-
 QA_SonPhan
posted in MJ 3.0 • read more
QA_SonPhan
posted in MJ 3.0 • read moreupdating...
Tổng quanPhần tin tức hiển thị các thông tin của ứng dụng Monkey theo từng ngôn ngữ được sử dụng.
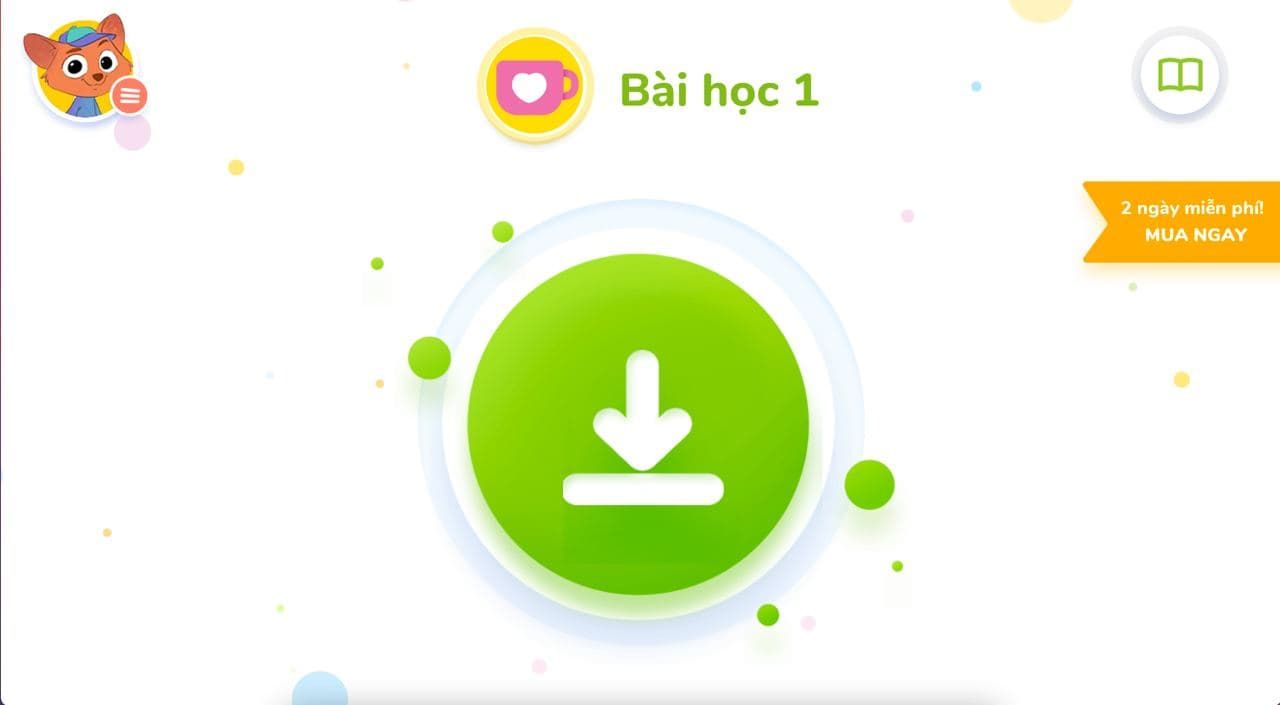
Màn hình chính:
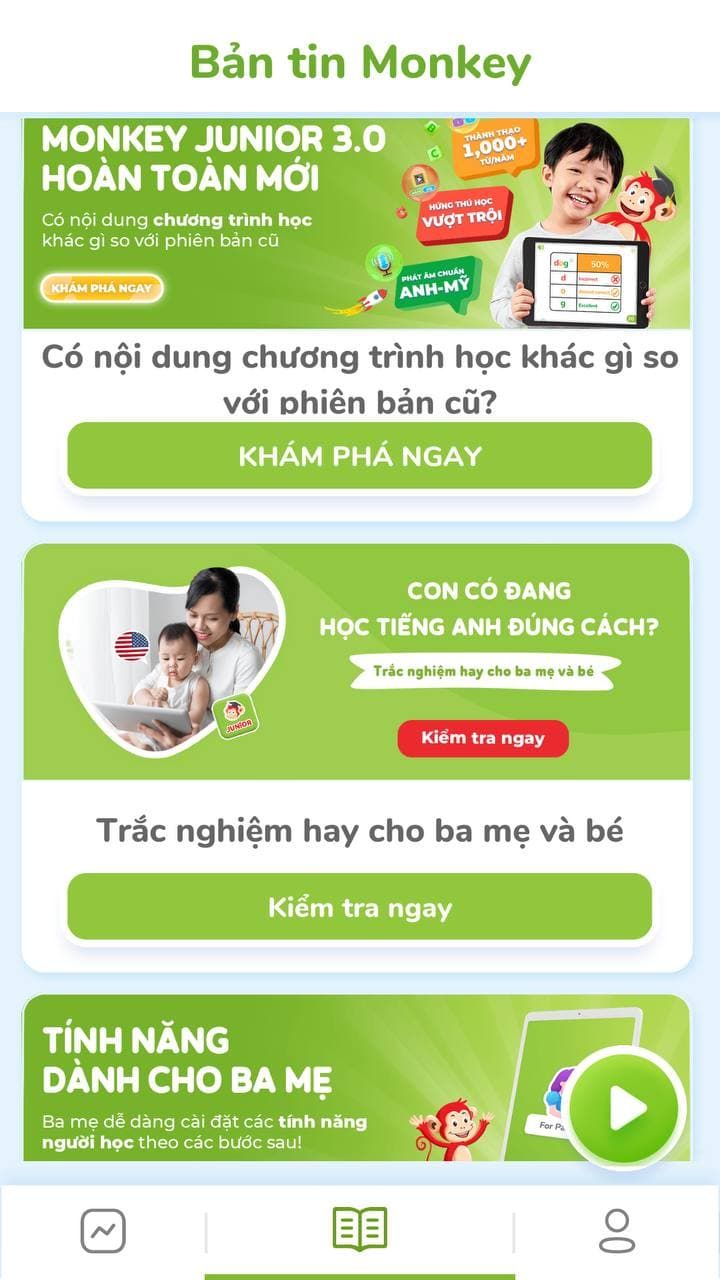
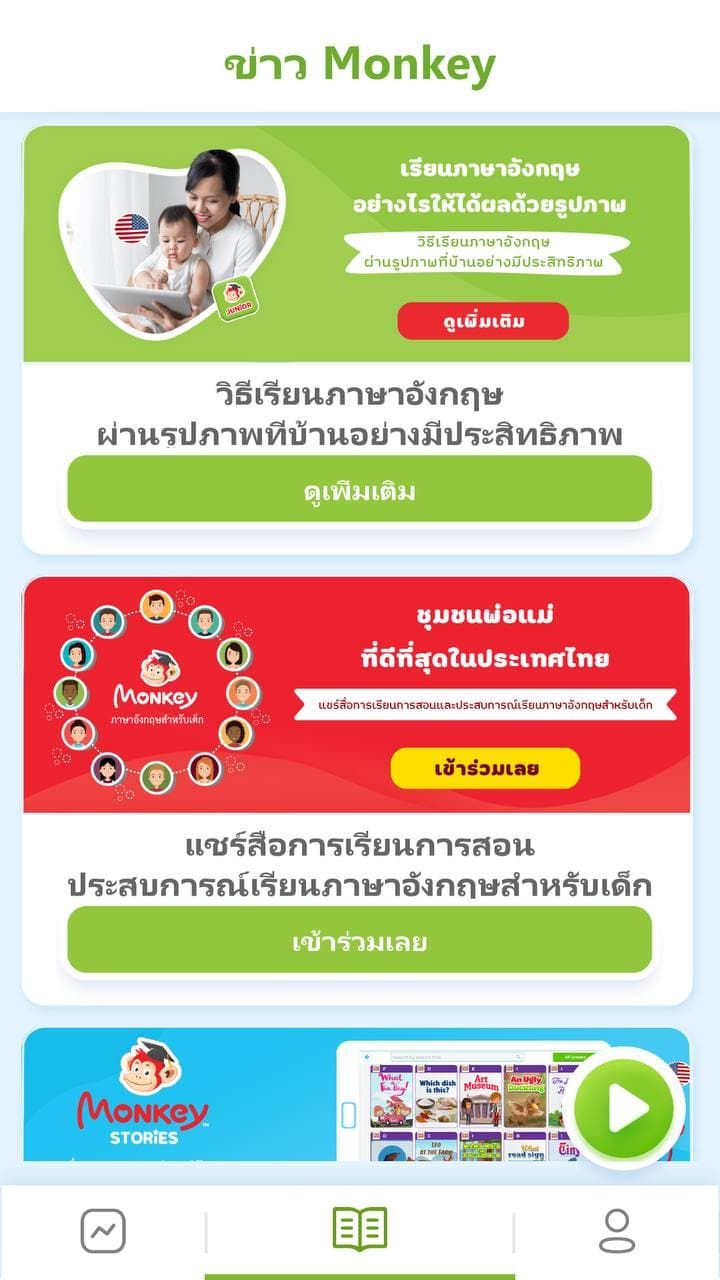
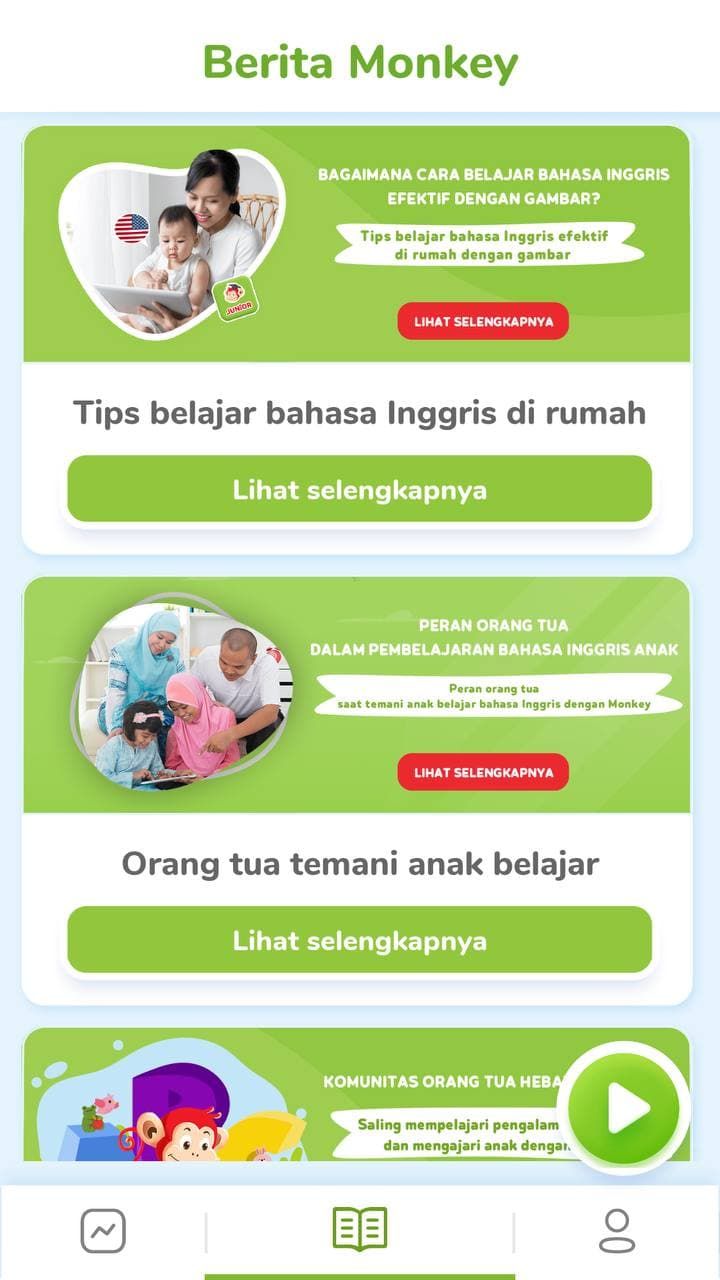
Bản tin Monkey ở các quốc gia hiện có:
- Việt Nam:

