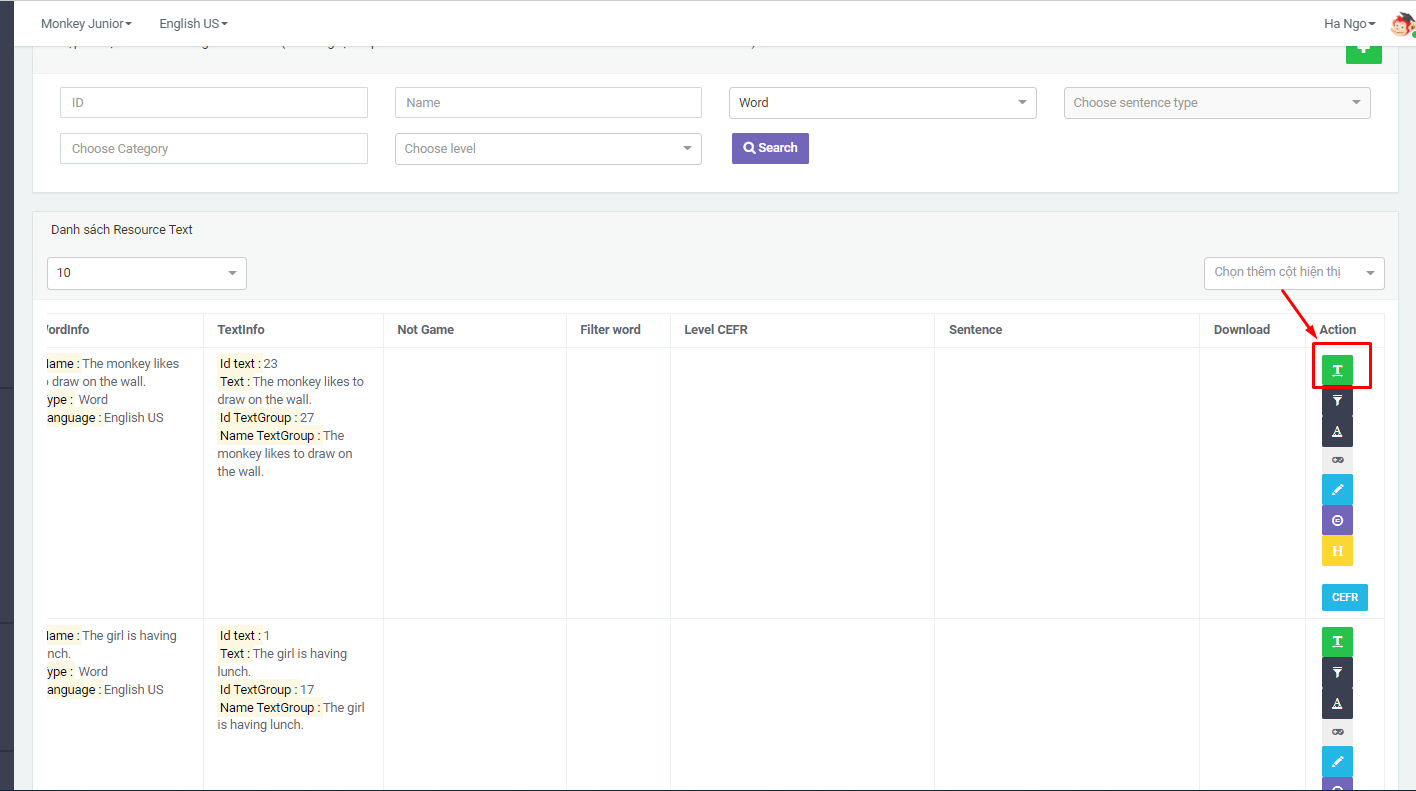
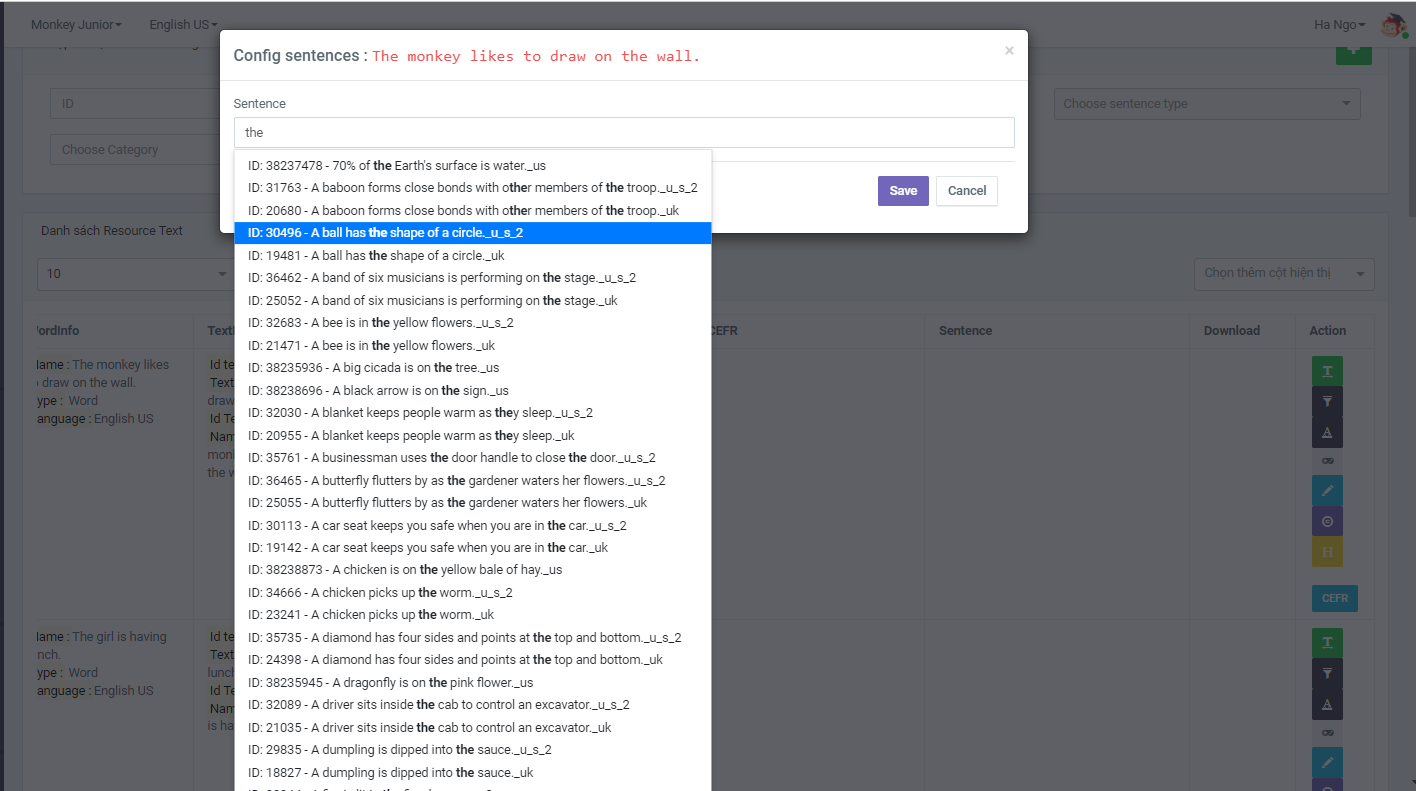
1.7 Config sentence
B1: Chọn icon trong danh sách resource text

B2: Nhập câu và trường theo gợi ý

B3: Xác thực lại với hệ thống
1.8 Config word
B1: Chọn icon trong danh sách resource word

B2: Nhập word theo gợi ý

B3: Xác thực lại với hệ thống
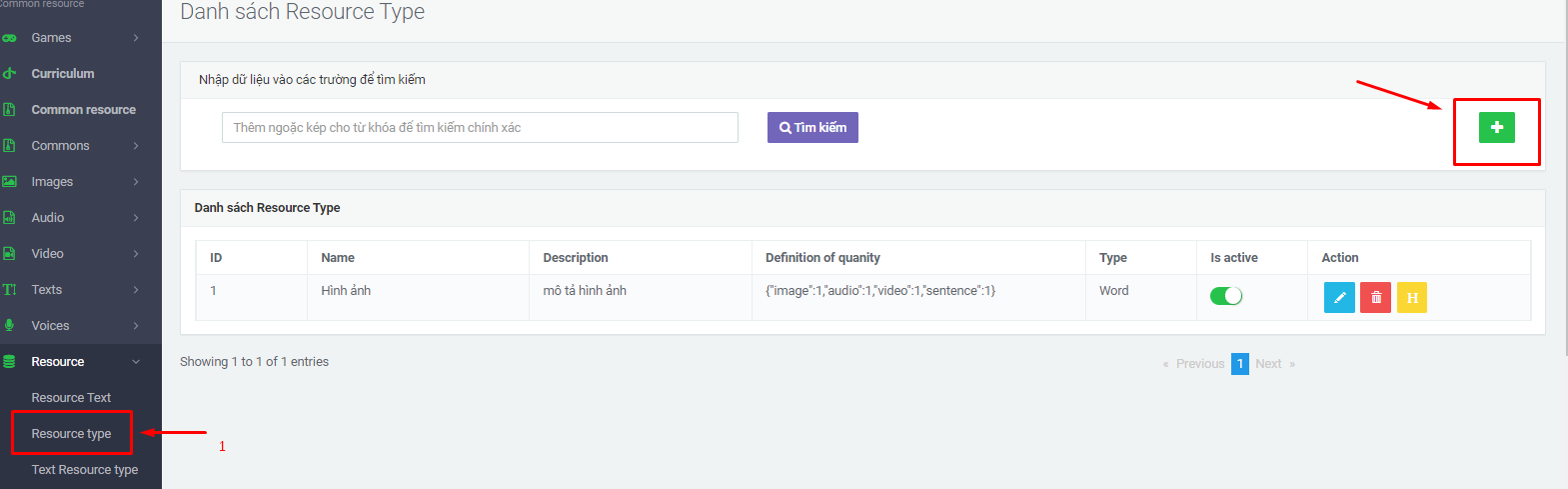
2. Resource type
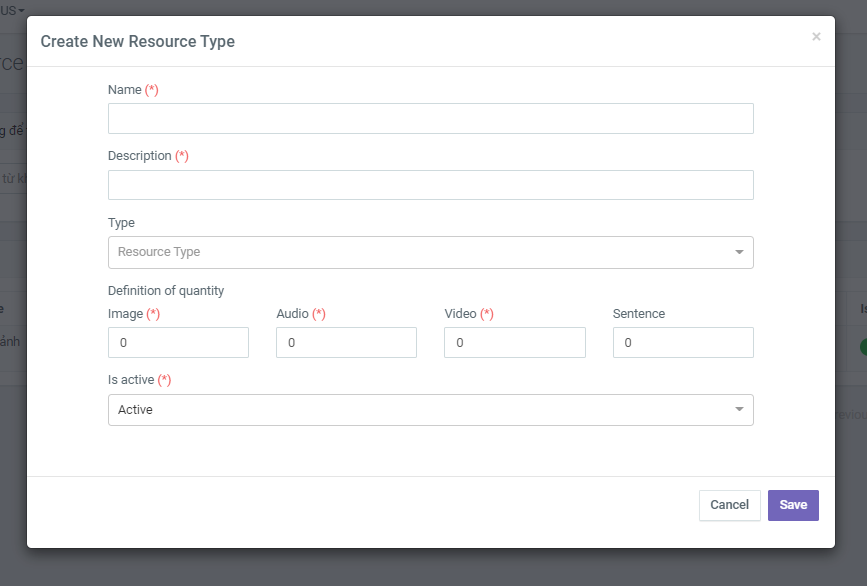
2.1 Thêm resource type
B1: Chọn icon thêm resource

B2: Nhập đầy đủ thông tin vào trường dữ liệu

B3: Xác thực lại với hệ thống- Chọn nút save lưu và hiển thị trong danh sách
- Chọn nút cancel đóng và ra ngoài danh sách resource type
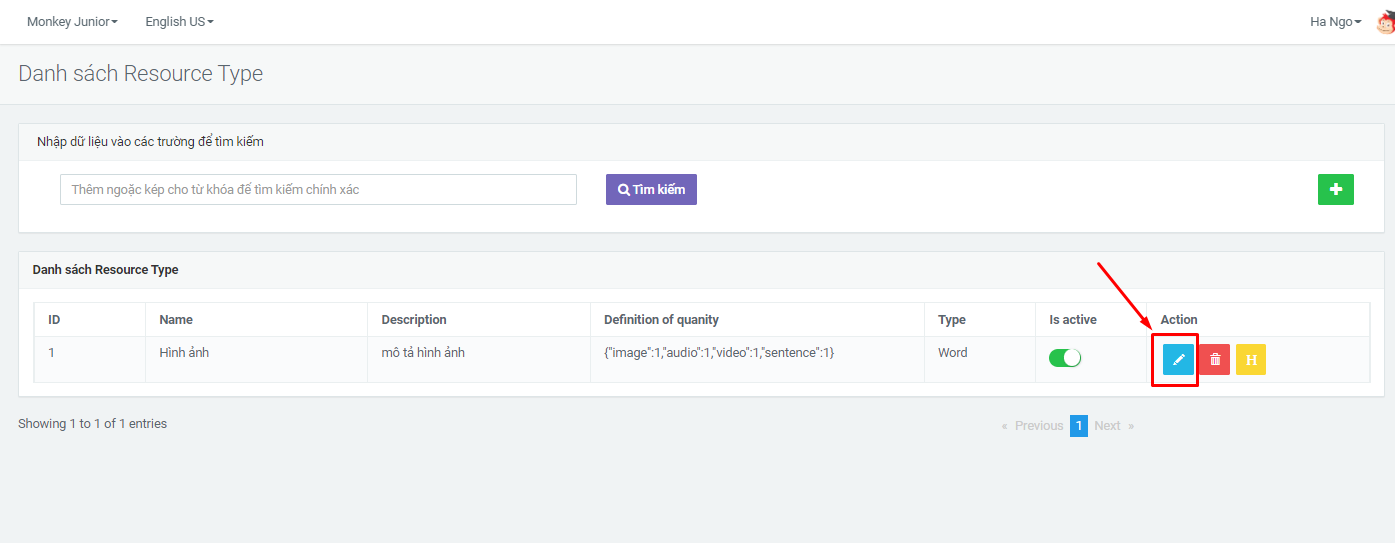
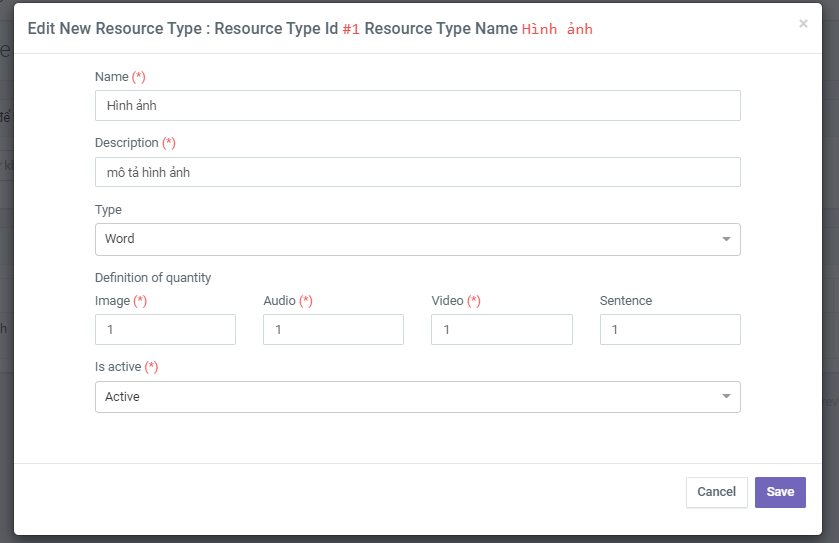
2.2 Chỉnh sửa resource type
B1: Chọn icon chỉnh sửa