- Thái Lan:

- Indonesia:

- English:

-
Chọn tin tức nào sẽ redirect ra website có nội dung của tin tức đó
-
Các tin tức được cập nhật và thay đổi hàng tuần, hàng ngày (có thể configure được trên hệ thống CMS )
-
 QA_SonPhan
posted in MJ 3.0 • read more
QA_SonPhan
posted in MJ 3.0 • read moreTổng quan:
- Mục Tiến độ học tập tổng hợp các thông số bé đã học được theo từng người học & từng ngôn ngữ: số từ vựng, câu, thời gian học; từ những thông tin này bố mẹ có thể điều chỉnh thời gian học tập, số lượng bài học để bé học tập hiệu quả hơn.
- Ngoài ra, phần này còn thống kê lộ trình học trong 7 ngày gần nhất và các nội dung bé học được trong mục Hoạt động 7 ngày vừa qua, ba mẹ có thể dùng chức năng Chia sẻ ngay để chia sẻ lên các trang như Facebook, Zalo hoặc gửi mail các thông tin liên quan đến việc học tập của bé mà mục Learning Progress tổng hợp được.
- Các đơn vị được đo trong báo cáo:
- Từ: Các từ của profile đã học
- Câu: Các câu của profile đã học trong các loại game câu
- Phút: Thời gian profile đã học
- Bài học: số bài học hiện tại profile đã và đang học
- Chủ đề: số chủ đề profile đã và đang học
- Màn hình phần Tiến độ học tập: sắp xếp từ trên xuống dưới:
Hoạt động 7 ngày vừa qua => đồ thị từ vựng trong 4 tuần => Tổng quan => Các topic đã học


- Chi tiết từng mục:
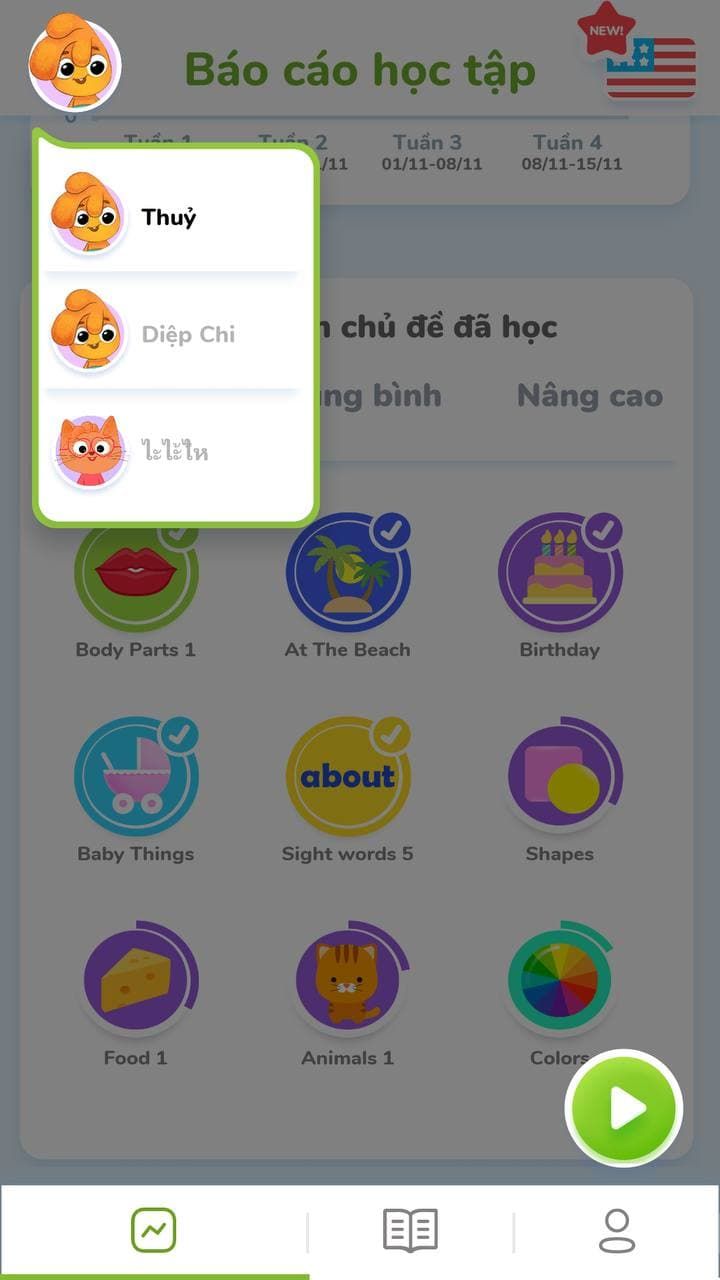
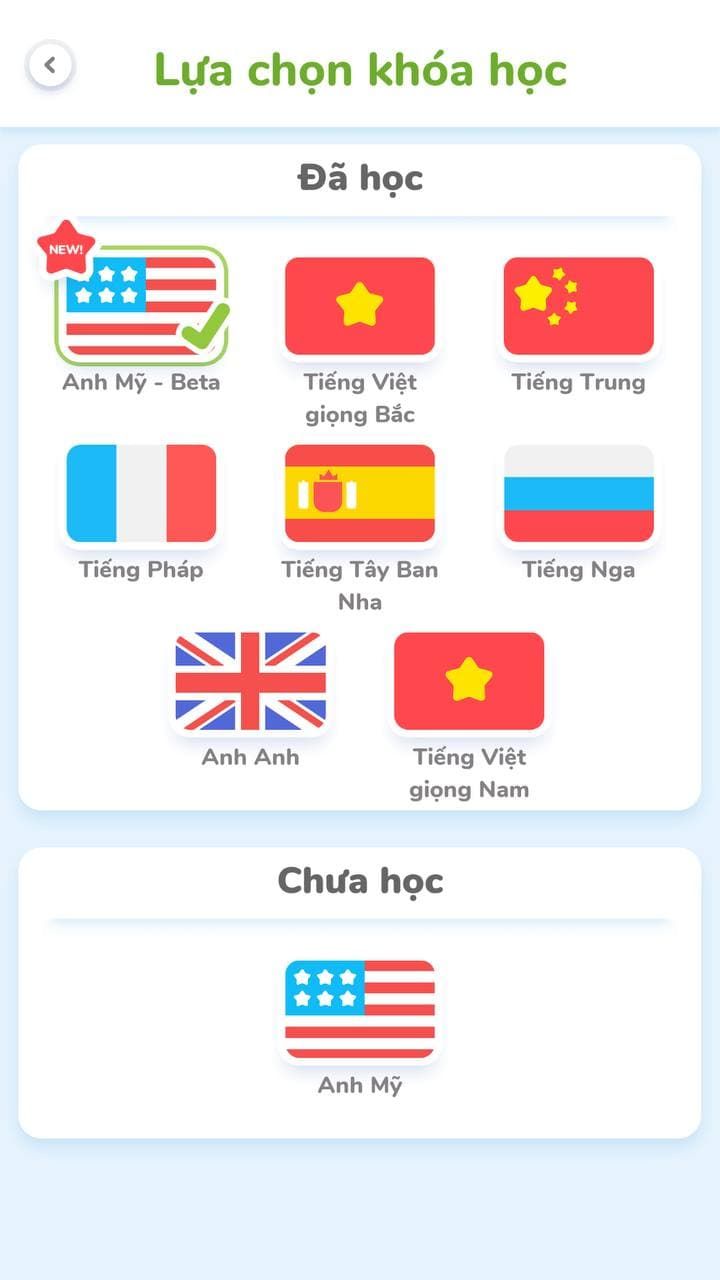
- Chọn người học và chọn ngôn ngữ:
a, Chọn người học

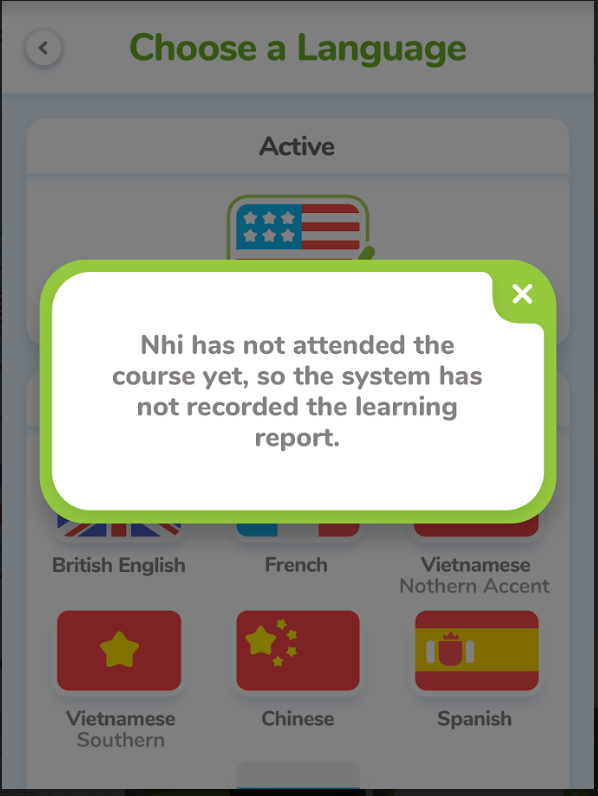
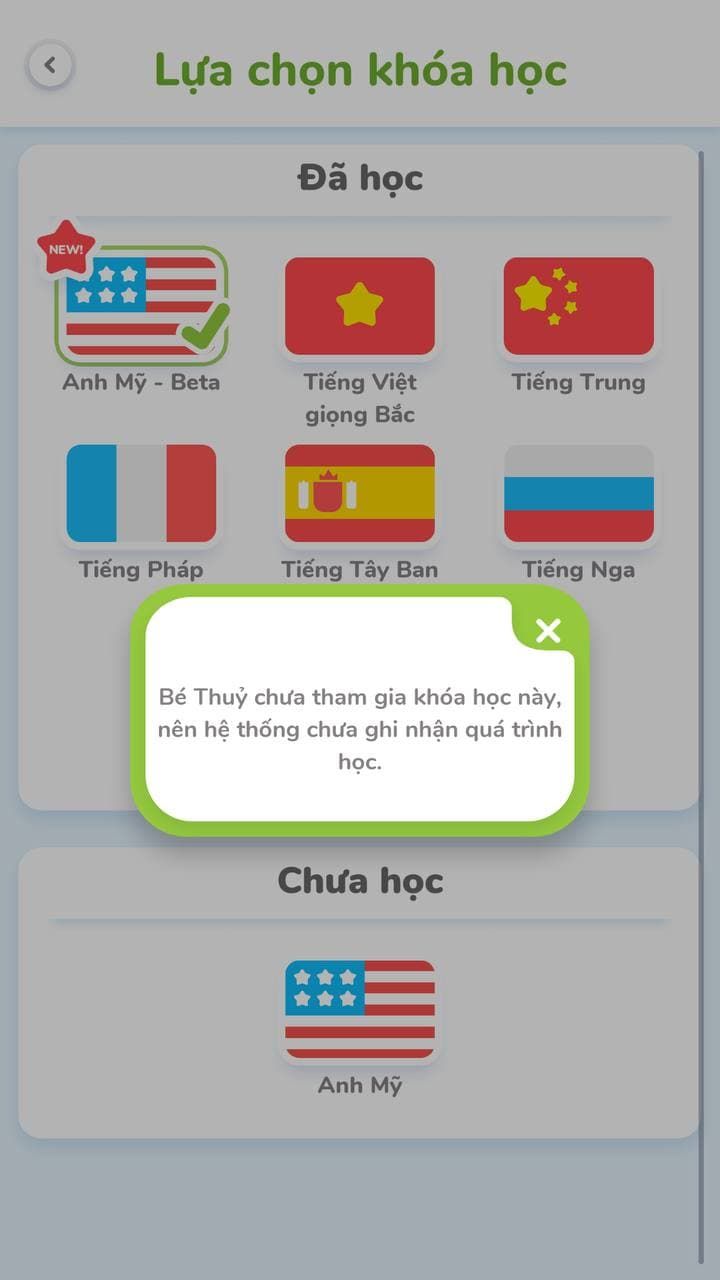
b, Chọn ngôn ngữ

- Ngôn ngữ nào chưa học, chưa có thông tin, khi chọn sẽ hiển thị thông báo:

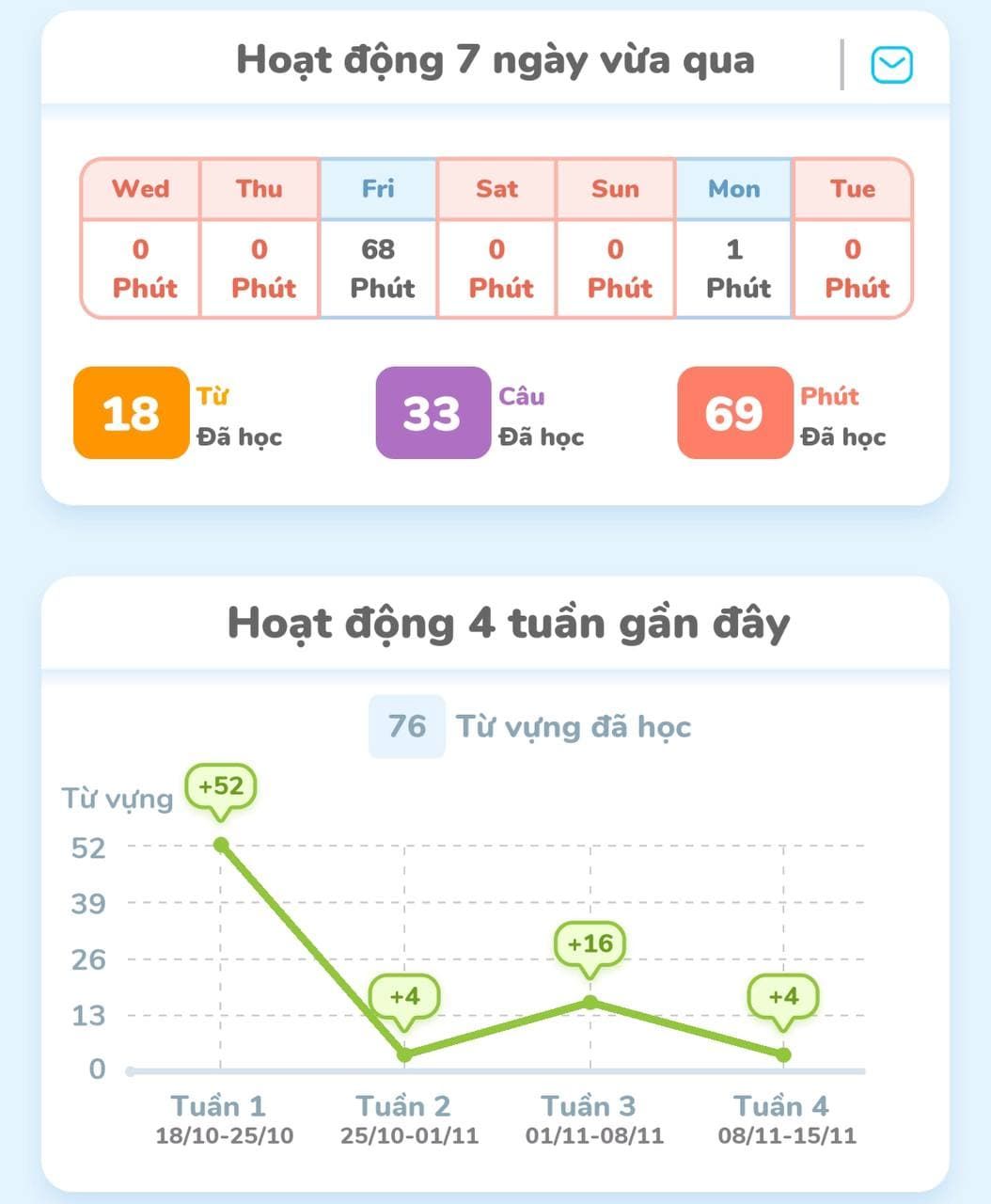
- Hoạt động 7 ngày gần nhất

- Thống kê tổng số từ, số câu, thời gian trong 7 ngày và chi tiết từng ngày
- Nút Gửi Email để gửi báo cáo học tập cho từng profile.
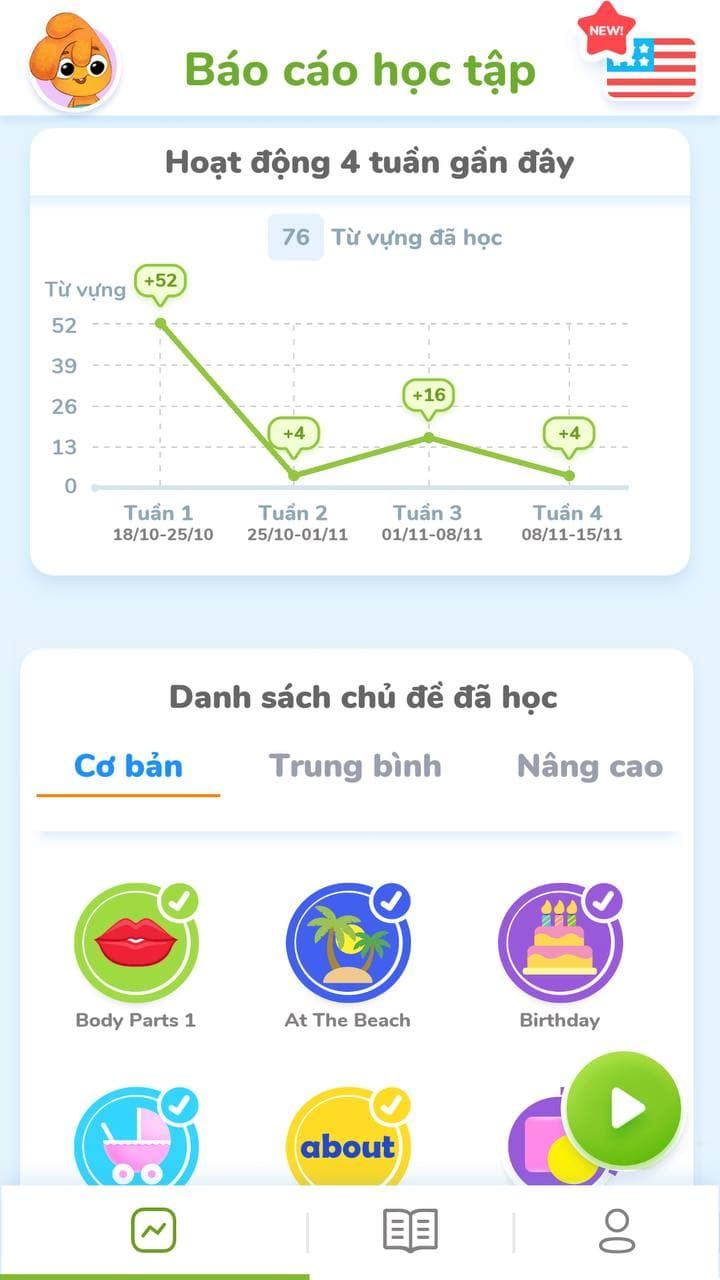
- Hoạt động 4 tuần gần nhất