B2: Nhập thông tin vào các trường chỉnh sửa

B3: Xác thực lại với hệ thống
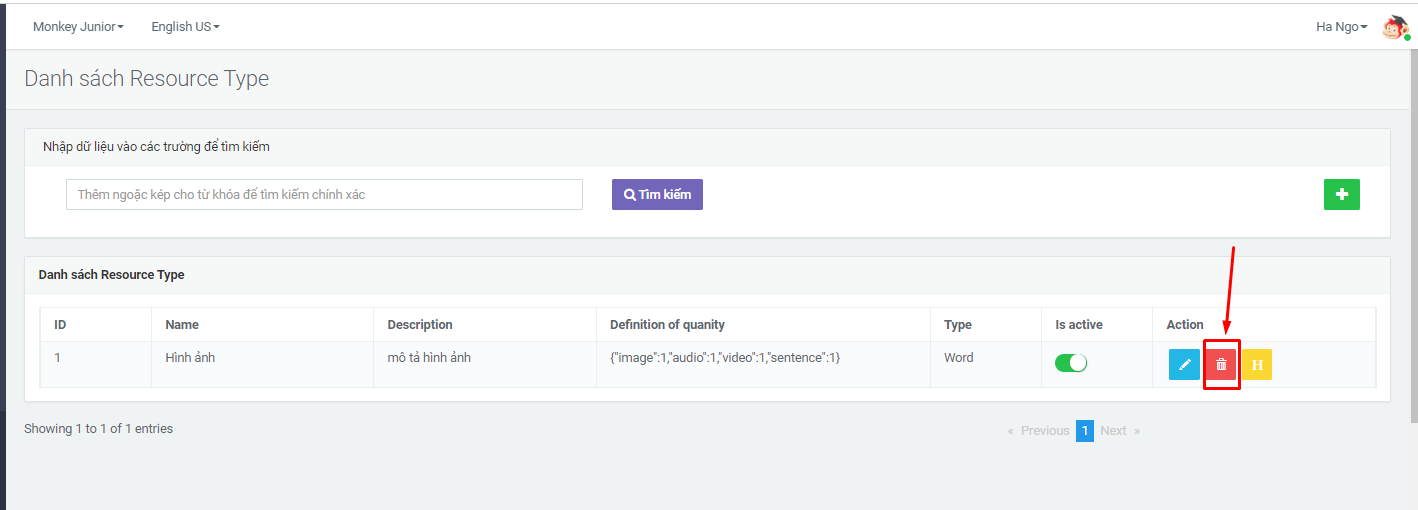
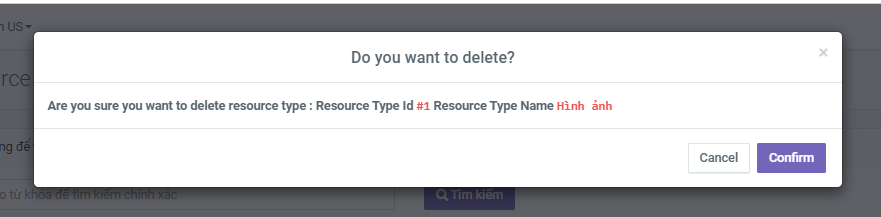
2.3 Xóa
B1: Chọn icon xóa trong danh sách

B2: Xác thực lại với hệ thống

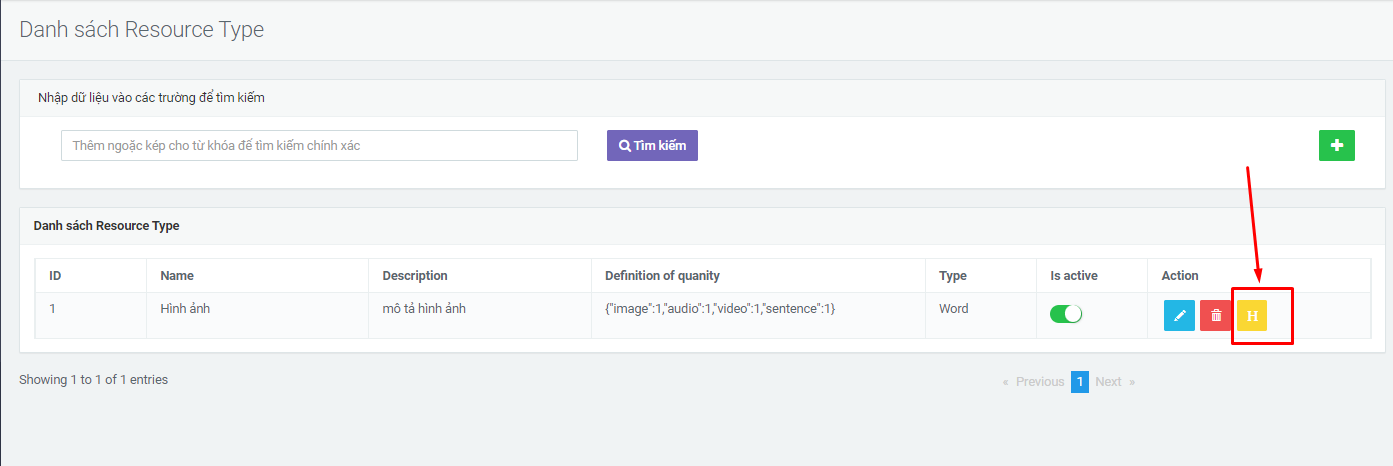
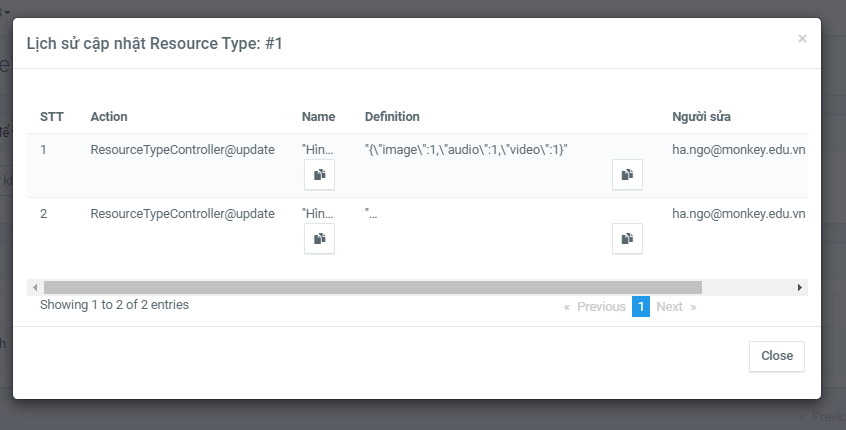
2.4 Xem lịch sử cập nhật
B1: Chọn icon lịch sử trong danh sách

B2: Xem lịch sử chỉnh sửa

3. Text resource type
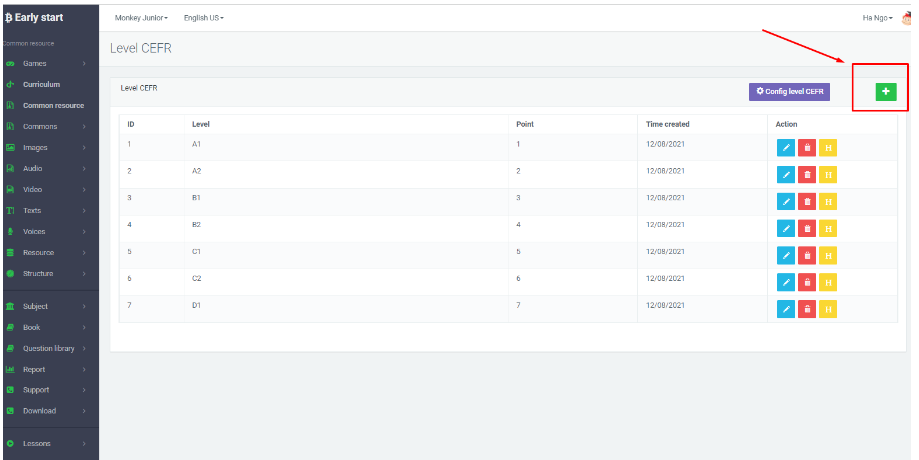
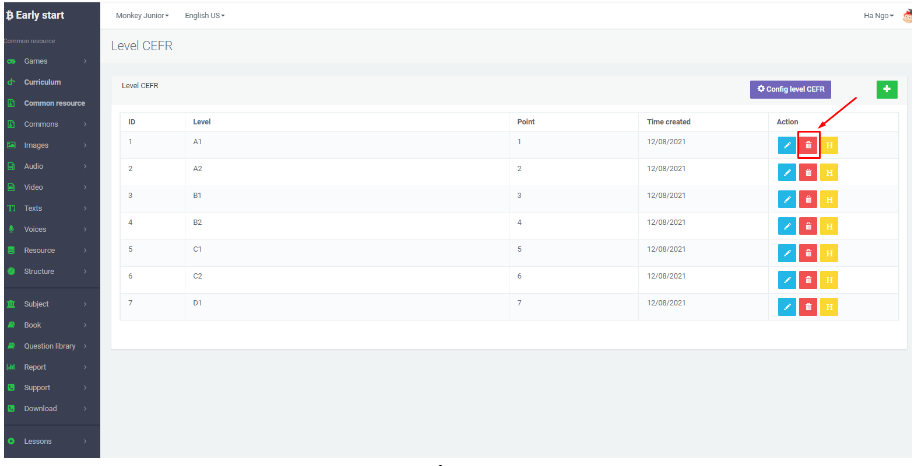
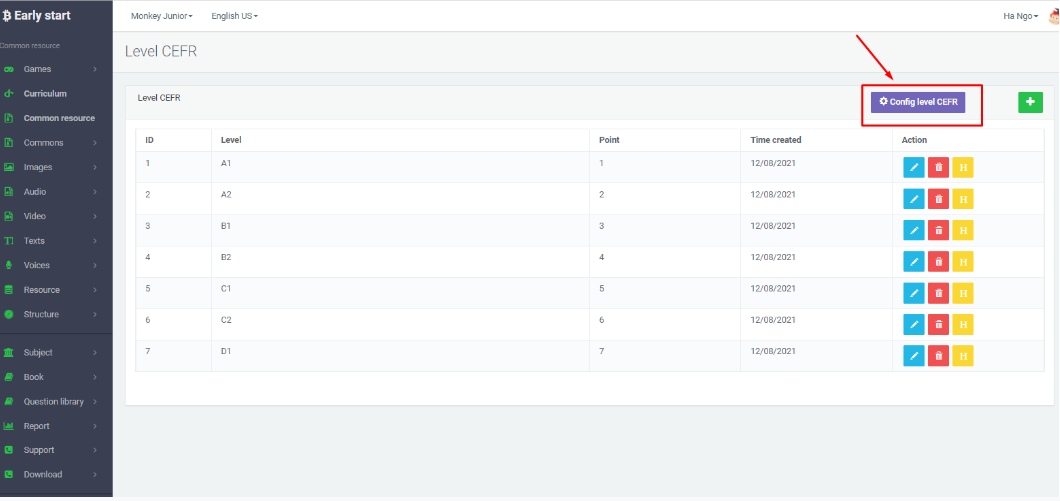
4. Level CEFL
Cho phép người dùng config level để phục vụ cho word
Level được đánh giá dựa vào bên nội dung thực hiện
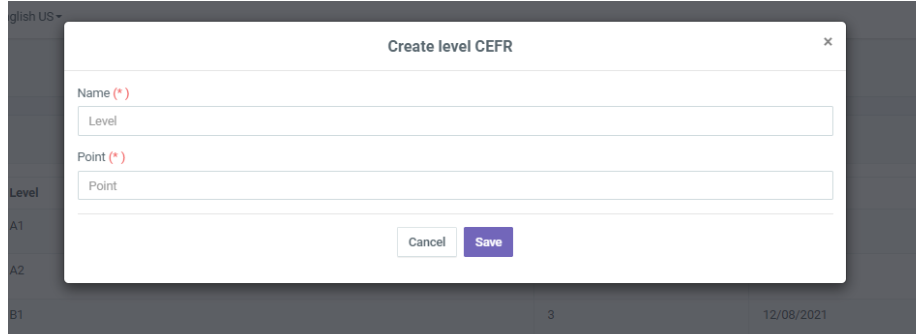
4.1 Thêm level mới
B1: Chọn icon thêm mới trong danh sách

B2: Nhập đầy đủ thông tin

B3: Xác nhận lại với hệ thống và hiển thị level trong danh sách
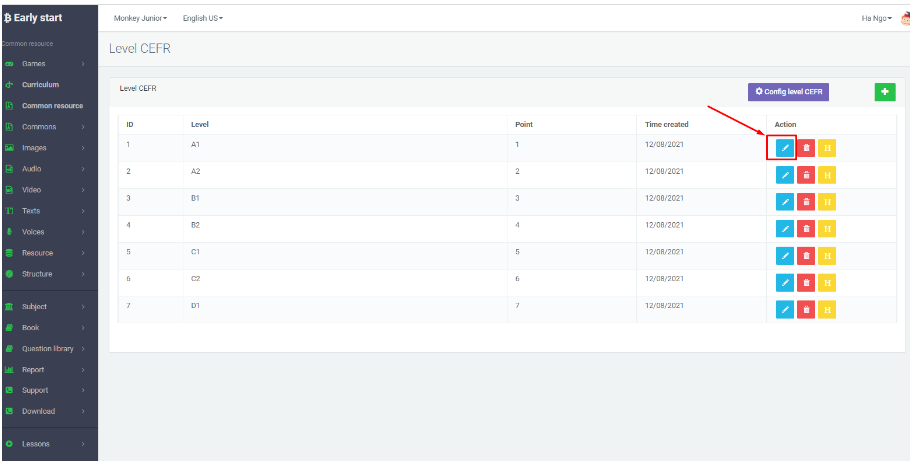
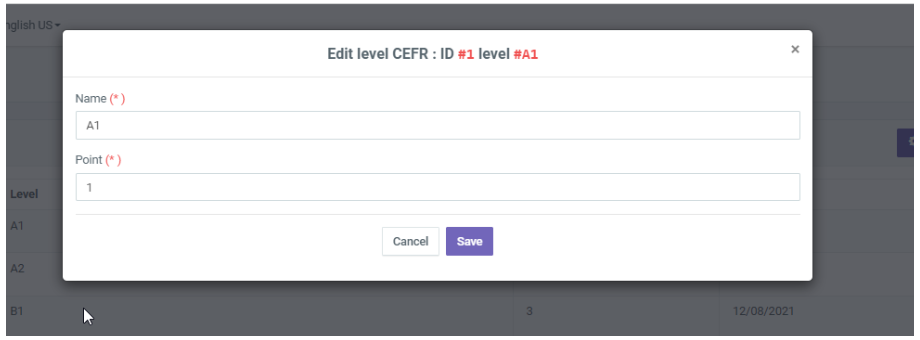
4.2 Chỉnh sửa level
B1: Chọn icon chỉnh sửa

B2: Chỉnh sửa thông tin level
Level được đánh giá dựa vào bên nội dung thực hiện

B3: Xác nhận lại với hệ thống
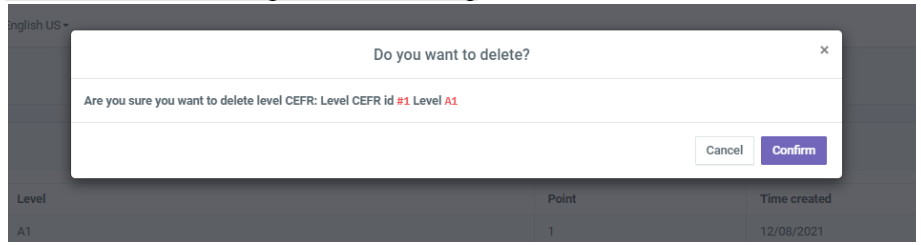
4.3 Xóa
B1: Chọn icon có trong danh sách

B2: Xác nhận trên thông báo của hệ thống

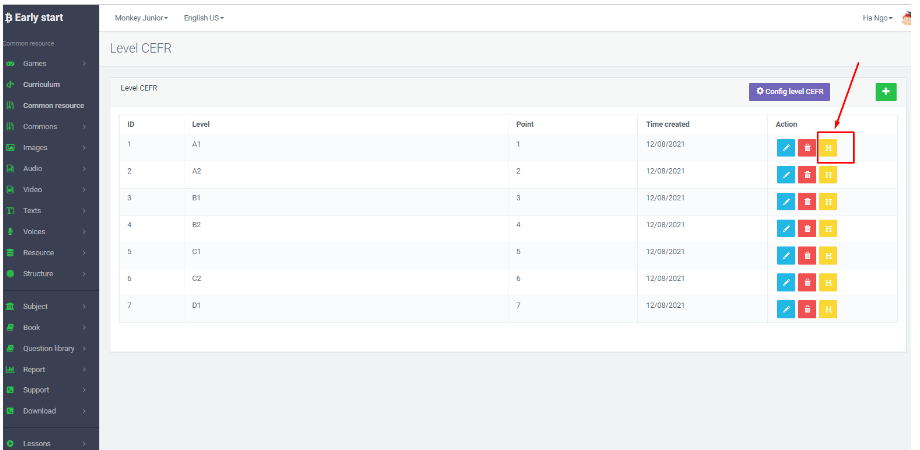
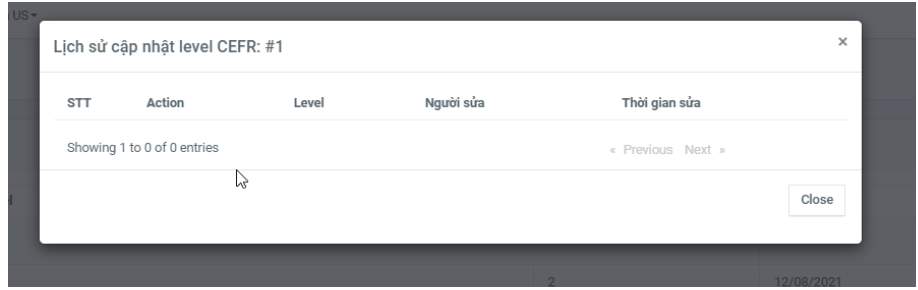
4.4 Xem lịch sử cập nhật
B1: Chọn icon có trong danh sách