- Thống kê số lượng từ vựng mà các bé đã học theo từng tuần ở dạng đồ thị.
4. Tổng quan
 ![11ff357b-2f6c-458e-97a6-705e6d2b3158-image.png]
![11ff357b-2f6c-458e-97a6-705e6d2b3158-image.png]- Thống kê tổng số từ, câu, thời gian học thực tế ghi nhận được cho profile.
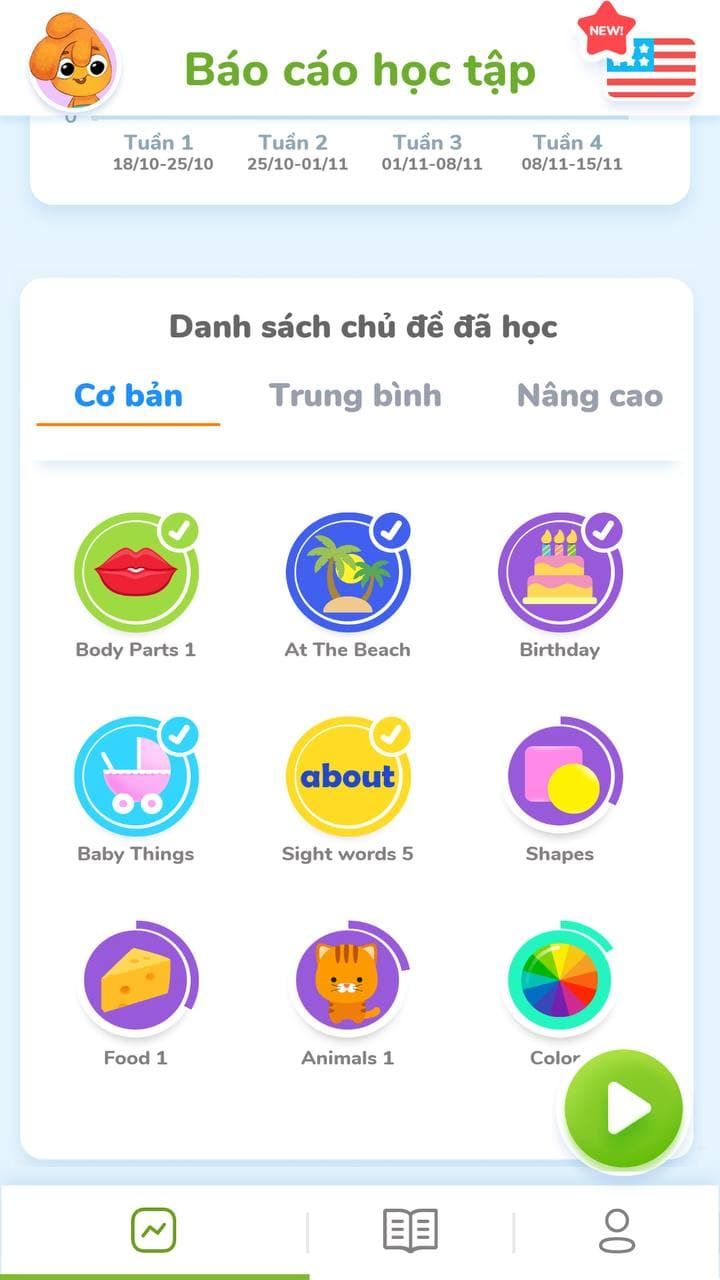
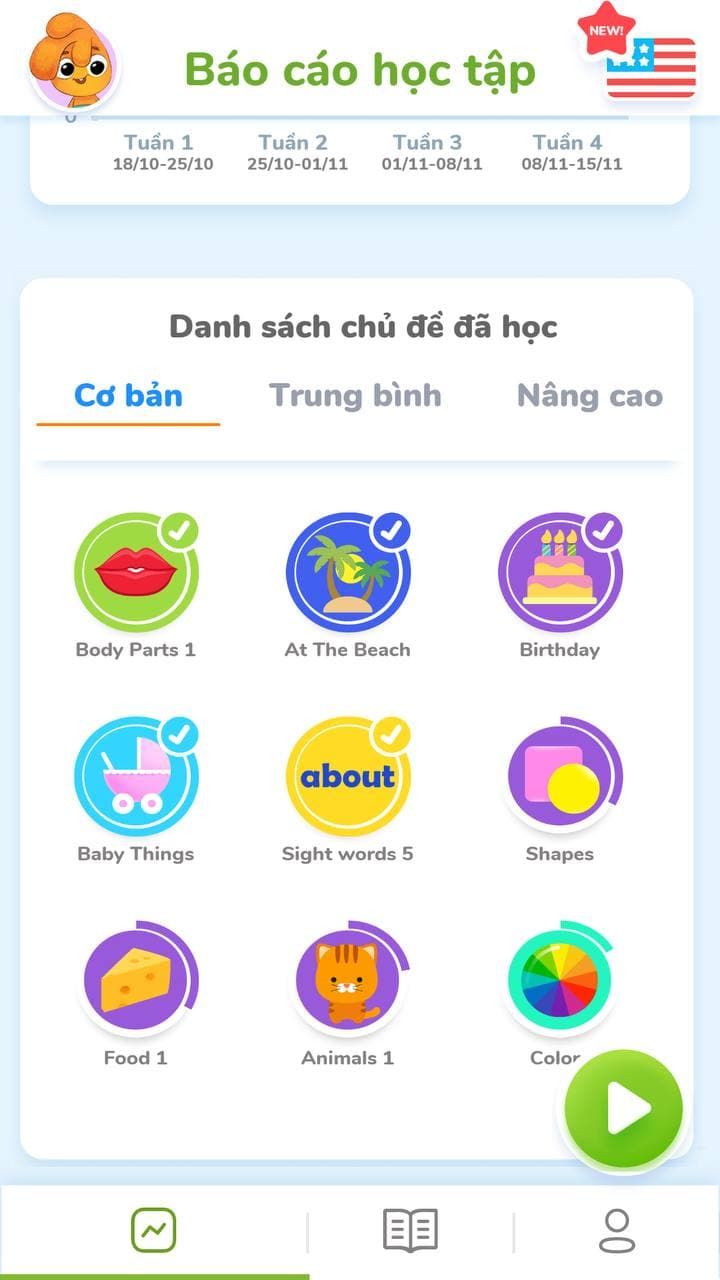
5. Tổng số chủ đề đã hoàn thành