B2: Hiển thị danh sách cập nhật cho phép người dùng xem được lịch sử cập nhật

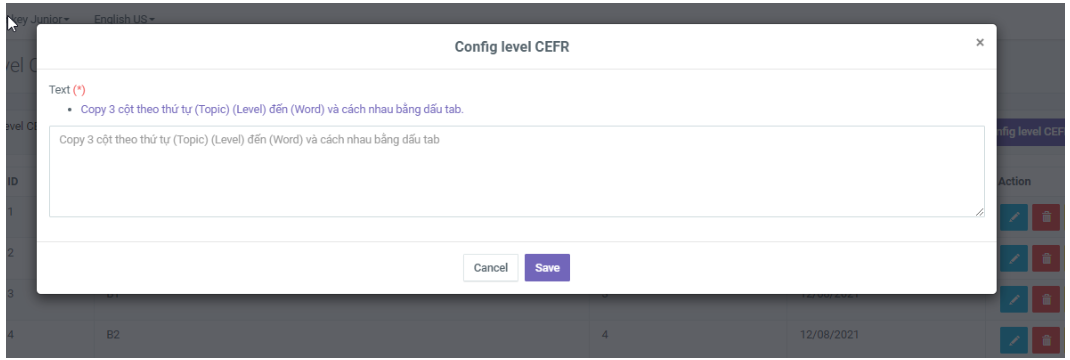
4.5 Config level CEFR
B1: Chọn mục config trong danh sách

B2: Điền đầy đủ thông tin

Config cho work chú ý viết cách nhau bởi dấu tab
-
Ngô Thị Thu Hà
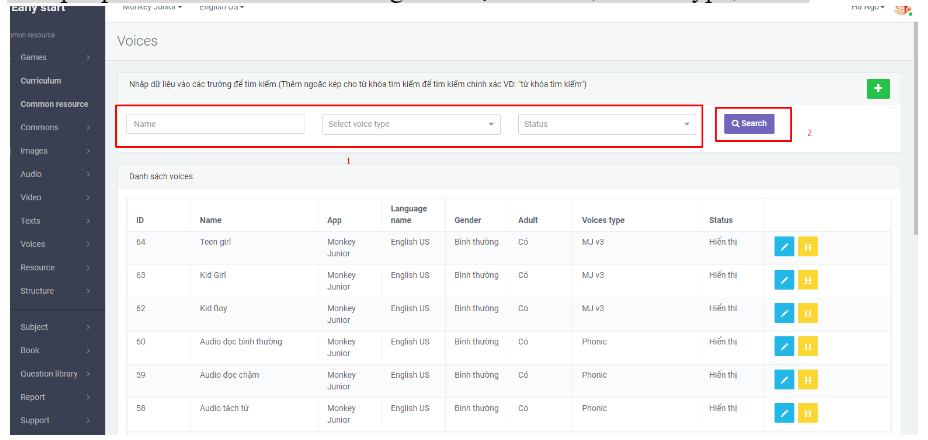
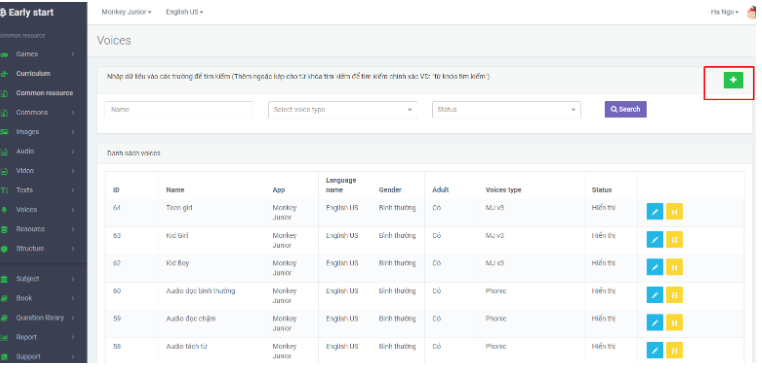
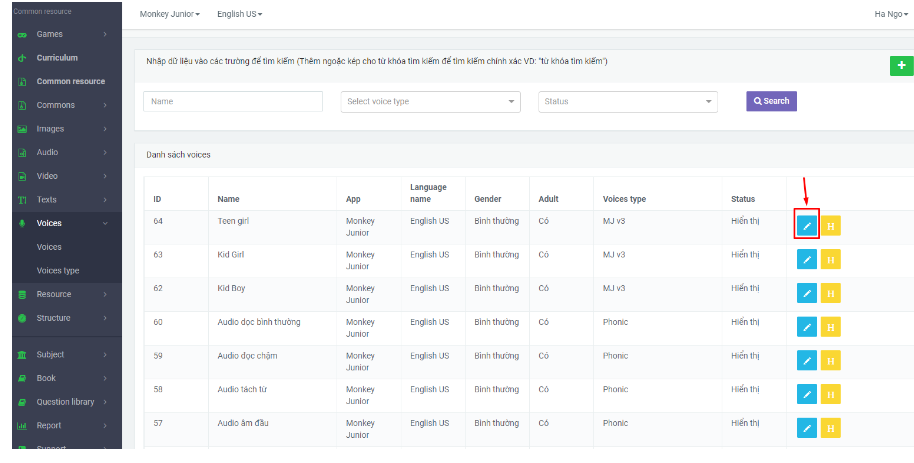
posted in Hướng dẫn sử dụng CMS-MJ • read more1. Voices
Hiển thị hết tất cả các voices có trong hệ thống
Cho phép tìm kiếm theo các trường nhất định: name, voices type, status

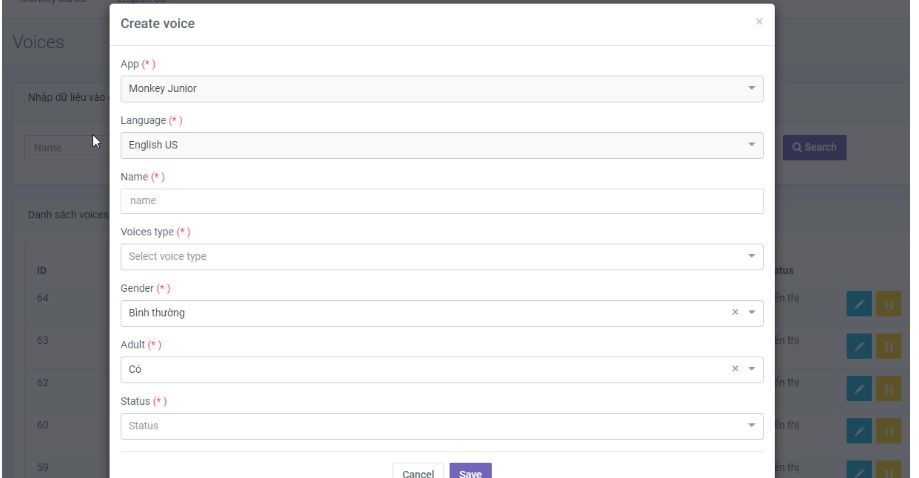
1.1 Thêm mới voices
B1: Chọn icon thêm mới có trong danh sách

B2: Thêm mới voice
Điển đầy đủ thông tin vào các trường thêm mới để tạo ra 1 voice
Trường app: Chọn app tương ứng muốn thêm
Trường language: Chọn voice thuộc ngôn ngữ nào
Trường name
Trường voices type: Lựa chọn trong combox với các voices type tương ứng
Trường Gender: Lựa chọn loại âm thanh cho voice trong combobox
Trường Adult:
Status: Cho phép người dùng biết voice đó có hoạt động hay không

B3: Xác thực với hệ thống
Người dùng chọn save nếu nhập đúng định dạng các trường thì hệ thống sẽ đưa ra thông báo cập nhật thành công và hiển thị trong danh sách ngược lại nếu nhập sai định dạng hệ thống sẽ hiển thị thông báo lỗi và không cho phép cập nhật
Người dùng chọn cancel đóng và ra màn hình danh sách voice
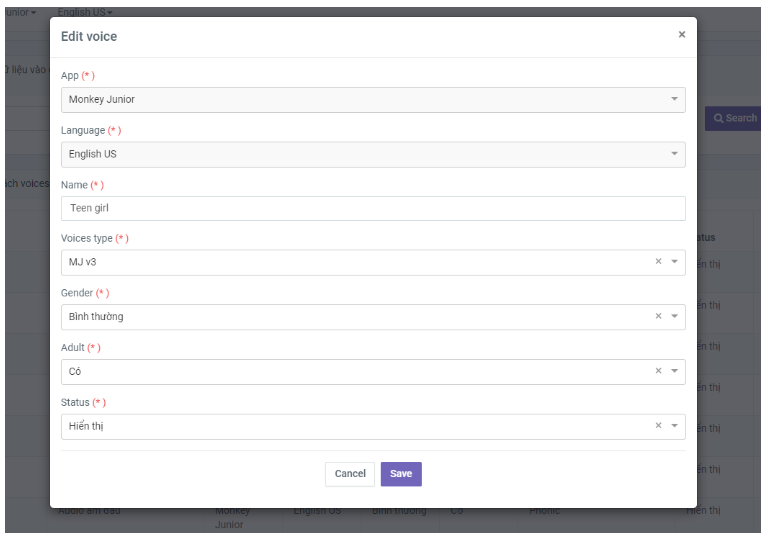
1.2 Chỉnh sửa video
B1: Chọn icon chỉnh sửa trong danh sách voice

B2: Hiển thị các trường cho phép người dùng chỉnh sửa thông tin(Màn hình sẽ tương tự màn thêm mới)

B3: Xác nhận lại hệ thống
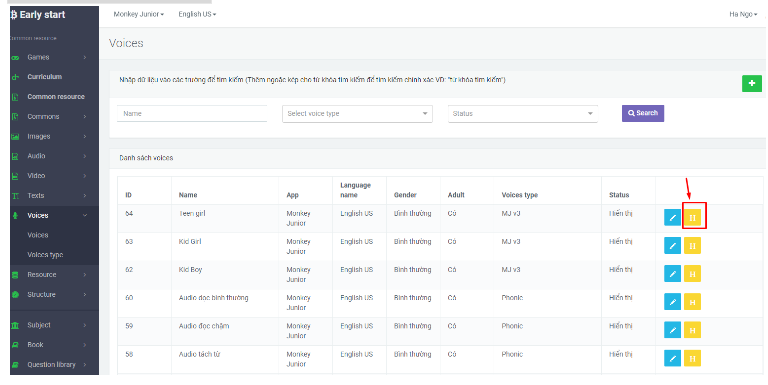
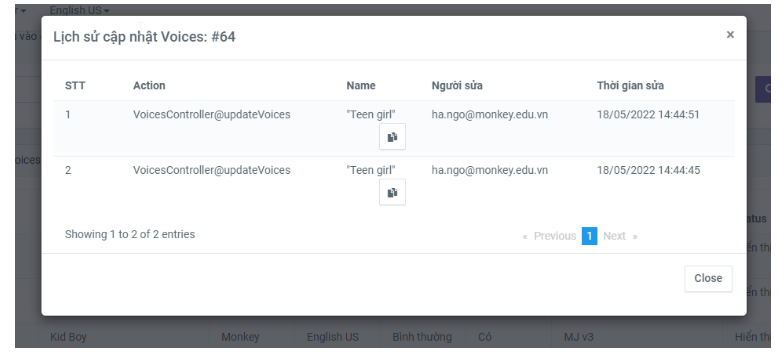
1.4 Xem lịch sử cập nhật
B1: Chọn icon lịch sử

B2: Hiển thị thông tin cập nhật của voice cho biết ai sửa thời gian cập nhật và được cập nhật bn lần

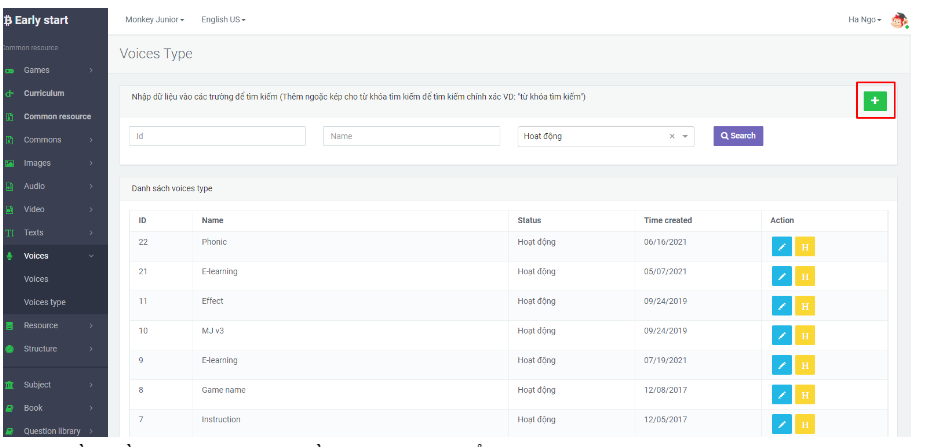
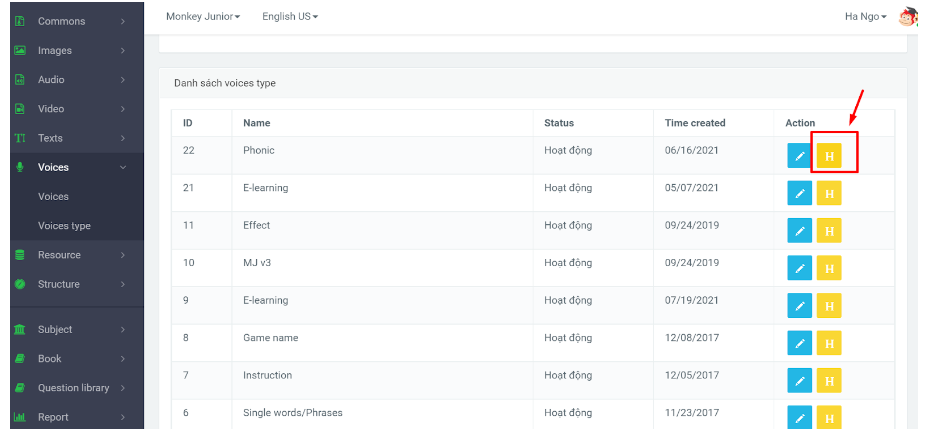
2. Voices type
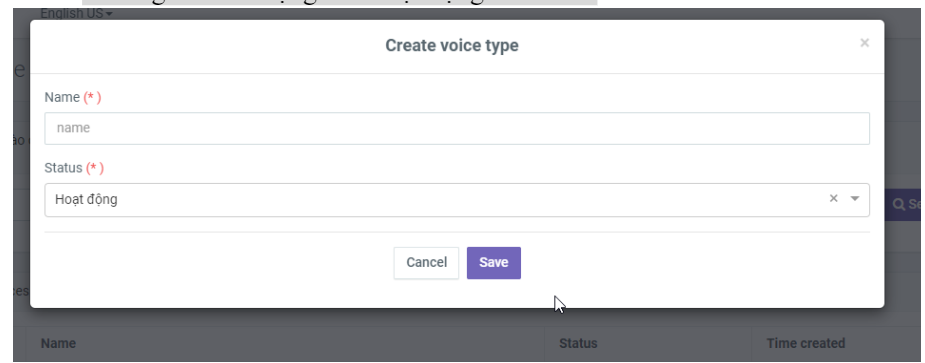
2.1 Thêm mới voice type
B1: Chọn icon thêm mới trong danh sách

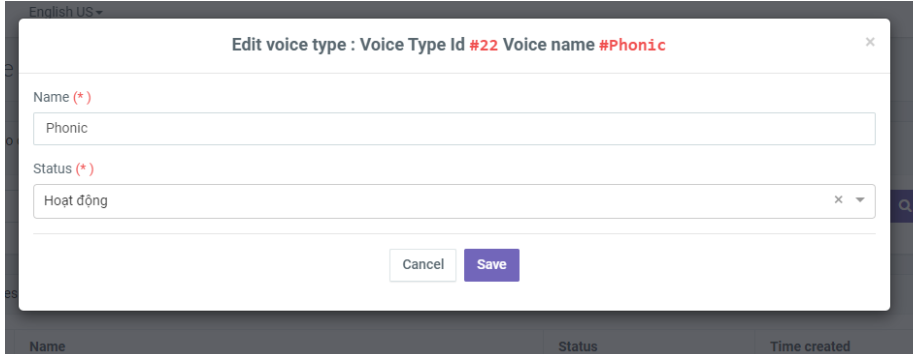
B2: Điền đầy đủ thông tin về các trường để thêm mới
Trường name: Điền tên voice muốn thêm
Trường status: Trạng thái hoạt động của voice

B3: Xác nhận với hệ thống
Chọn button save nếu điền đúng định dạng thông tin các trường hệ thống sẽ hiển thị thông báo thành công và lưu trên hệ thống ngược lại nếu nhập sai định dạng hệ thống sẽ thông báo lỗi và không cho phép cập nhật
Chọn button cancel đóng và hiển thị danh sách voice
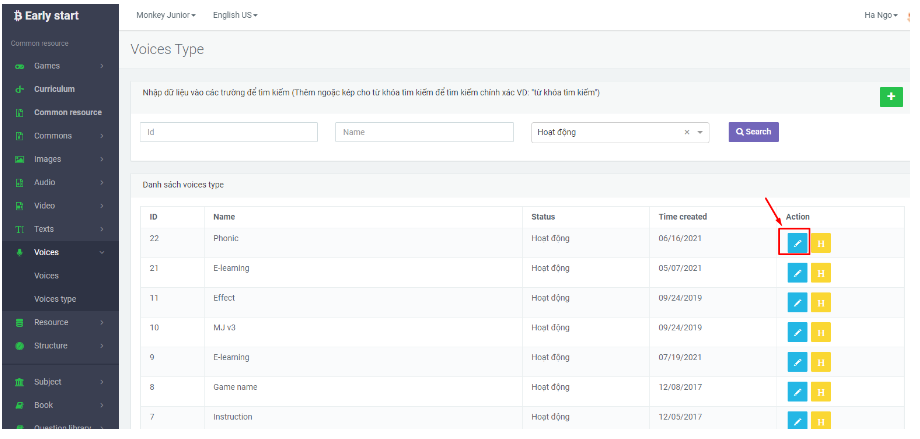
2.2 Chỉnh sửa voices type
B1: Chọn icon chỉnh sửa tương ứng với voice trong danh sách

B2: Chỉnh sửa thông tin của voice

B3: Xác nhận lại với hệ thống
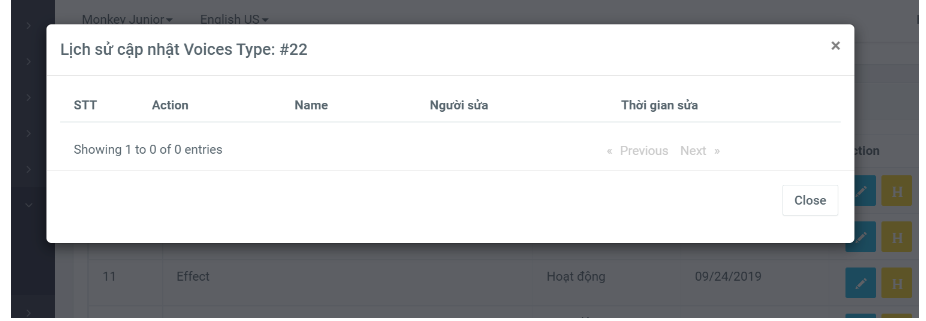
2.3 Xem lịch sử cập nhật
B1: Chọn icon trong danh sách

B2:** Xem lịch sử cập nhật

-
Ngô Thị Thu Hà
posted in Hướng dẫn sử dụng CMS-MJ • read moreĐể config được text trước tiên phải config text group trước
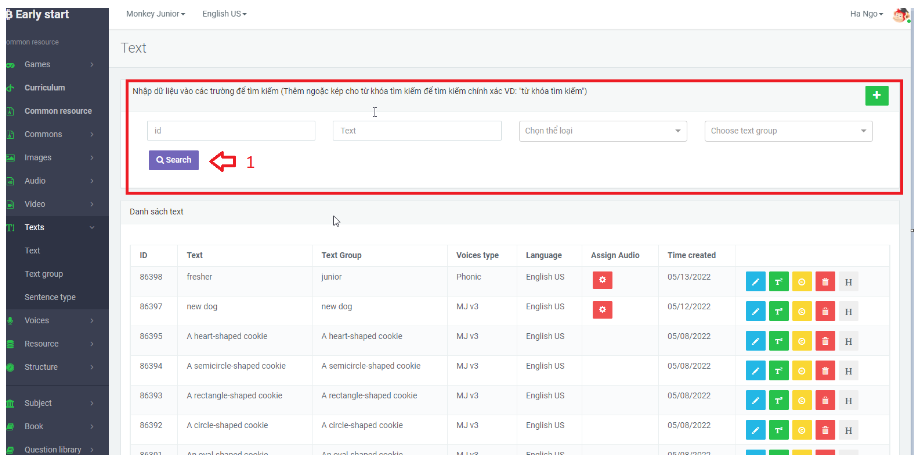
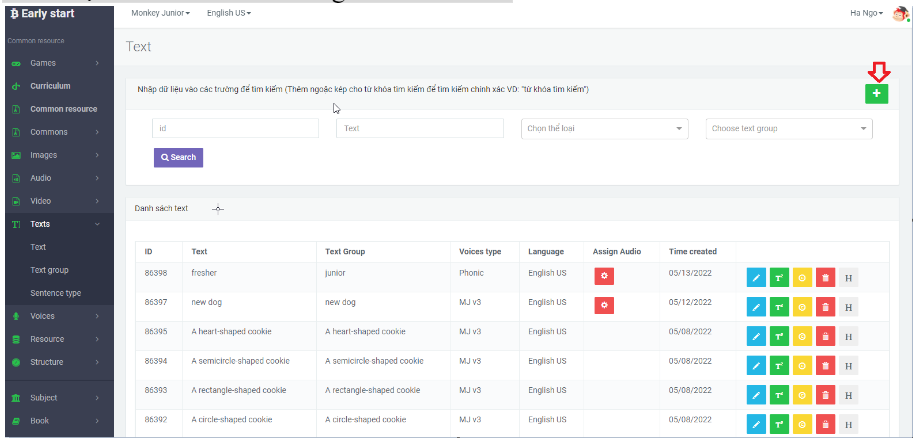
1. Config text
Chọn mục text trong menu của admin sẽ hiển thị danh sách tất cả các từ có trong hệ thống
Vùng lọc tìm kiếm text theo các trường id, text, thể loại, text group để tìm kiếm chính xác hơn thêm dấu nháy kép cho từ khóa

1.1 Thêm mới text
B1: Chọn icon thêm mới trong danh sách text

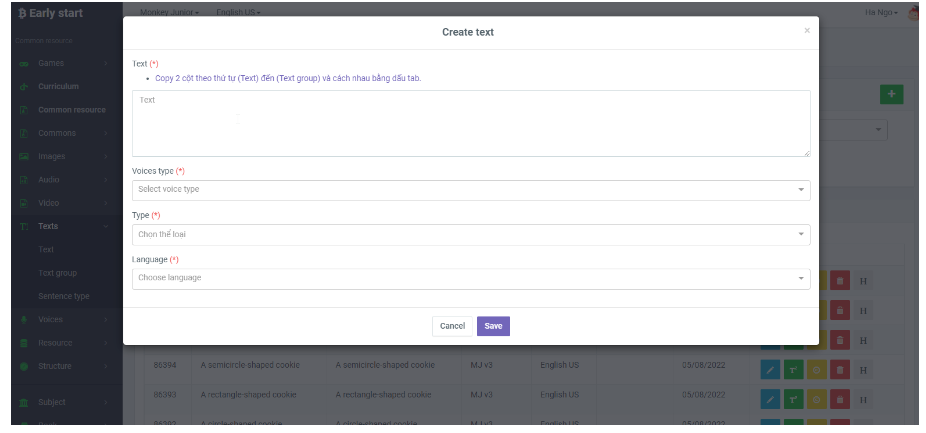
B2: Nhập thông tin vào bảng tạo text . Các trường có ( * ) đều bắt buộc nhập
Thông tin các trường như sau:
Trường text: Nhập gồm text muốn thêm và group text theo 2 cột cách nhau bởi dấu tab.
Trường voices type
Trường chọn type: Chọn thể loại cho text xem có các thể loại nào trong 3 thể loại của hiện có trên app ( Word, Sentence, sight words)
Trường language: chọn trong combobox xem text đó thuộc chương trình học nào

B3: Xác thực tạo text
Nếu điền đúng thông tin các trường chọn save hệ thống sẽ thêm thông tin text vừa thêm vào danh sách text hiển thị thông báo thêm thành công
Nếu điền sai thông tin chọn save hệ thống sẽ hiển thị thông báo lỗi cho người dùng
Nếu chọn cancel thì sẽ thoát trang ra màn danh sách text
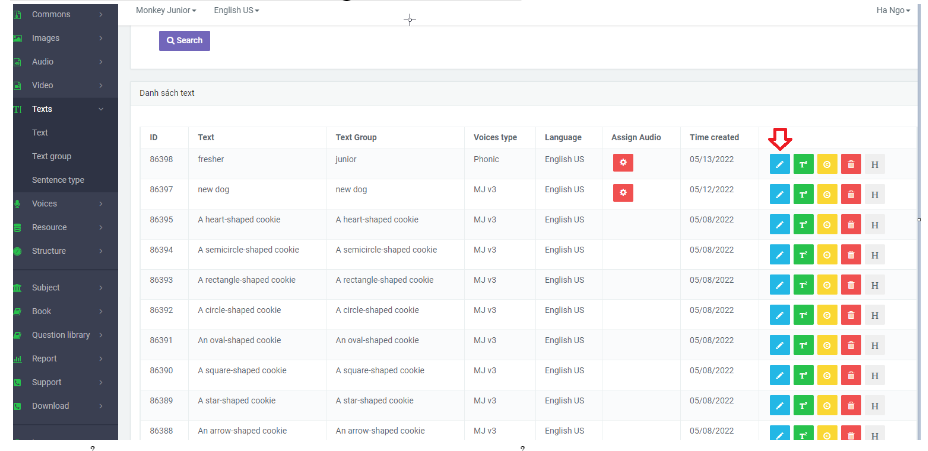
1.2 Sửa text
B1: Chọn icon chỉnh sửa trong danh sách text

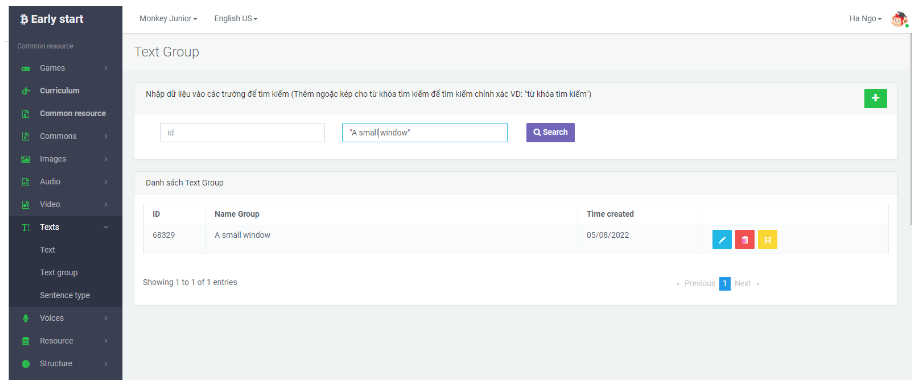
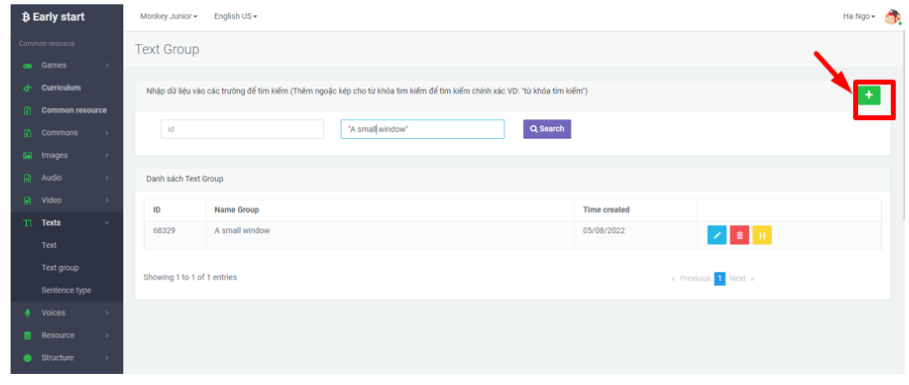
2. Text group
Text group tạo ra để nhóm các text có chung loại với nhau thành 1 nhóm
Vùng lọc tìm kiếm text group theo các trường id, name, để tìm kiếm chính xác hơn thêm dấu nháy kép cho từ khóa
VD: tìm kiếm theo tên “A small window”

2.1 Thêm text group
B1: Chọn icon thêm mới group

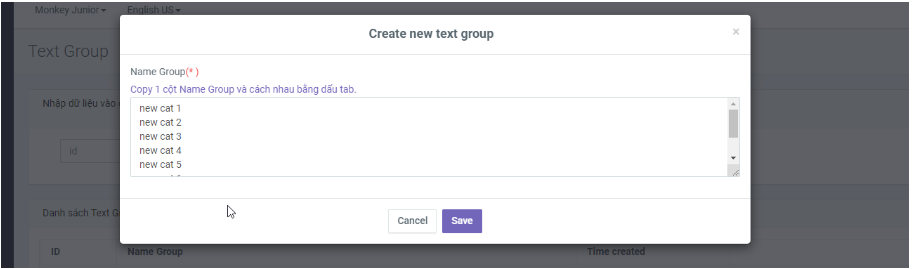
B2: Nhập đầy đủ thông tin vào trường chọn

Gồm trường tạo tên group, button cancel, save. Dấu (*) trường bắt buộc phải nhập
Có thể tạo ra 1 hoặc nhiều text group trong 1 lần tạo
Lưu ý: Nếu muốn tạo nhiều name group cùng 1 lúc thì các tên phải cách nhau bằng dấu tab trên bàn phím. Nếu k cách nhau bởi dấu tab hệ thống sẽ mặc định đó chỉ là tên 1 group. Cách nhanh nhất nếu muốn tạo chính xác thì sẽ sử dụng cột trong file excel
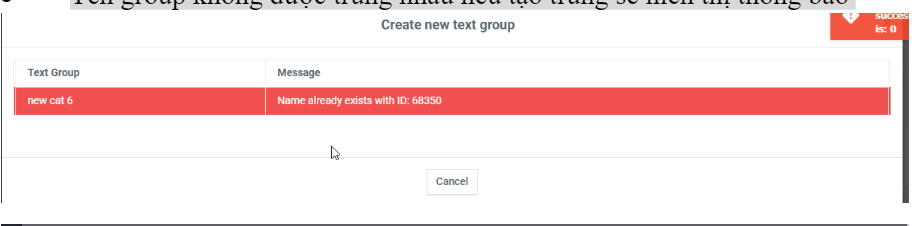
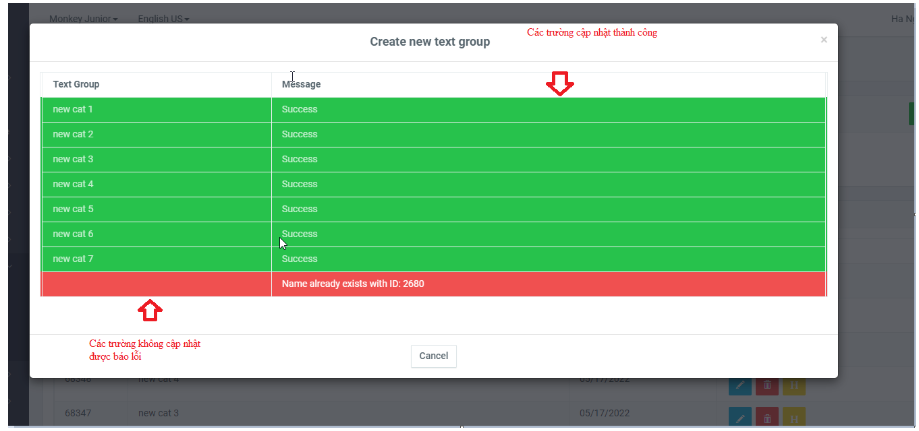
Tên group không được trùng nhau nếu tạo trùng sẽ hiển thị thông báo


Sau khi tạo thành công thì hệ thống sẽ hiển thị trong danh sách text group
2.2 Chỉnh sửa text group
B1: Trong danh sách text group chọn biểu tượng chỉnh sửa

B2: Hiển thị trang chỉnh sửa group text. Gồm các trường tương tự như thêm mới. Các thông tin trước đó của text group được hiển thị
Lưu ý : khi sửa name group các nhau bằng dấu cách thì khi save hệ thống ghi nhận là 1 tên chứ không phải là nhiều group như trên
B3: Save để hệ thống cập nhật lên danh sách
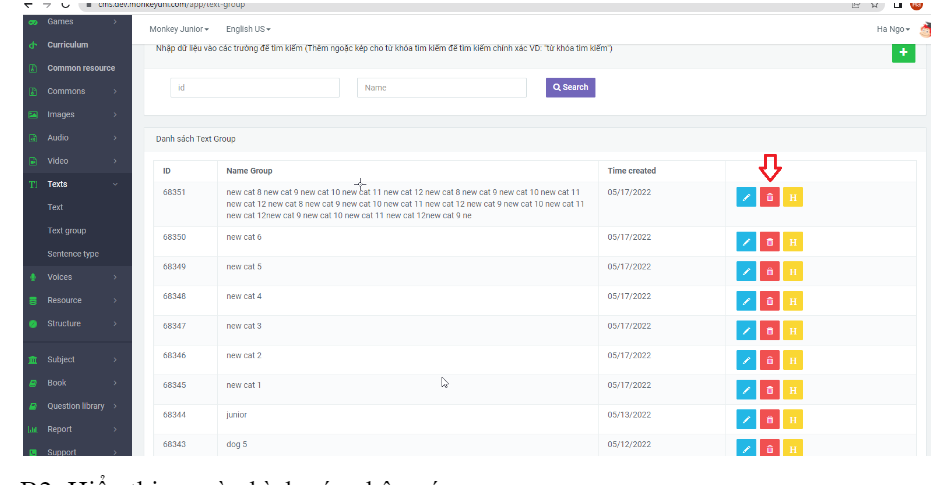
2.3 Xóa text group
B1: Trong danh sách text group chọn biểu tượng xóa