- Mội một topic có từ 8- 16 từ, topic nào đánh dấu tích là toàn bộ số từ đã được học tập; topic nào đánh dấu số từ/ tổng số từ là đang học dở.
-
 QA_SonPhan
posted in Tips_Jmeter • read more
QA_SonPhan
posted in Tips_Jmeter • read moreI. Tổng quan về Kiểm thử hiệu năng
1. Kiểm thử hiệu năng là gì?
- Kiểm thử hiệu năng (Performance Testing) là một loại kiểm thử nhằm xác định mức độ đáp ứng, băng thông, độ tin cậy và/hoặc khả năng mở rộng của hệ thống dưới một khối lượng làm việc/truy cập nhất định.
2. Mục đích của việc thực hiện Kiểm thử hiệu năng?
-
Đánh giá mức độ sẵn sàng của sản phẩm
-
Đánh giá dựa vào các tiêu chí hiệu suất
-
So sánh giữa các đặc tính hiệu suất của đa hệ thống hoặc cấu hình hệ thống
-
Tìm ra nguồn gốc của các vấn đề về hiệu suất
-
Hỗ trợ điều chỉnh hệ thống
-
Tìm các mức độ băng thông
3. Các loại kiểm thử hiệu năng thông dụng
Load testing :
Mô phỏng mức độ chịu tải của hệ thống Thường là khi hệ thống hoạt động bình thường và khi có tải cao. Nhắm đánh giá sự ổn định khi sản phẩm chạy trong môi trường thực tế. Mục tiêu đánh giá khả năng đáp ứng hệ thống khi hoạt động bình thường và khi hoạt động tại giờ cao điểm.
Ví dụ: Lập trình viên thiết kế ứng dụng có khả năng chịu tải 1000 người sử dụng đồng thời. Để kiểm chứng năng lực, họ sẽ tạo kịch bản load test với 1000 user giả lập, duy trì bài test trong 1-2 giờ để đánh giá khả năng hoạt động của ứng dụng.
Stress testing:
Mô phỏng hệ thống khi quá tải, xác định khả năng hoạt động, phục hồi, ngưỡng chịu đựng trước khi xảy ra sự cố. Mục tiêu chính của Stress Test là tìm ra ngưỡng đỉnh của hệ thống, tại đó nếu vượt ngưỡng đỉnh hệ thống sẽ xảy ra sự cố và không thể đáp ứng dịch vụ.
Ví dụ: Sau khi ước lượng được khả năng đáp ứng của ứng dụng là 1000 người truy cập đồng thời, lập trình viên quyết định tạo bài test với 1100 người dùng giả lập để kiến ứng dụng xảy ra ***sự cố để đánh giá khả năng phục hồi của ứng dụng.Volume test:***
Mô phỏng khả năng xử lý hệ thống đối với một lượng dữ liệu lớn. Mục tiêu bài test là đánh giá các vấn đề làm ảnh hưởng tới hiệu năng hệ thống khi phải xử lý lượng dữ liệu rất lớn
Ví dụ: Các trang thương mại điện tử cần lưu trữ rất nhiều thông tin. Để đánh giá được hiệu năng của sản phẩm, lập trình viên quyết định tạo ra db với hàng triệu bản ghi, sau đó thực hiện query, cập nhật dữ liệu trên hệ thống để mô phỏng các hoạt động thực tế của trang thương mại điện tử. Từ đó đánh giá được hiệu năng thực của sản phẩm.
Endurance test
- Mô phỏng hệ thống hoạt động trong thời gian dài quá đó tìm ra các vấn đề về bộ nhớ, phân mảnh dữ liệu v.v.
+ Ví dụ: Các trang thương mại điện tử thường phải hoạt động trong thời gian rất dài với lượng truy cập cao, lập trình viên tạo bài test có thời gian tới 2-3 ngày với lượng người dùng truy cập không đổi để đánh giá sự ổn định sản phẩm.
Spike Test
Kiểm tra phản ứng của hệ thống khi tải thay đổi đột ngột. Đồng thời cũng kiếm tra khả năng phục hồi của hệ thống khi lượng truy cập giảm
Ví dụ: Các trang đăng ký học thường có lượng truy cập tăng vọt tại thời điểm đăng ký môn học và chỉ duy trì trong thời gian 1-2 tiếng. Lập trình viên tạo bài test với tải tăng đột ngột trong 1-2 giờ sau đó đánh giá khả năng đáp ứng và khả năng phục hồi sau khi tải giảm.KẾT LUẬN
II. Stress Testing và Load Testing với Jmeter trong Performance Testing
Setup môi trường, cài đặt tool, tìm hiểu HDSD tool Jmeter
1.1. Setup môi trường, cài đặt tool => DONE trên máy
1.2. Các thành phần chính của Jmeter và HDSD
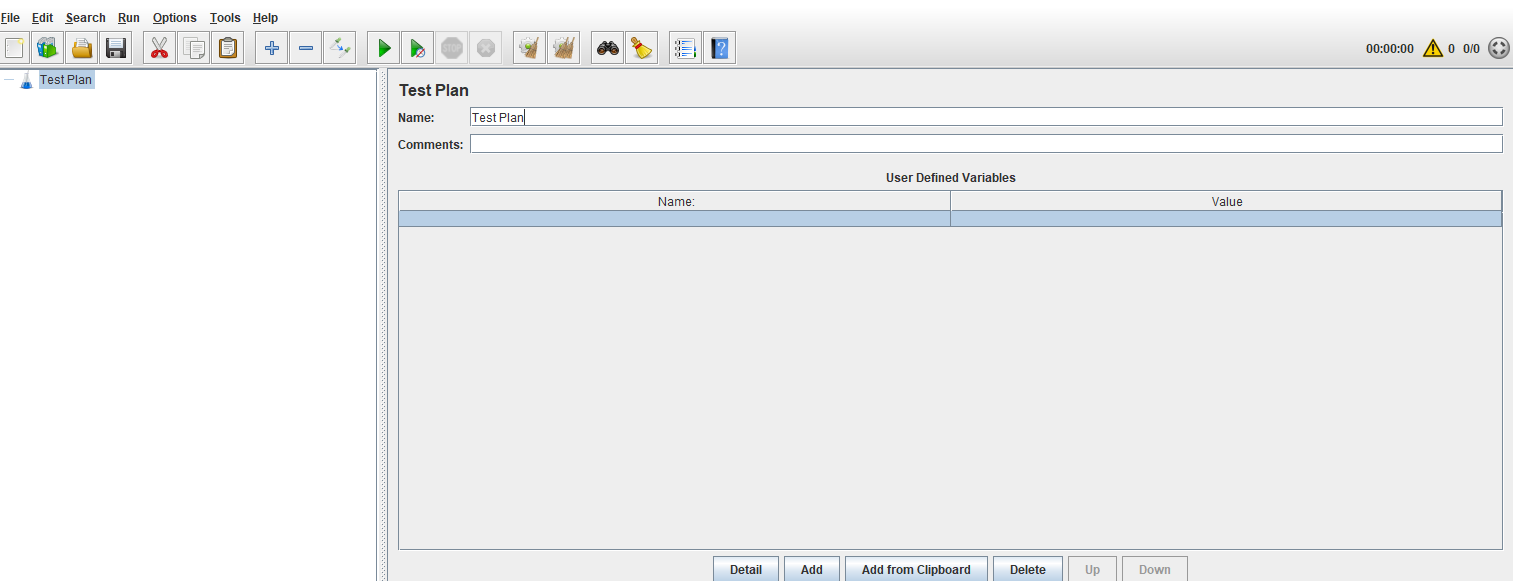
1.2.1. Test Plan: nơi lưu test plan muốn test
1.2.2 Test Plan Element
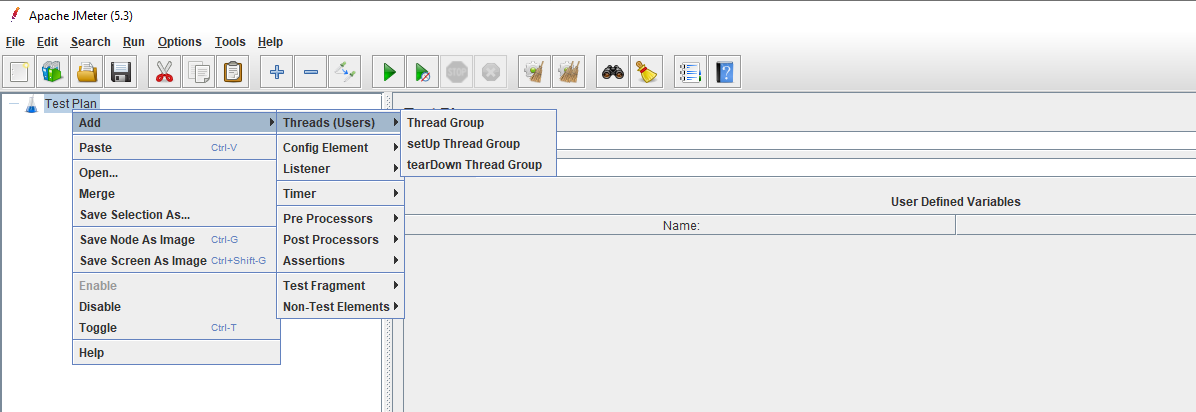
a, Thread Group:
Mọi Test Plan phải có ít nhất 1 Thread group, Thread group sẽ tạo ra các yêu cầu để request tới server
Click chuột phải vào Test Plan => Add => Thread (users) => Thread groupMột số thuộc tính trên màn hình:
Name : đặt tên cho ThreadGroup
Number of Threads(users) : số lượng người dùng mà ta muốn mô phỏng.
Ramp-up Period (in seconds): Cho biết thời gian để JMeter tạo ra tất cả những thread cần thiết.
Loop Count Forever : 1 các thread được tạo sẽ thực hiện 1 lần (thay 1 bằng n thì số các thread sẽ lặp n lần).
b, Sampler
Samplers cho phép JMeter gửi các loại yêu cầu cụ thể tới server
Các dạng Samplers như sau:
HTTP Request
FTP Request
JDBC Request
Java Request
SOAP/XML Request
RPC Requests
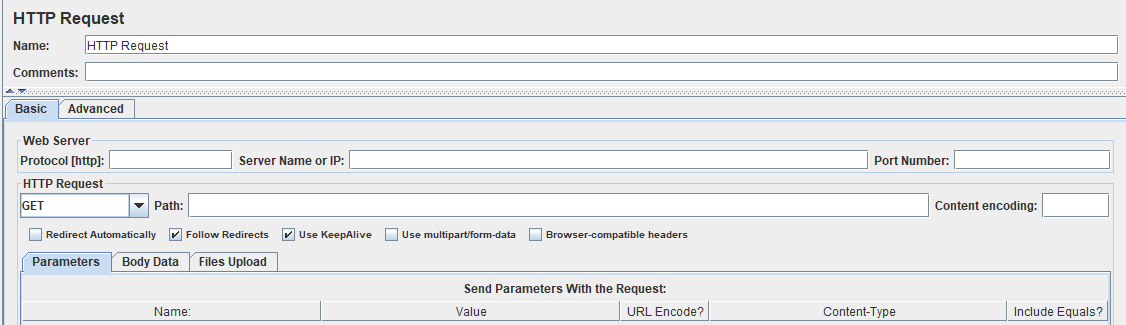
HTTP Request
Các thuộc tính HTTP Request
Name: Đặt tên hành động chúng ta muốn làm
Protocol: Không chọn gì có nghĩa default là HTTP
Server Name or IP: Tên của server muốn test, ví dụ “lazada.vn”
Path: Trang chủ thì chỉ cần /, trang con trong đó thì “/tên trang”
c, ListenerCác dạng hiển thị kết quả sau khi execute test, cung cấp cho người dùng các công cụ hiển thị một cách trực quan, dễ hiểu như: tables, graphs, trees hoặc một vài log files đơn giản.
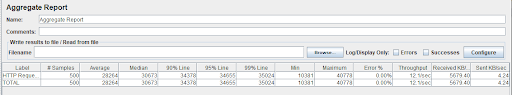
Ví dụ về dạng Aggregate Report (table):