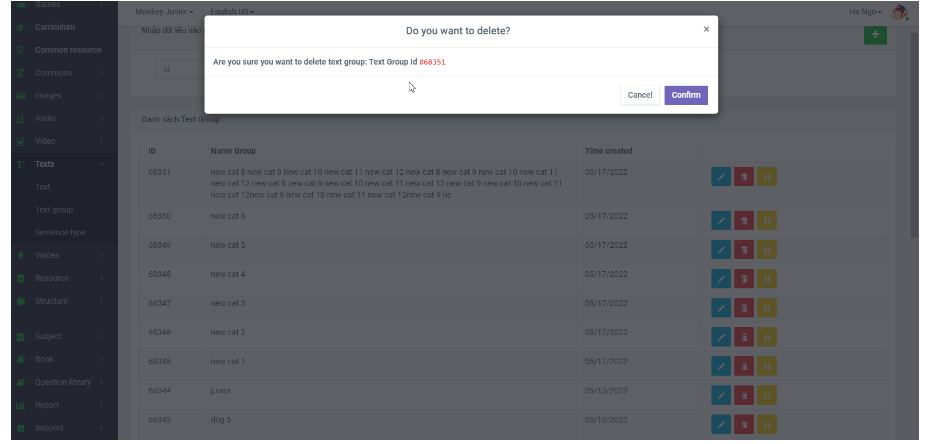
B2: Hiển thị ra màn hình xác nhận xóa group

B3: Xác nhận với hệ thống
Chọn confirm là đồng ý xóa text group ra khỏi danh sách
Chọn cancel là đóng popup
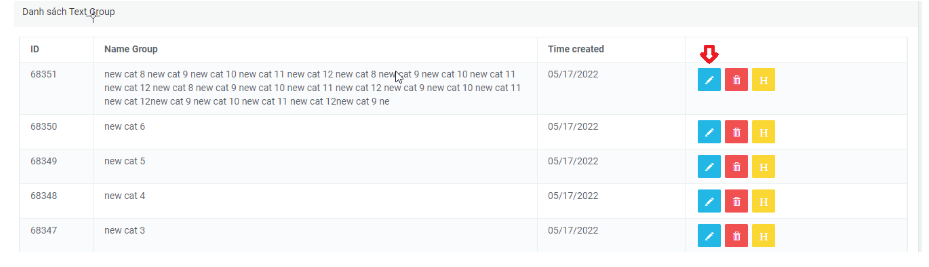
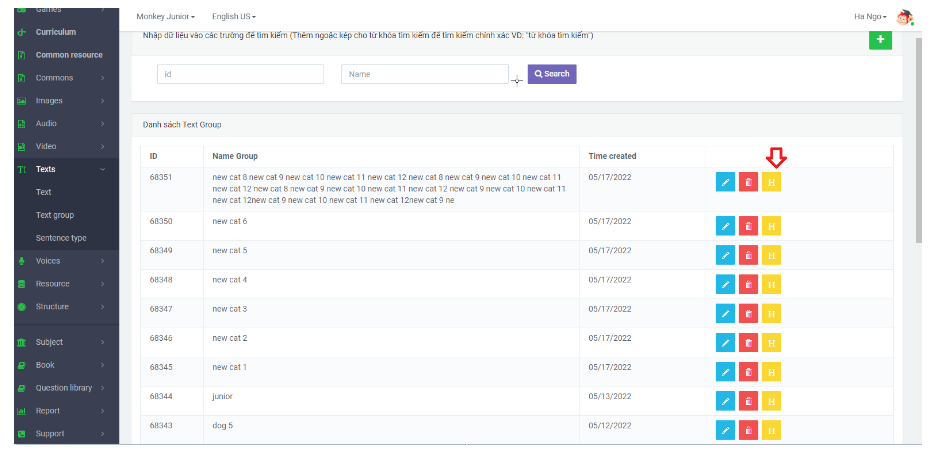
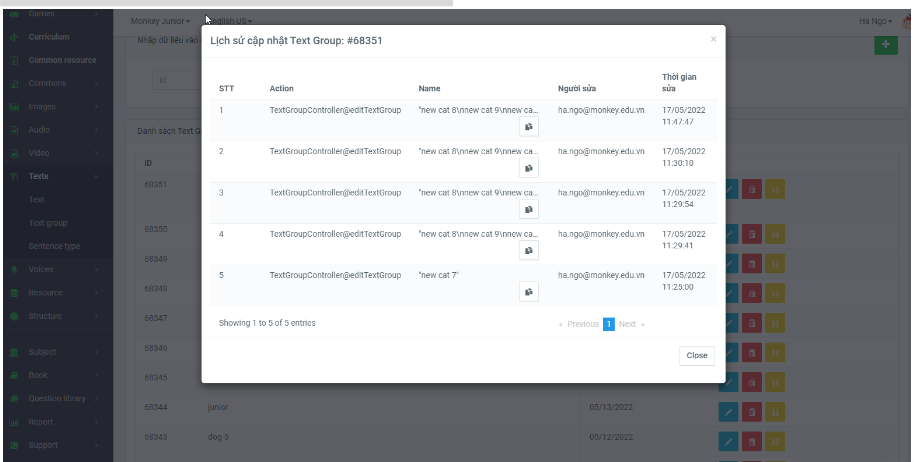
2.4 Xem lịch sử cập nhật
B1: Chọn biểu tượng lịch sử trong danh sách name group

B2: Hiển thị lịch sử cập nhật cho phép người dùng xem được thông tin người sửa thời gian và quá trình sửa của text group

B2: Hiển thị trang chỉnh sửa text. Trang sẽ hiển thị tương tự các trường trong phần thêm mới và hiển thị dữ liệu của text theo các trường
1.3 Xóa text
B1: Chọn icon xóa trong danh sách
B2: Hiển thị thông báo xác nhận có chắc chắn xóa text không
Confirm thông báo sẽ xóa text ra khỏi danh sách
Cancel sẽ đóng thông báo quay lại màn danh sách
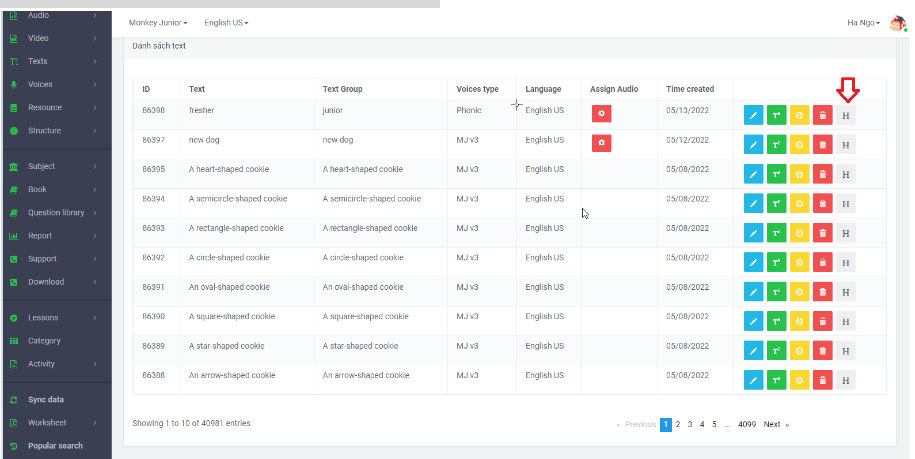
1.4 Xem lịch sử cập nhật text
B1: Chọn icon lịch sửa trong danh sách

B2: Hiển thị lịch sử cập nhật cho phép người dùng có thể xem chi tiết người sửa, thời gian sửa và số lần sửa -
Ngô Thị Thu Hà
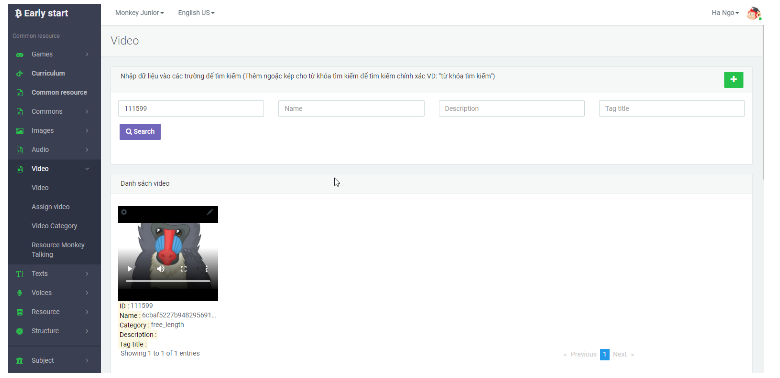
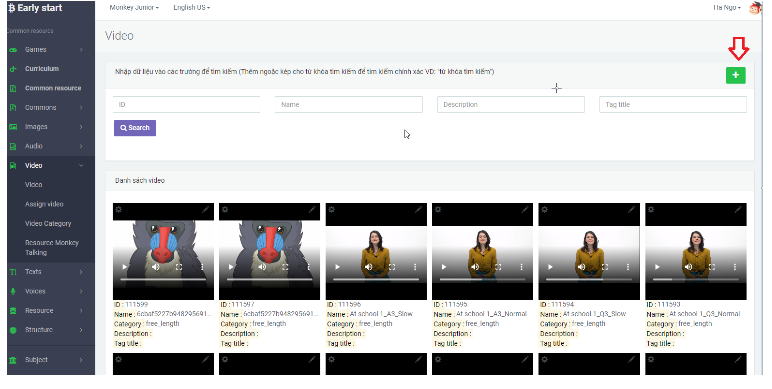
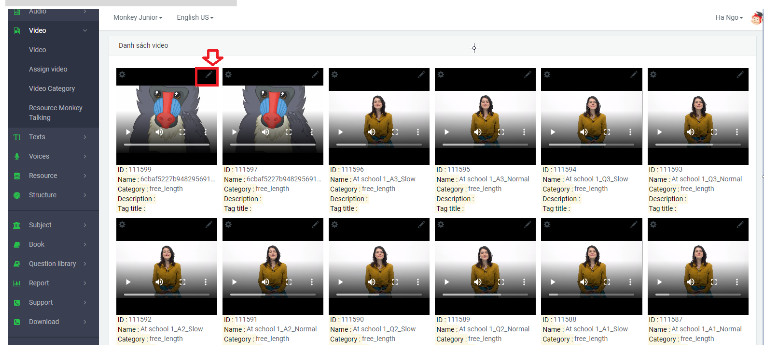
posted in Hướng dẫn sử dụng CMS-MJ • read more- Hiển thị danh sách tất cả các video có trên app
Mỗi video sẽ có thông tin gồm: video, id, name, category, description. Tag title - Vùng lọc tìm kiếm text group theo các trường id, name, description, tag title để tìm kiếm chính xác hơn thêm dấu nháy kép cho từ khóa
VD: “111599”

1. Video
1.1 Thêm mới video
B1: Chọn icon thêm mới trong danh sách video

B2: Điền đầy đủ thông tin vào các trường
Thông tin các trường như sau:
Trường category: cho phép người dùng chọn loại video
E-learning: Dành cho bên học 10
Free_lenght không giới hạn độ dài video
Video 5s
Video 3s
Trường up file
Up file video : Hiển thị thông tin video: name, size,...
Các các action chọn:
Chọn remove sẽ xóa video vừa tải lên
B3: Chọn xác nhận để lưu lên hệ thống
Chọn cancel đóng popup và quay về danh sách video
Chọn upload:
Nếu nhập đúng các trường thì sẽ hiển thị cập nhật thành công và hệ thống sẽ lưu thông tin trong mục “Assign video”
Nếu nhập sai thông tin của trường thì sẽ hiển thị thông báo lỗi và không cho phép cập nhật
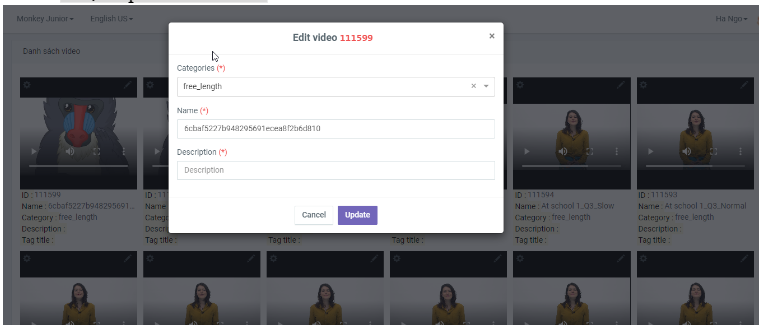
1.2 Chỉnh sửa video
B1: Chọn icon chỉnh sửa

B2: Vào màn edit video chỉnh sửa các thông tin có trong trường
Chọn cancel sẽ đóng và hiển thị danh sách video
Chọn update sẽ chỉnh

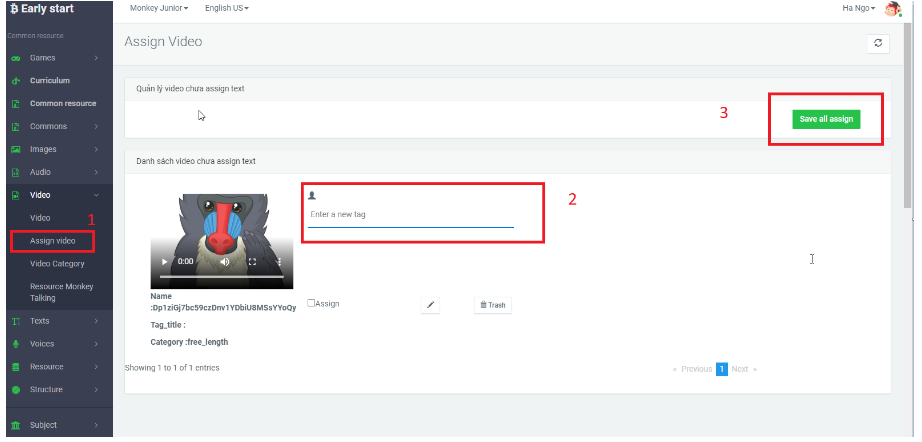
2. Assign video
Là nơi dữ tất cả các video được tạo mà chưa thuộc text nào cả
Để assign video chúng ta cần làm các bước như sau:
B1: Chọn vào màn assign video hiển thị danh sách các video chưa được assign
B2: Chọn video muốn assign cho text. Nhập tag muốn assign
Một video có thể có nhiều tag
Tag là text và phải tồn tại trong data
B3: Save
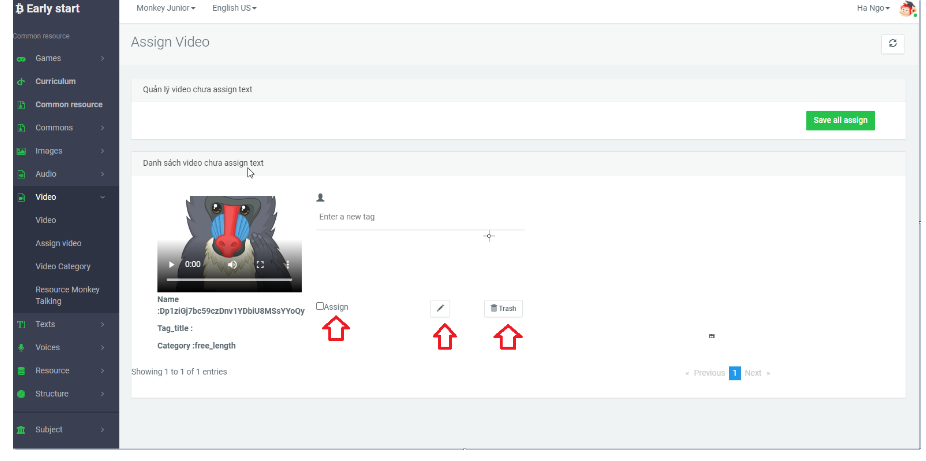
Sau khi lưu thì video sẽ được hiển thị trong danh sách video

Ngoài ra còn cho phép chỉnh sửa video và xóa video

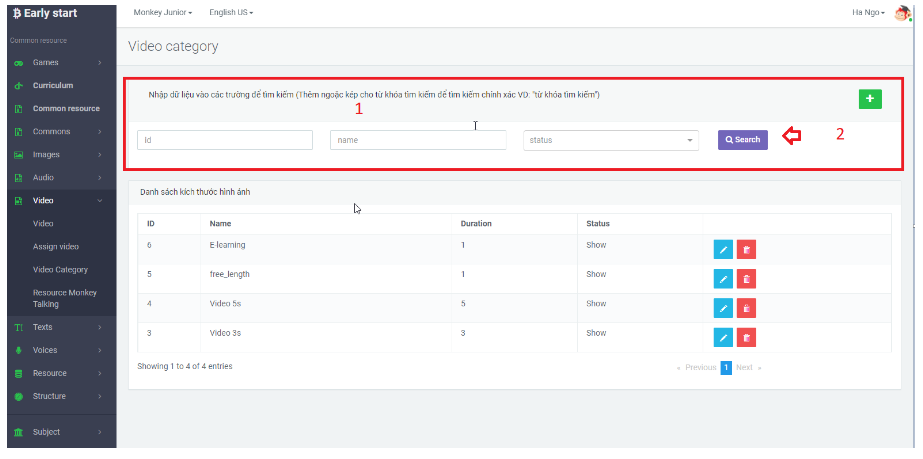
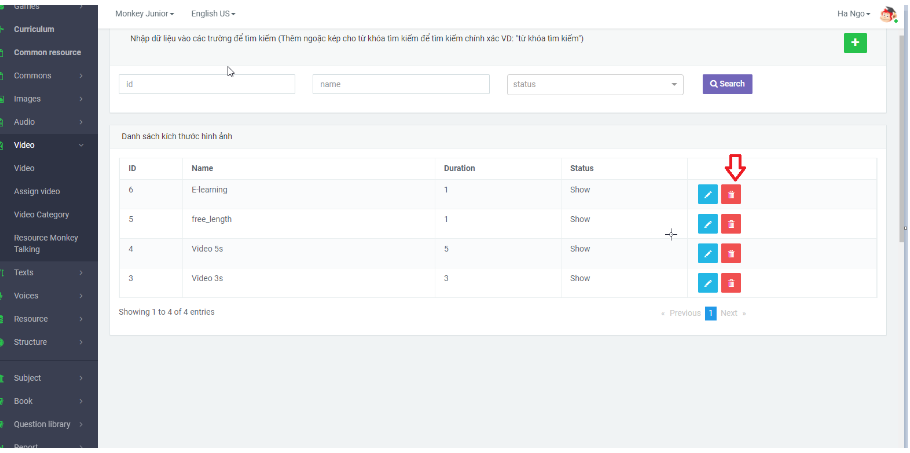
3. Video Category
Video category là loại video nhằm mục đích phân loại video phù hợp với từng mục đích
Mục lọc dữ liệu cho phép người dùng tìm kiếm theo một số trường nhất định
B1: Nhập trường tìm kiếm
B2: Chọn tìm kiếm
=> HIển thị danh sách loại video tìm kiếm tương ứng

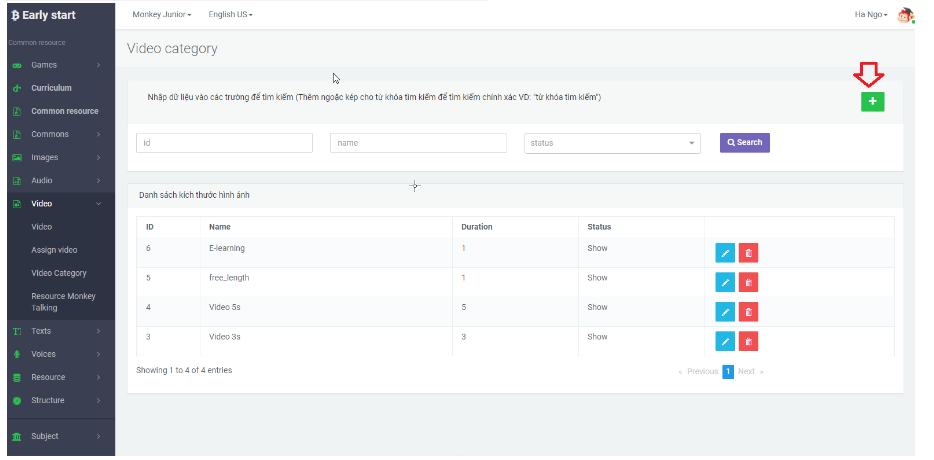
3.1 Thêm video category
B1: Chọn icon thêm mới ở trong danh sách

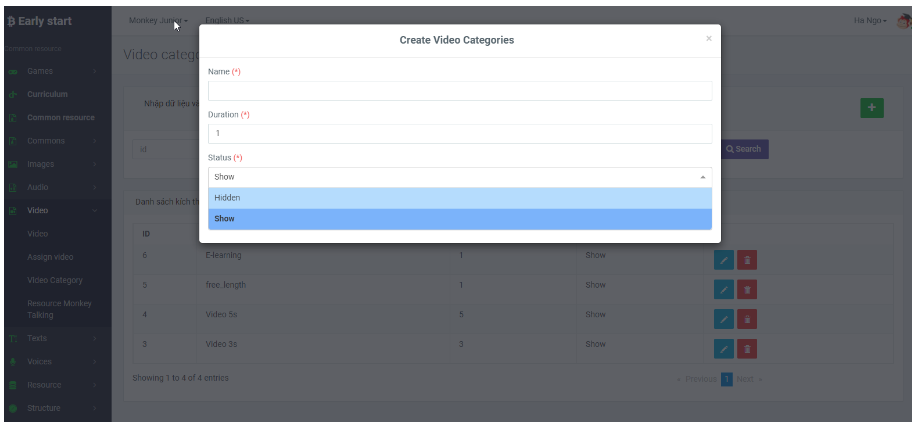
B2: Nhập các trường dữ liệu thêm mới
Name: Tên video category
Duration: Thường lượng phát video
Status: Trạng thái video (hidden, show)

B3: Xác thực lại với hệ thống
Chọn seve hệ thống sẽ lưu thông tin và hiển thị ra danh sách
Cancel Đóng và ra ngoài danh sách
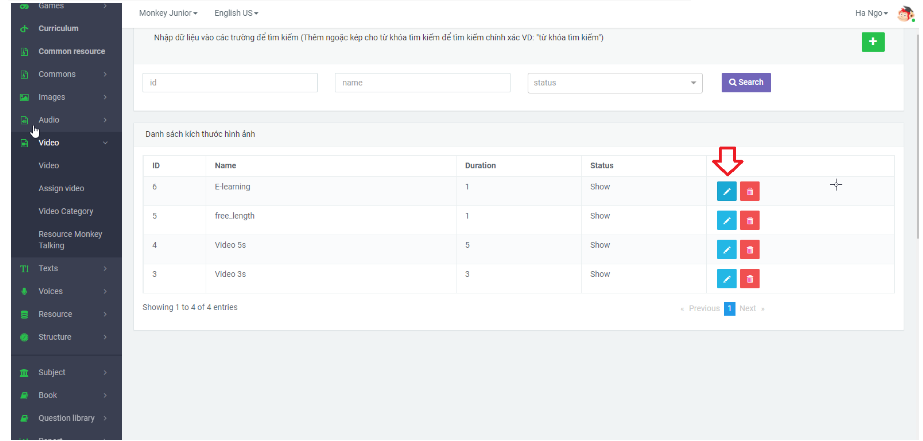
3.2 Chỉnh sửa video category
B1: chọn icon chỉnh sửa tương ứng trong danh sách category

B2: Hiển thị trang chỉnh sửa tương tự mục thêm mới và hiển thị dữ liệu trước đó của video category
B3: Chỉnh sửa và xác nhận với hệ thống
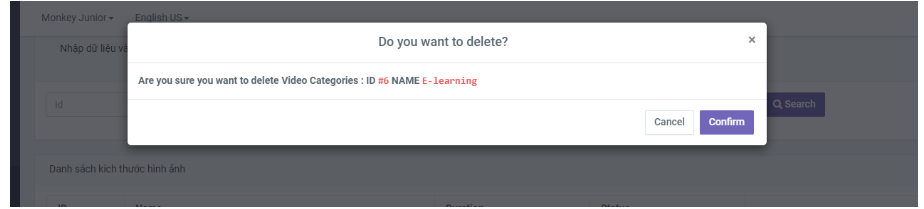
3.4 Xóa video category
B1: Chọn icon xóa tương ứng trong danh sách category

B2: xác thực xóa

Chọn cancel đóng popup ra màn danh sách video category
Chọn confirm xóa vodeo category ra khỏi danh sách
3.5 Resource Monkey talking
- Hiển thị danh sách tất cả các video có trên app
-
Ngô Thị Thu Hà
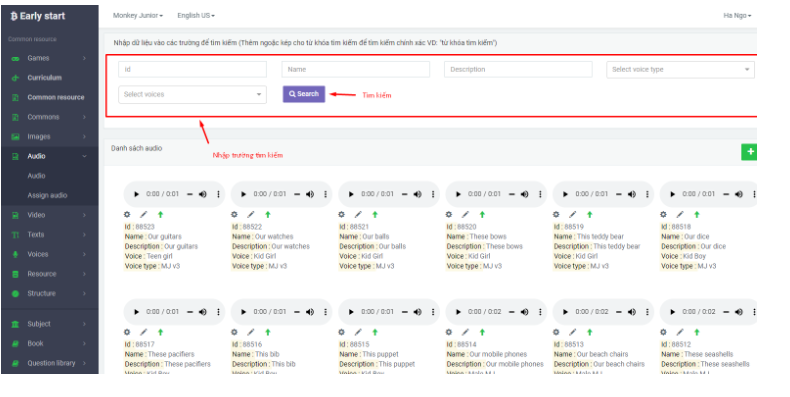
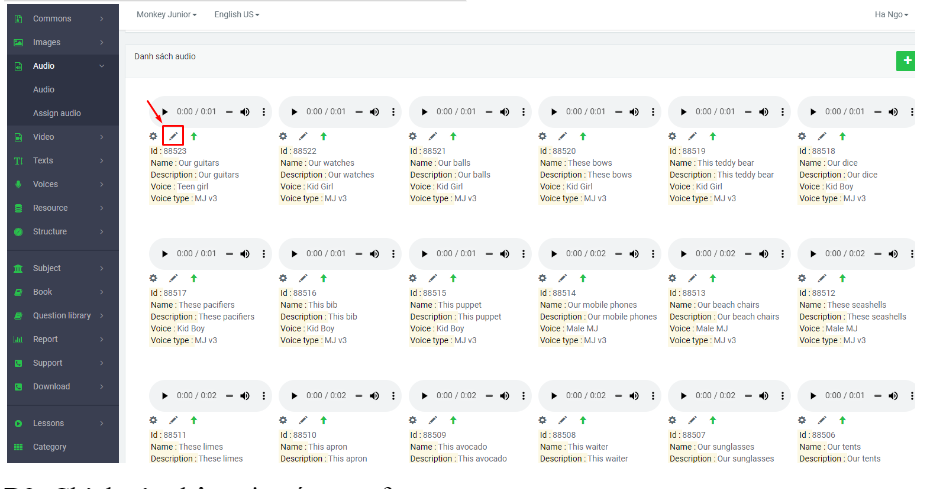
posted in Hướng dẫn sử dụng CMS-MJ • read moreLà nơi lưu trữ toàn bộ audio của hệ thống
Mỗi audio sẽ có mô tả chi tiết id, name, description, Voice, Voice type
Cho phép tìm kiếm theo id, name, Description, Select voie type, voice

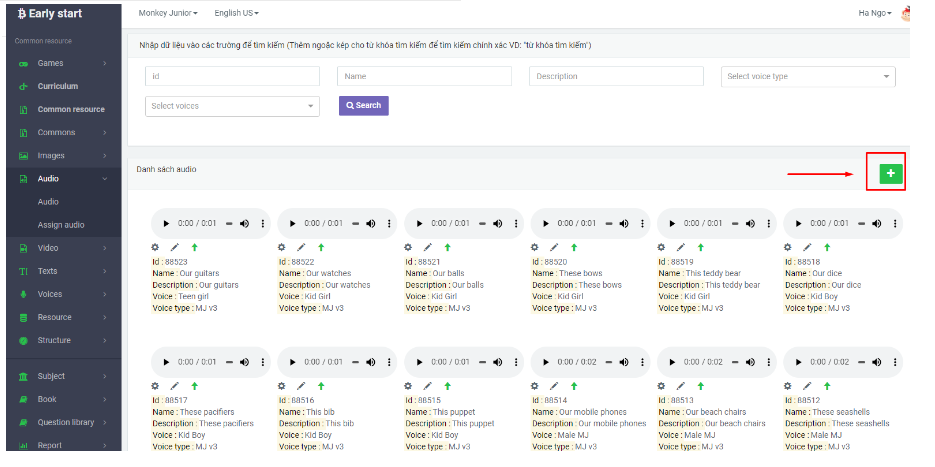
1. Audio
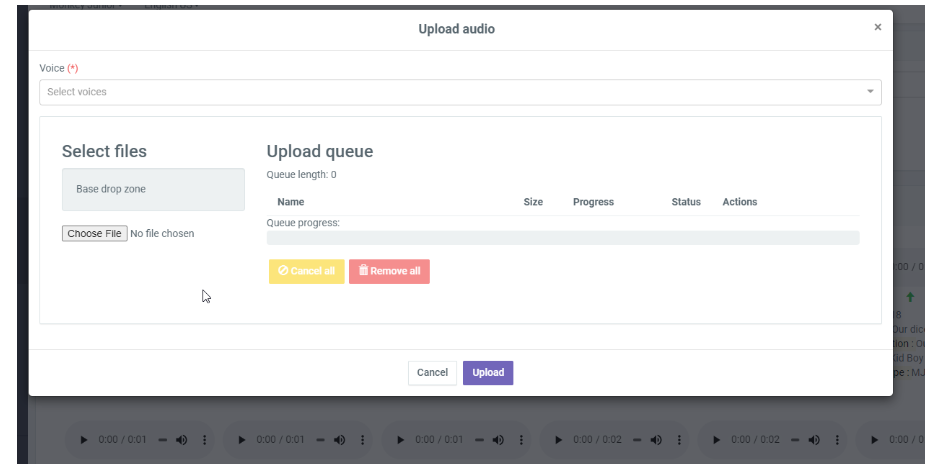
1.1 Thêm mới audio
B1: Chọn icon thêm mới trong danh sách

B2: Điển thông tin vào các trường thêm mới

B3:** Xác thực với hệ thống
Chọn upload nếu nhập các trường hợp lệ hệ thống sẽ lưu và hiển thị trong danh sách assign audio. Nếu nhập không hợp lệ sẽ đưa ra thông báo lỗi và không cho phép cập nhật
Chọn cancel đóng và ra màn danh sách audio
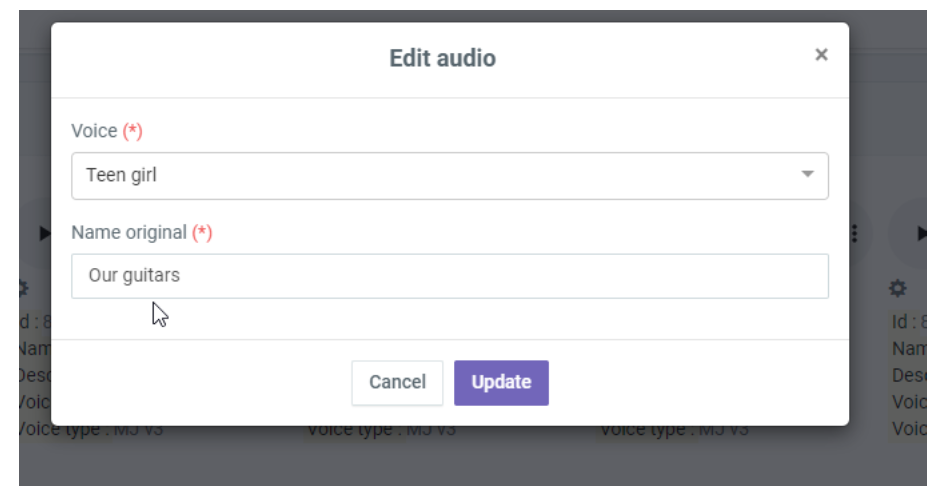
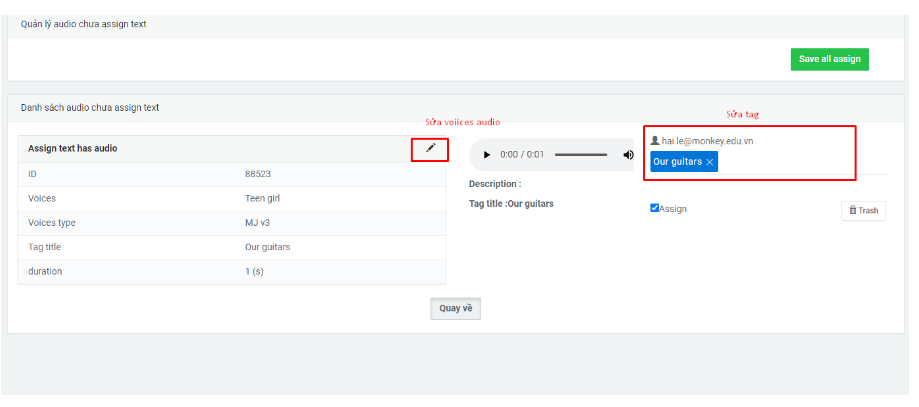
1.2 Chỉnh sửa audio
B1: Chọn icon chỉnh sửa trong danh sách

B2: Chỉnh sửa thông tin có trong form

B3: Update thông tin vừa chỉnh sửa trên hệ thống
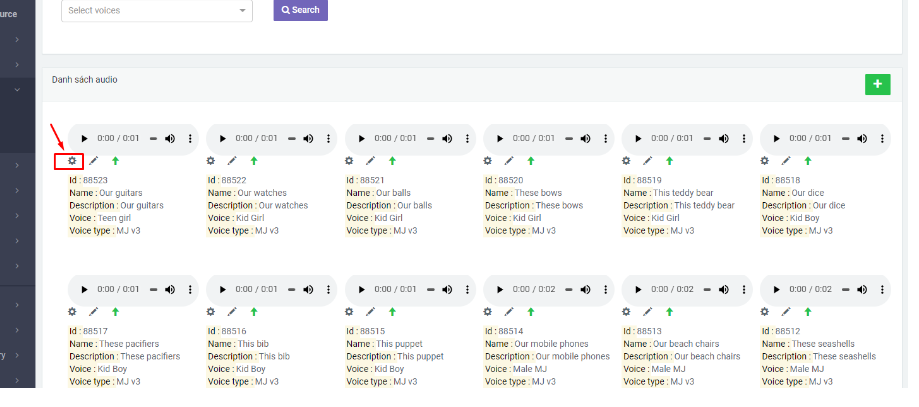
Ngoài ra ta có thể chỉnh sửa thông tin video qua đây:

Hiển thị màn hình cài đặt thì có thể chỉnh sửa tag và chỉnh sửa text và assign audio

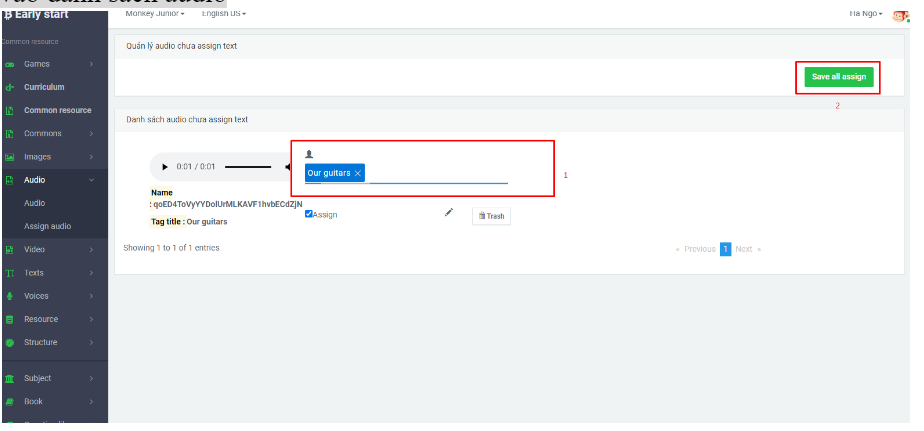
2. Assign audio
Hiển thị hết tất cả danh sách audio vừa tạo chưa được assign
B1: Assign text cho audio
B2: Chọn nút “Save all assign” Để hệ thống tiếp nhận lưu trữ và audio chuyển vào danh sách audio

-
Ngô Thị Thu Hà
posted in Hướng dẫn sử dụng CMS-MJ • read moreLưu ý: để config được audio, video, image trước tiên phải tồn tại text giữa chúng
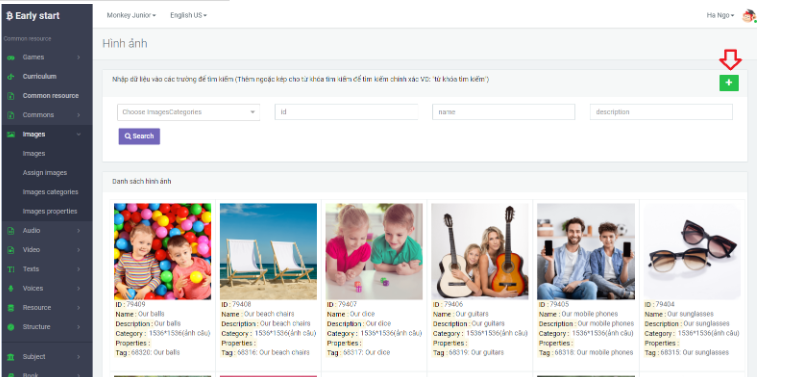
Hiển thị tất cả các hình ảnh có trong app- Mỗi hình ảnh sẽ hiển thị thông tin chi tiết (id, name, description, category, properties, tag)
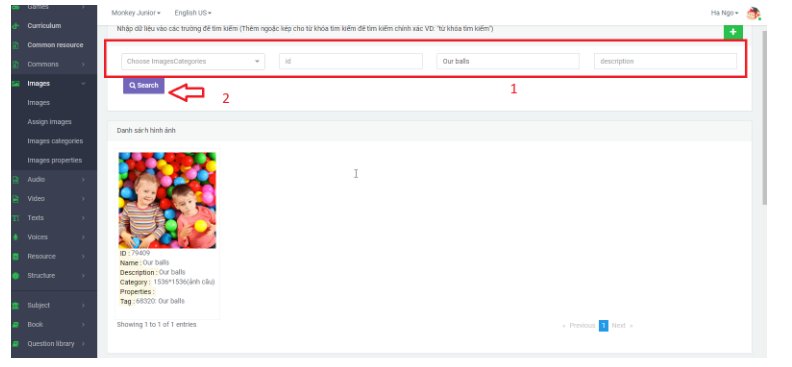
Lọc tìm kiếm hình ảnh theo trường nhất định(images category, id, name,description)
Muốn tìm kiếm chính xác viết trong dấu nháy kép
Vd: Tìm kiếm chính xác theo name: “Our balls”
B1: Nhập các trường tìm kiếm
B2: Chọn button tìm kiếm
=> Hiển thị danh sách theo trường tìm kiếm

1. Image
1.1 Thêm image
B1: Chọn icon thêm mới

B2: Nhập đầy đủ thông tin các trường
Trường category
Trường chọn file ảnh

B3: Xác thực với hệ thống
Chọn upload: nếu đủ điều kiện hệ thống sẽ thông báo thành công và hình ảnh thêm mới sẽ hiển thị trong danh sách assign image
Nếu không đủ điều kiện hệ thống sẽ hiển thị thông báo lỗi đến người dùng
Chọn cancel: đóng lại và ra màn danh sách hình ảnh
Chú ý: Hình ảnh thêm mới sẽ hiển thị trong dánh sách assign hình ảnh
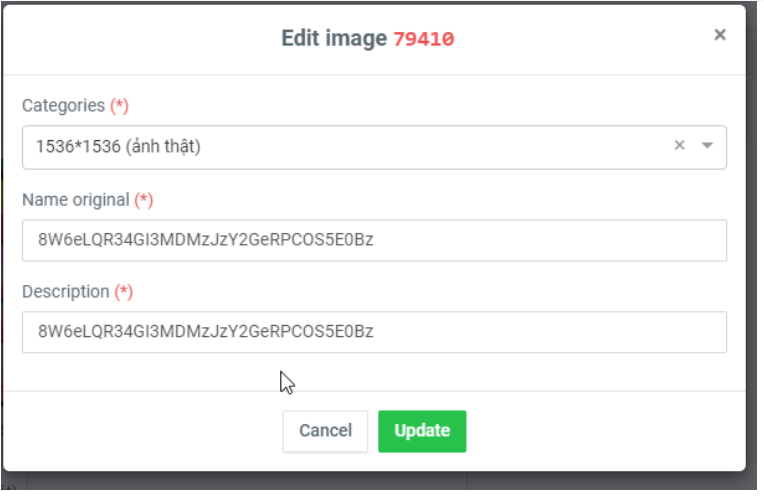
1.2 Chỉnh sửa image
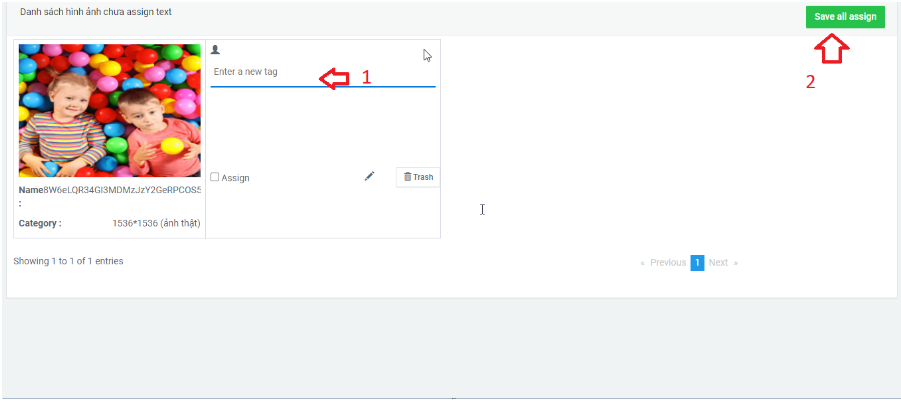
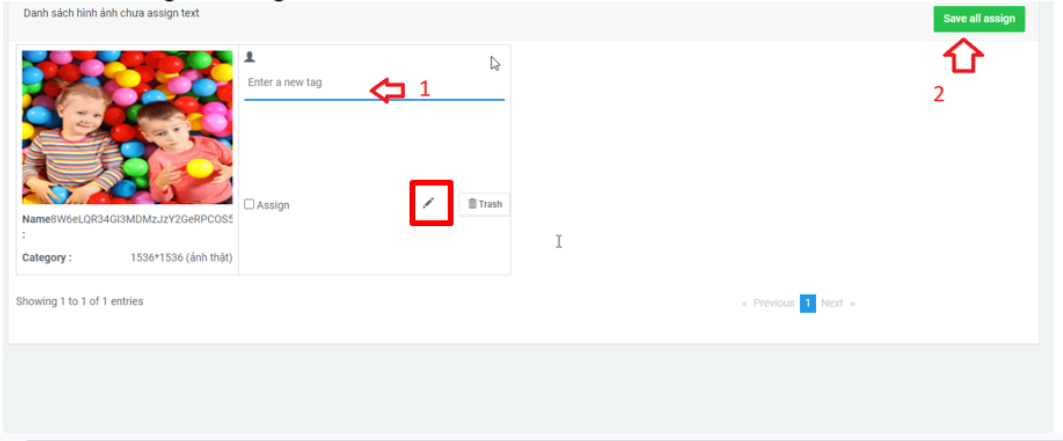
2. Assign Image
Khi hình ảnh được thêm sẽ lưu trong danh sách assign
Các bước để assign hình ảnh:
B1: Vào danh sách assign hình ảnh
B2: Thêm tag và assign cho hình ảnh

=> Sau khi assign hình ảnh thành công thì hình ảnh sẽ được hiển thị trong danh sách hình ảnh
Ngoài ra ở đây chúng ta có thể chỉnh sửa thông tin của ảnh qua button chỉnh sửa


Và còn có thể xóa khi chọn button xóa
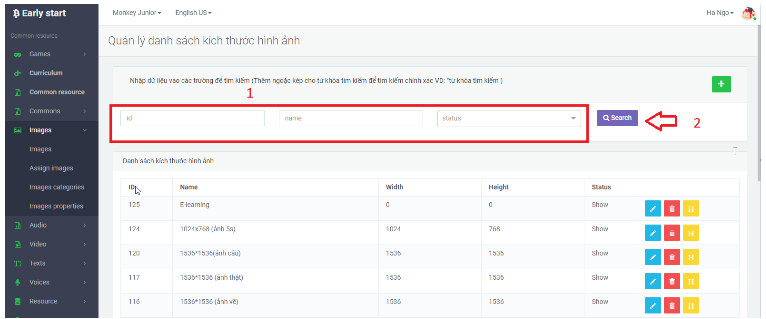
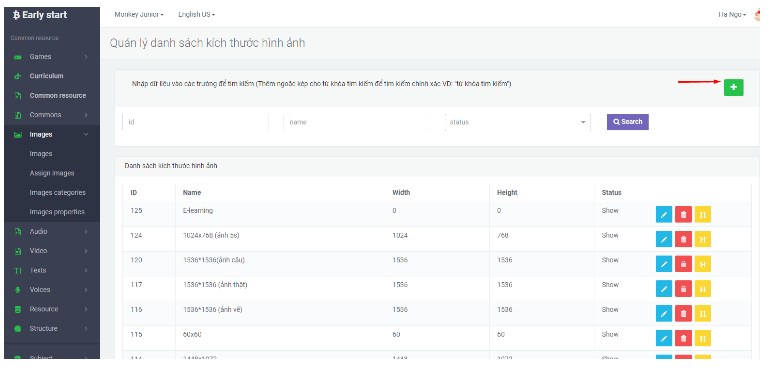
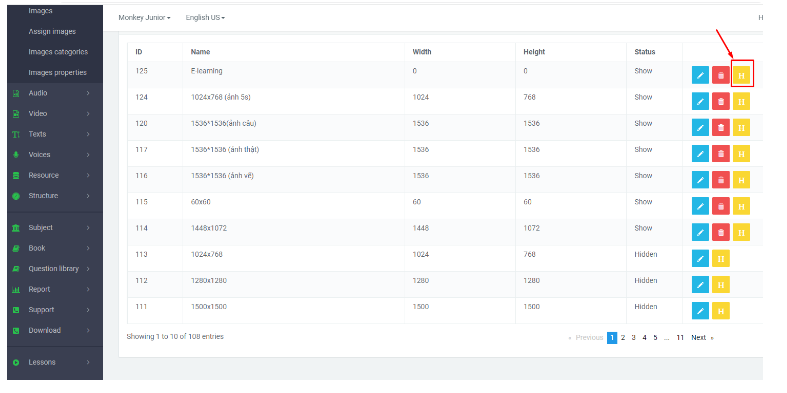
3. Image category
Hiển thị tất cả các kích thước hình ảnh có trong app. Có thể lọc tìm kiếm theo các trường có sẵn

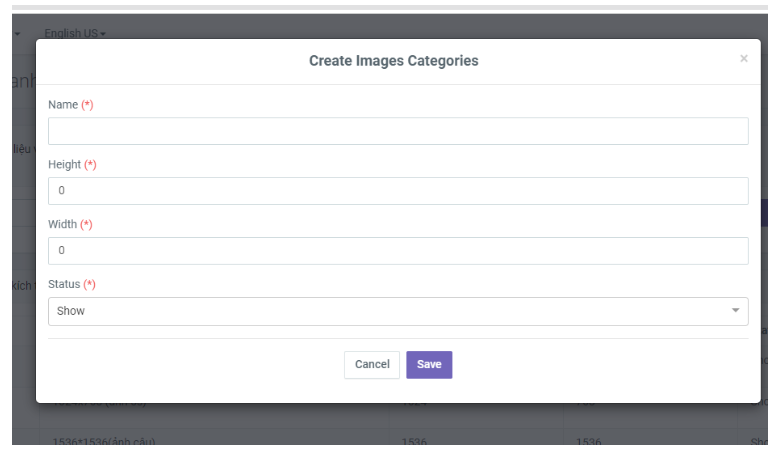
3.1 Thêm mới image category
B1: Chọn icon thêm mới

B2: Nhập đầy đủ thông tin vào trường thêm mới

B3: Xác thực với hệ thống
Chọn button save nếu nhập đủ thông tin sẽ đưa ra thông báo thành công và update trong danh sách kích thước ngược lại nếu nhập thông tin không đúng định dạng thì sẽ đưa ra thông báo lỗi
Chọn button cancel đóng và quay trở lại màn danh sách
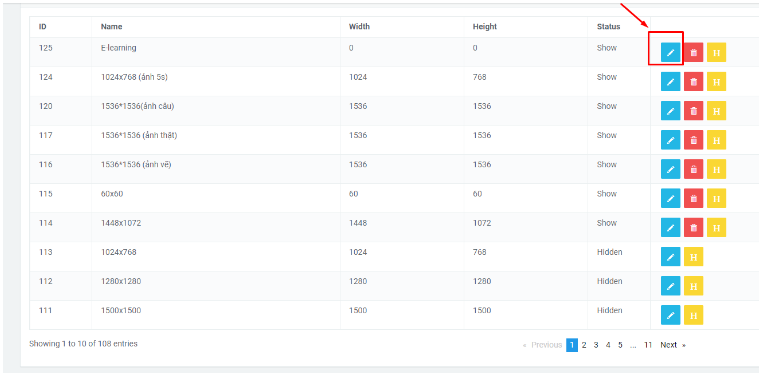
3.2 Sửa
B1: Chọn icon chỉnh sửa có trong danh sách

B2: Hiển thị các trường cho phép chỉnh sửa ( Tường tự giống với màn thêm mới)
B3: Xác thực với hệ thống
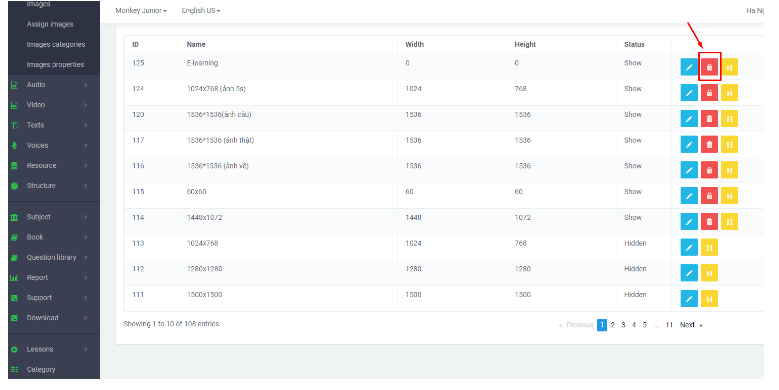
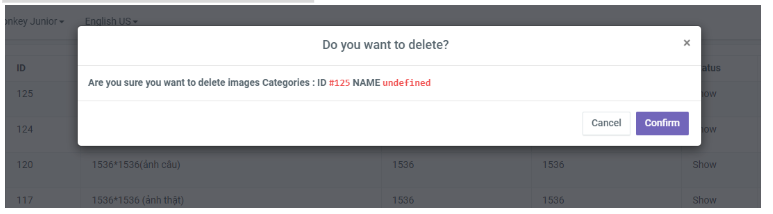
3.3 Xóa
Chú ý: Những kích thước nào ở trạng thái Hidden thì sẽ không hiển thị button xóa
B1: Chọn button xóa