- Label: Hiển thị tên của từng requests có trong test plan
Samples : số request
Average : thời gian trung bình xử lý các request
min : thời gian nhỏ nhất xử lý request
max : thời gian lớn nhất xử lý request
Error : phần trăm bị lỗi của các request(lỗi kết nối hoặc lỗi cho đầu ra không mong muốn)
throughput : số request/s của server
-
 QA_SonPhan
posted in Tips_Jmeter • read more
QA_SonPhan
posted in Tips_Jmeter • read moreHƯỚNG DẪN KẾT NỐI JMETER VỚI ĐIỆN THOẠI/PC PHỤC VỤ NGHIÊN CỨU KIỂM THỬ HIỆU NĂNG
Cài đặt Apache Jmeter.
Tải và cài đặt phiên bản mới nhất Java (SDK) https://www.oracle.com/java/technologies/javase-downloads.html- Chọn tab download rồi chọn bộ cài Java (SDK) , tải về và hoàn thiện việc cài đặt
Đây là điều kiện để khởi chạy được Apache Jmeter
Tải và cài đặt phiên bản mới nhất JMeter từ link https://jmeter.apache.org/download_jmeter.cgi
Chọn file zip vừa tải về sau đó giải nén là chạy được luôn . File chạy Jmeter trong thư mục bin mới giải nén tên ApacheJMeter.jar.
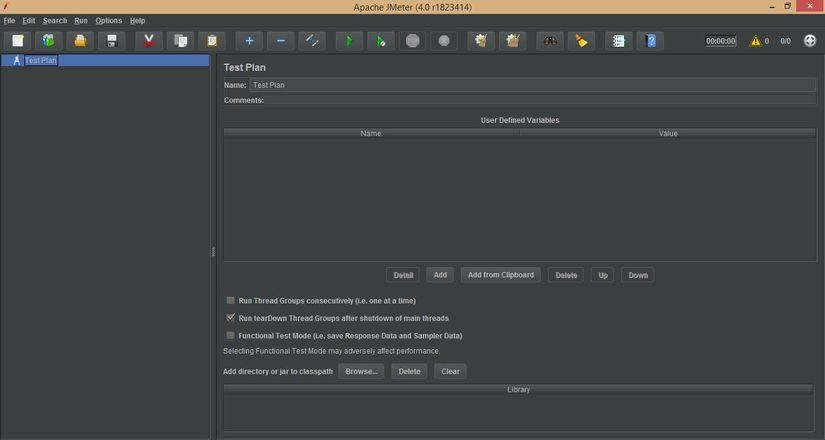
Giao diện sau khi cài đặt xong và khởi chạy Apache Jmeter:

Kết nối Jmeter với Mobile device
Kết nối với các thiết bị Ios
Trên máy tính, các bạn chạy tool Jmeter , click chuột phải vào Test Plan -> Add -> Non-Test Elements -> HTTP(S) Test Script Recorder
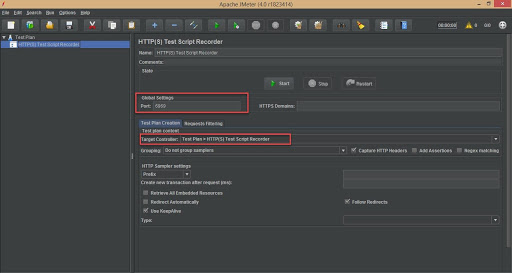
Sau khi add HTTP(S) Test Script Recorder thì các bạn config như bên dưới:
Port: chọn cổng để kết nối, thường thì người ta dùng 8888, hoặc 1 số trang thì thấy để 2020, mình thử với 6969
Targer Controller: Test Plan > HTTP(S) Test Script Recorder