B2: Xác thực với hệ thống sẽ xóa

Khi chọn confirm hệ thống sẽ xóa khỏi danh sách
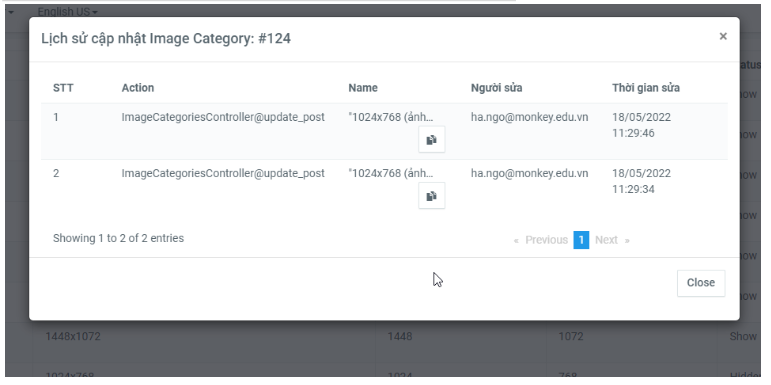
3.4 Xem lịch sử cập nhật
B1: Chọn icon lịch sử trong danh sách tương ứng

B2: Vào trang lịch sử chỉnh sửa của category ở đây người dùng có thể xem ai là người chỉnh sửa, chỉnh sửa khi nào và chỉnh sửa bn lần

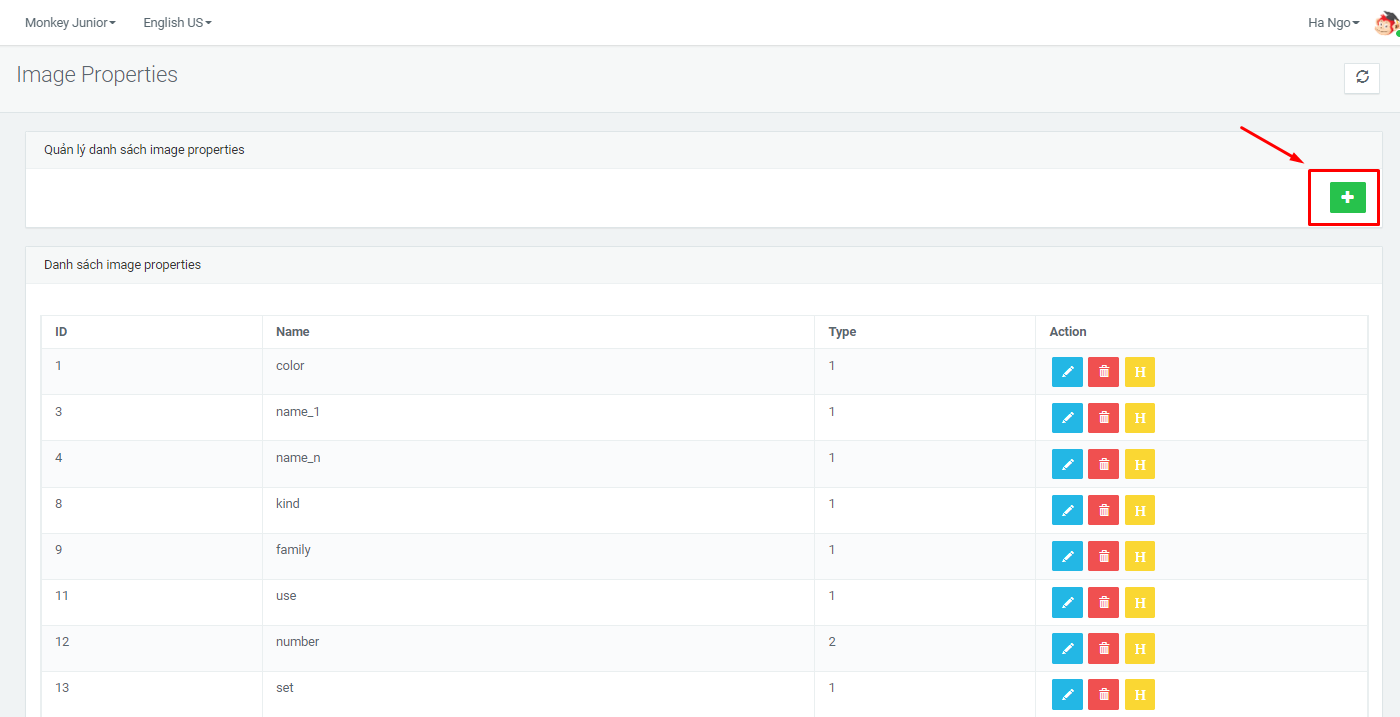
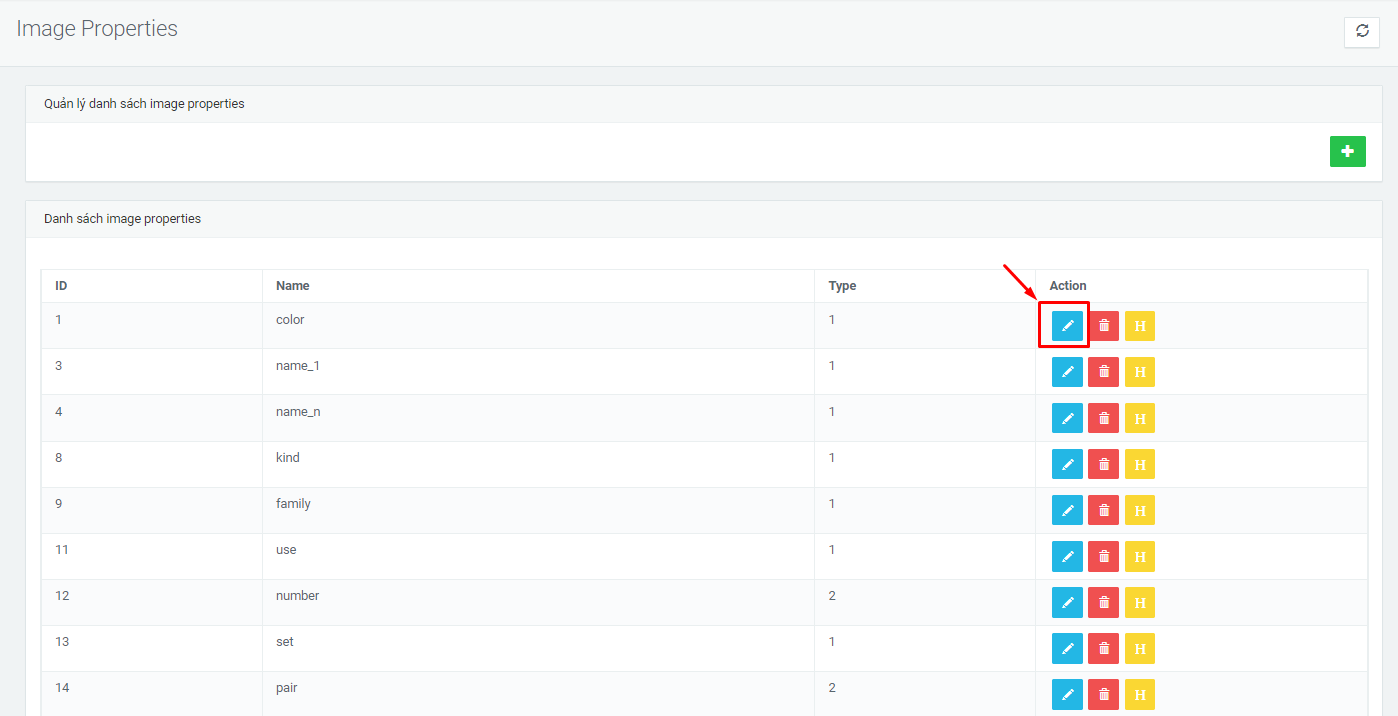
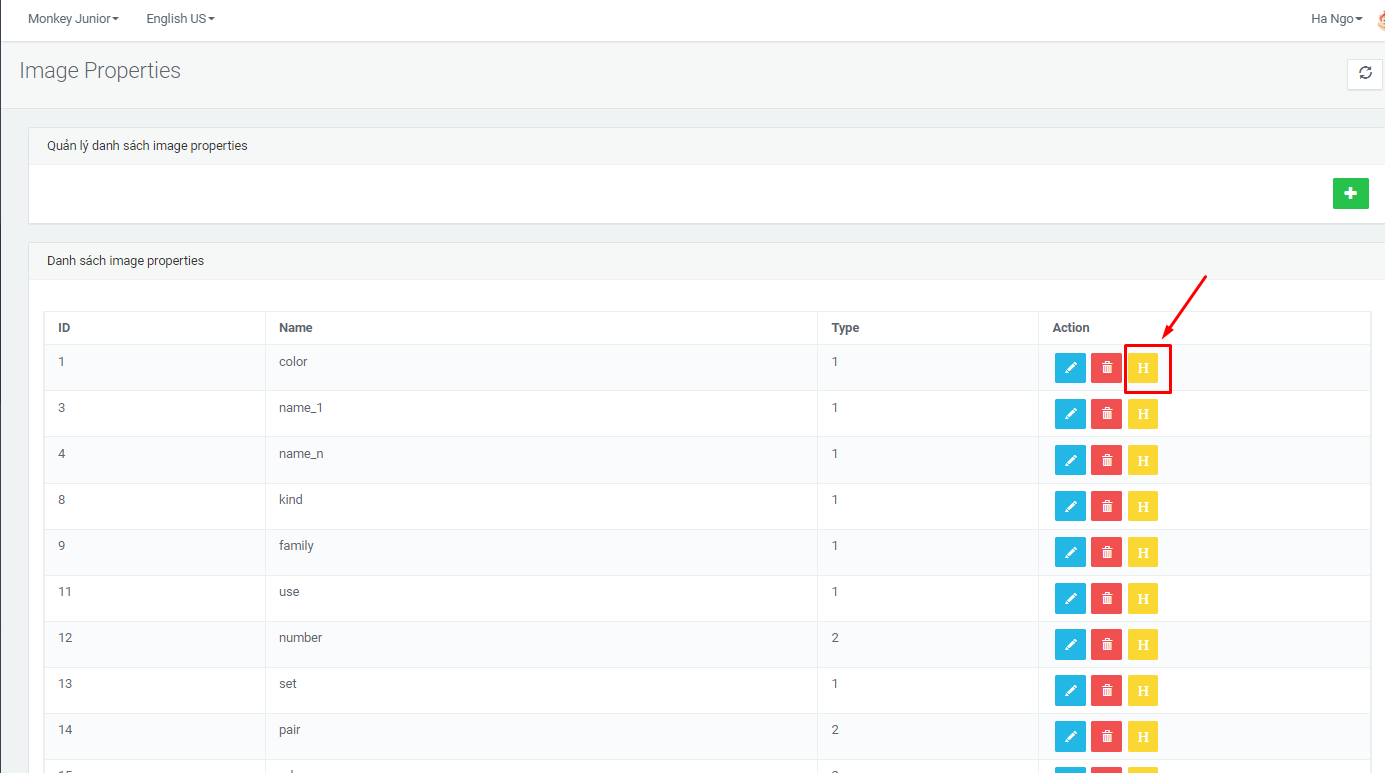
4. Image properties
4.1 Thêm image properties
B1: Chọn icon biểu tượng thêm

B2: Nhập đẩy đủ thông tin vào các trường

B3: Xác nhận lại với hệ thống - Chọn nút save hệ thống sẽ lưu và hiển thị trong danh sách
- Chọn nút cancel hệ thống sẽ đóng và ra màn danh sách
4.2 Chỉnh sửa
B1: Chọn icon chỉnh sửa

B2: Chinhe sửa thông tin ở các trường dữ liệu

B3: Xác thực lại với hệ thống - Chọn nút save hệ thống sẽ lưu và hiển thị trong danh sách
- Chọn nút cancel hệ thống sẽ đóng và ra màn danh sách
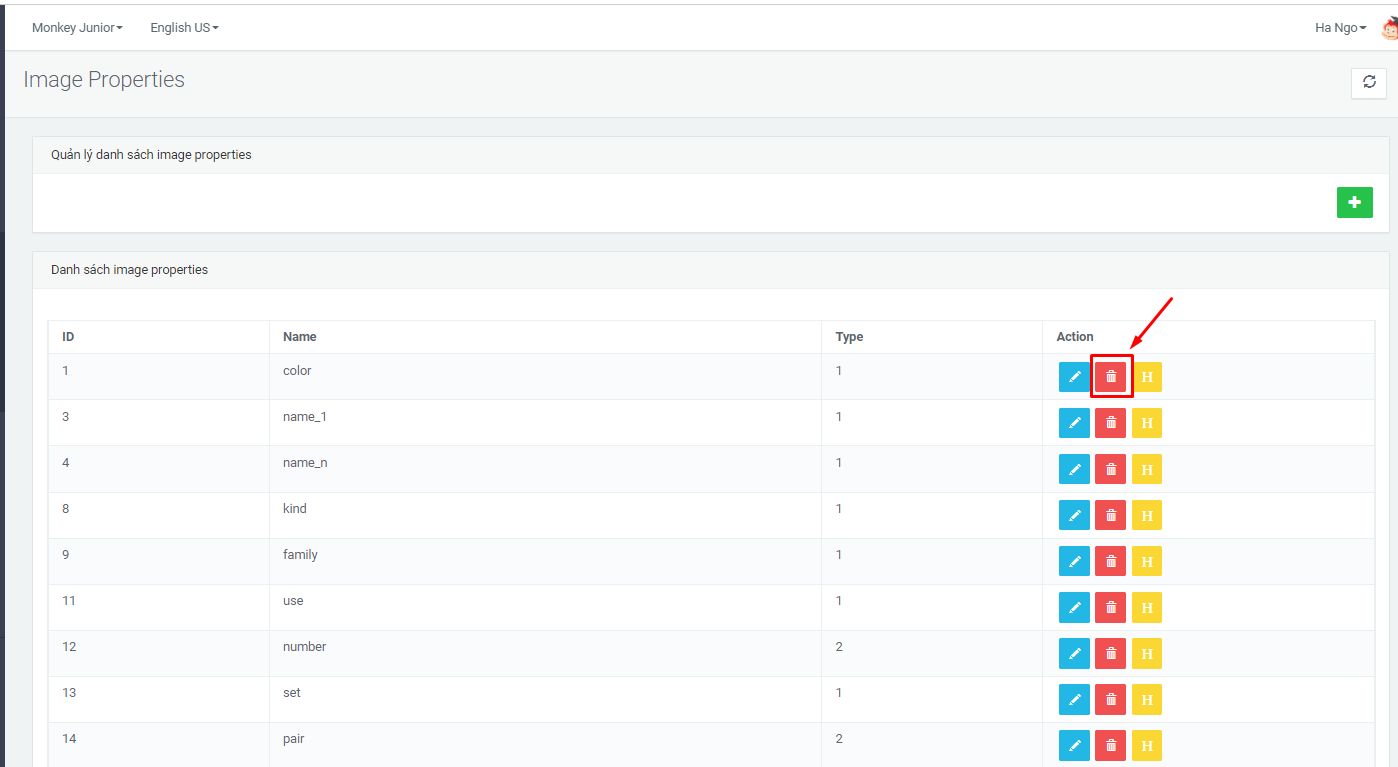
4.3 Xóa
B1: Chọn icon xóa

B2: Xác thực xóa với hệ thống

- Confirm xóa khỏi hệ thống
- Cancel đóng và không xóa khỏi hệ thống
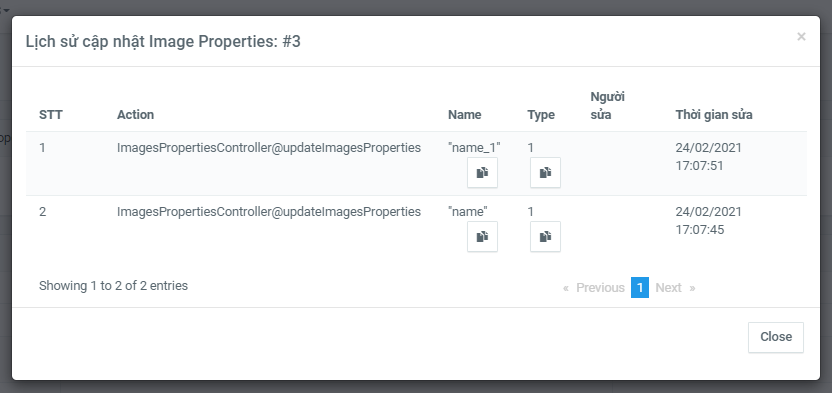
4.4 Xem lịch sử cập nhật
B1: Chọn icon lịch sử

B2; Xem lịch sử cập nhật

- Mỗi hình ảnh sẽ hiển thị thông tin chi tiết (id, name, description, category, properties, tag)