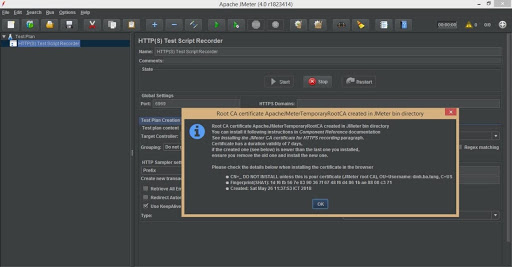
Tiếp theo click nút Start trên HTTP(S) Test Script Recorder , bạn sẽ thấy một thông báo như hình bên dưới:
Click OK xong thì các bạn có thể nhấn Stop luôn, bước này để mình tạo file CRT thôi.
Vào thư mục bin của Jmeter, các bạn sẽ thấy xuất hiện thêm 1 file có tên là ApacheJMeterTemporaryRootCA.crt . Chúng ta tiến hành cài đặt file CRT trên mobile bằng cách gửi nó vào mail rồi mở nó ra trên device.
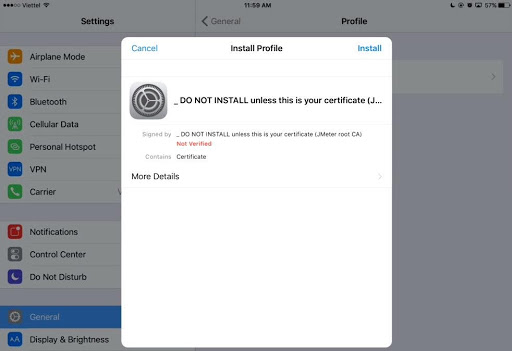
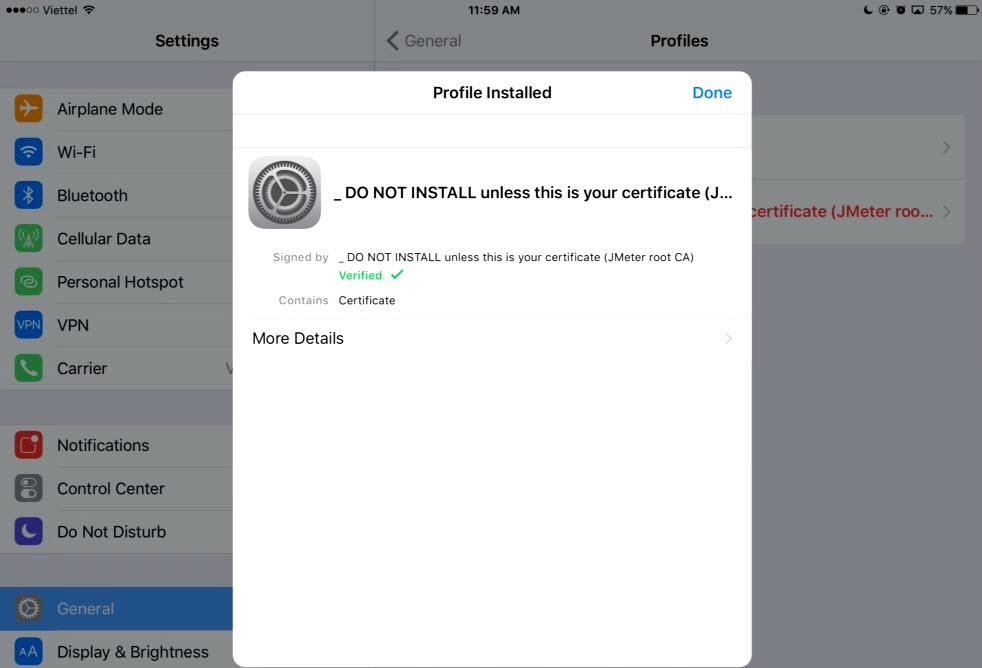
Trên ios: Setting->Profile trên device, chọn Install - > Install -> Done
Sau khi cài đặt xong
LẤY IP trên PC :
IP của PC/LAP có thể tìm bằng cách: mở cmd-> chạy lệnh ipconfig -> tìm IPv4 address . Sẽ có trường hợp bạn thấy khá nhiều địa chỉ IPv4 như hình dưới, nhớ là chọn ở phần Wireless LAN adapter Wifi .
Bước 5: Trên thiết bị iOS, vào Cài đặt > Cài đặt chung > Giới thiệu và kéo xuống dưới cùng tìm đến Cài đặt tin cậy chứng nhậnXuất hiện màn hình Cài đặt tin cậy chứng nhận, thực hiện bật tin cậy cho JMeter bằng cách gạt sang phải (xuất hiện màu xanh) như hình, sau đó ấn Tiếp tục
Như vậy là chúng ta đã hoàn thành việc cài đặt chứng chỉ cho JMeter.
Bước 6: Vẫn ở màn hình cài đặt, vào cài đặt Wifi, ở wifi đang kết nối thực hiện click vào chữ i bên phải để vào chi tiết cài đặt
Tiếp tục kéo xuống dưới cùng, click vào Định hình cấu hình proxy. Xuất hiện màn hình, click chọn Thủ công và thực hiện điền thông tin vào bên dưới như sau:
Máy chủ: điền IP máy tính của bạn đang sử dụng JMeter mà chúng ta đã thực hiện sau bước 1.1. Network
Cổng: điền thông tin của Cổng đã thiết lập ở HTTP(S) Test Script Recorder trên JMeter đã thực hiện ở bước 1.2. JMeter
Phần xác thực để mặc định (không gạt sang phải)
Đến đây là chúng ta đã xong công việc thực hiện thiết lập ở trên thiết bị iOS - Chọn tab download rồi chọn bộ cài Java (SDK) , tải về và hoàn thiện việc cài đặt
-
 QA_SonPhan
posted in MJ 3.0 • read more
QA_SonPhan
posted in MJ 3.0 • read moreTổng quan
+ Mục Tài khoản tại phần cài đặt giúp người dùng nhận biết trạng thái tài khoản; thao tác chỉnh sửa thông tin của bố mẹ, Đổi mật khẩu của tài khoản, Quản lý người học, Xóa Nội dung đã tải.
+ Ngoài ra, ba mẹ còn có thể cấu hình nhiều tính năng trong đó có : chọn ngôn ngữ hiển thị, cài đặt lịch học hay cài đặt bài học tự động, các thông tin về âm thanh, phiên bản cài đặt, Device ID... để việc học của bé dễ dàng và hiệu quả nhất.
+ Thêm nữa, ba mẹ có thể tìm hiểu thêm các thông tin về Monkey như Điều khoản sử dụng, Chính sách bảo mật hoặc cần hỗ trợ tại mục Khỉ con hỗ trợ. Tại mục này, ba mẹ cũng có thể đăng xuất tài khoản.- Chi tiết các mục như sau:
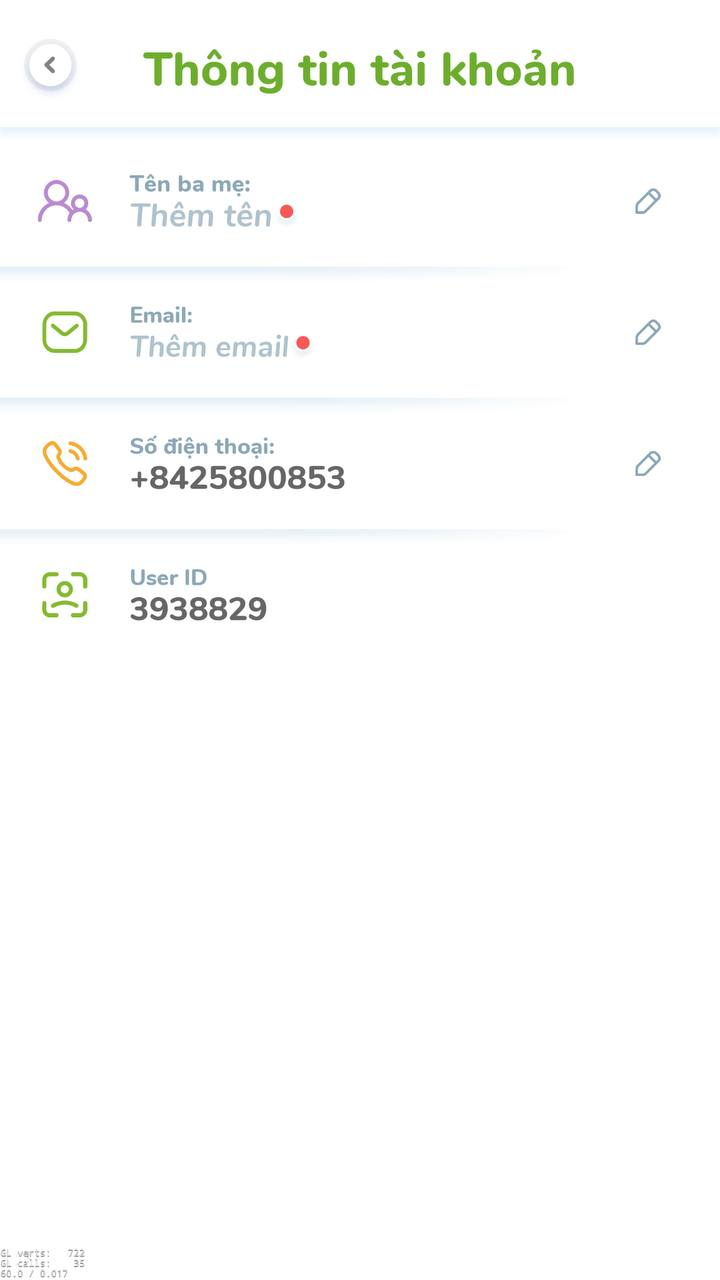
1. Mục Thông tin tài khoản và mục Thông tin bố mẹ
- Thông tin tài khoản được hiển thị theo người dùng: Dùng thử/ Hết hạn/ Đã mua.
- Đối với người dùng dùng thử => Hiển thị DÙNG THỬ/ MUA NGAY
- Đối với người dùng đã mua => Hiển thị hạn sử dụng + GIA HẠN GÓI MUA
- Đối với người dùng đã hết hạn => Hiển thị ĐÃ HẾT HẠN + MUA NGAY
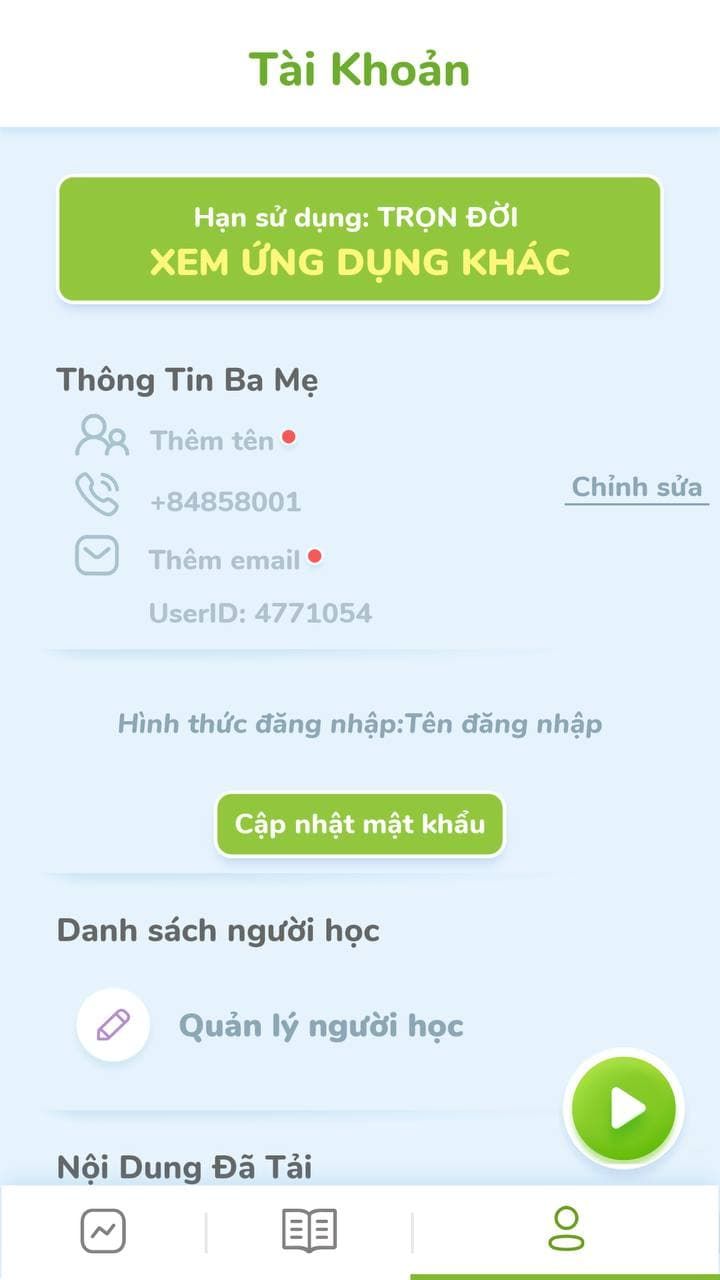
- Đối với gói mua trọn đời => Hiển thị TRỌN ĐỜI + ỨNG DỤNG KHÁC

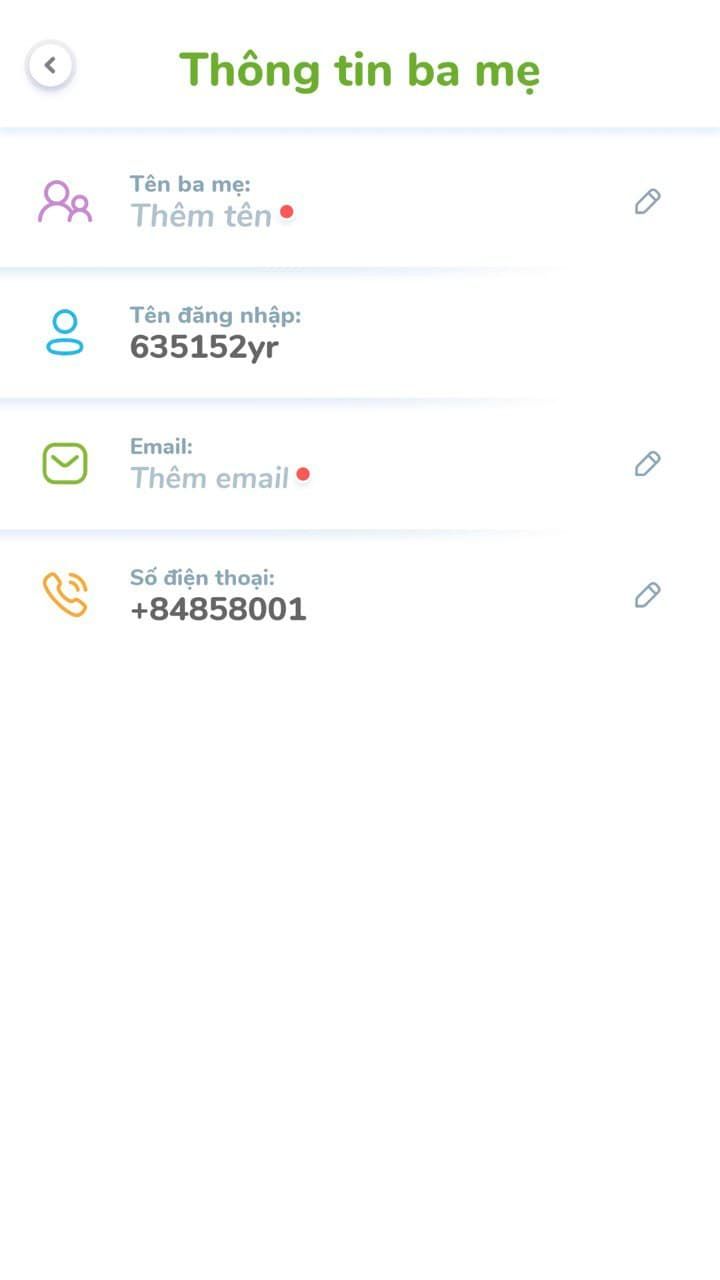
- Mục Thông tin ba mẹ hiển thị: tên, số điện thoại, Email, nút Chỉnh sửa thông tin

- Thông tin nào chưa được bổ sung sẽ có dấu chấm đỏ
- Màn hình chỉnh sửa thông tin bố mẹ :

- Ba mẹ có thể chỉnh sửa thông tin 1 cách dễ dàng, chỉ cần chọn icon Chỉnh sửa, xác nhận mật khẩu của tài khoản là có thể thay đổi thông tin.
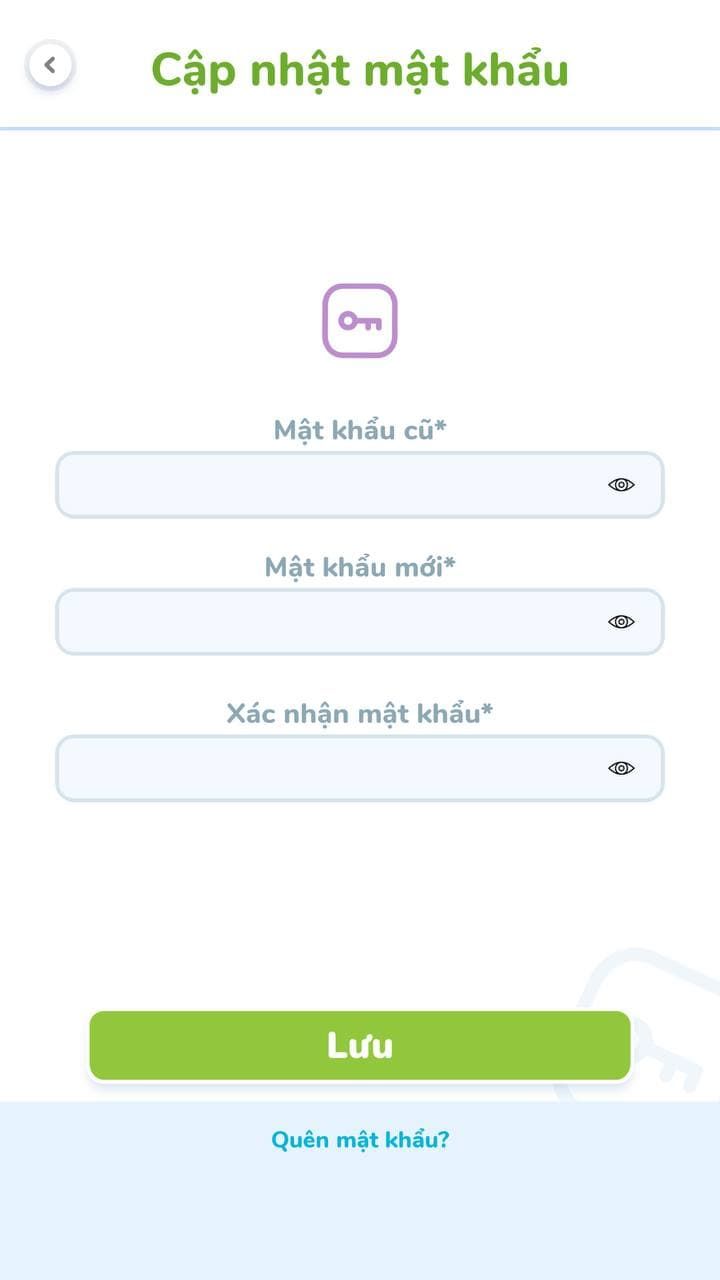
2. Chức năng Đổi mật khẩu

-
Ba mẹ có thể đổi mật khẩu 1 cách dễ dàng, chỉ cần nhập chính xác mật khẩu cũ và xác nhận mật khẩu mới.
-
Ba mẹ có thể thực hiện thao tác quên mật khẩu nếu không nhớ mật khẩu cũ.
-
Đối với các tài khoản tạo bằng Facebook, Gmail chưa có mật khẩu có thể chọn Thêm mật khẩu để cập nhật mật cho việc đăng nhập dễ dàng hơn.
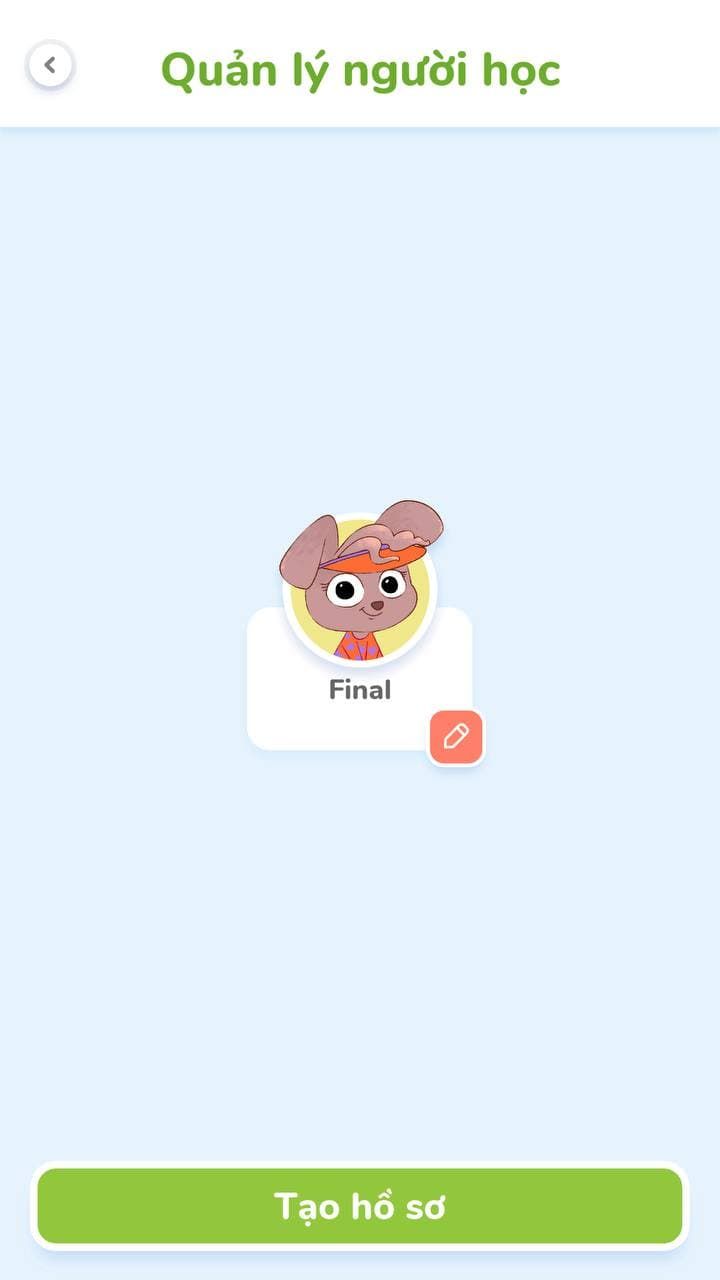
3. Quản lý người học
-
Đối với tài khoản Free / Trial, mục Quản lý hồ sơ, hiển thị chức năng Chỉnh sửa hồ sơ => vào màn hình chỉnh sửa thông tin người dùng
-
Đối với tài khoản Paid user,mục Quản lý người học, hiển thị màn hình Quản lý người học
- Sau khi chọn Quản lý người học, hiện thị màn hình danh sách các profile của tài khoản, chức năng Tạo hồ sơ:

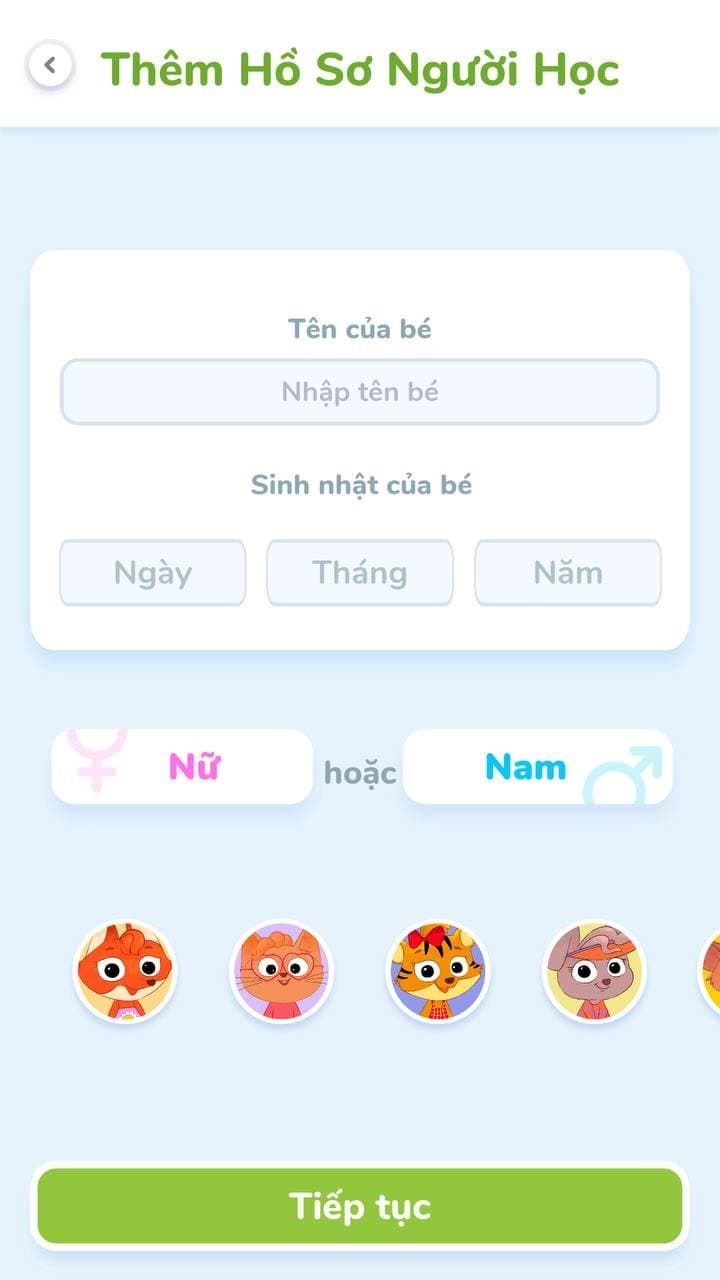
- Màn hình Thêm mới Profile:

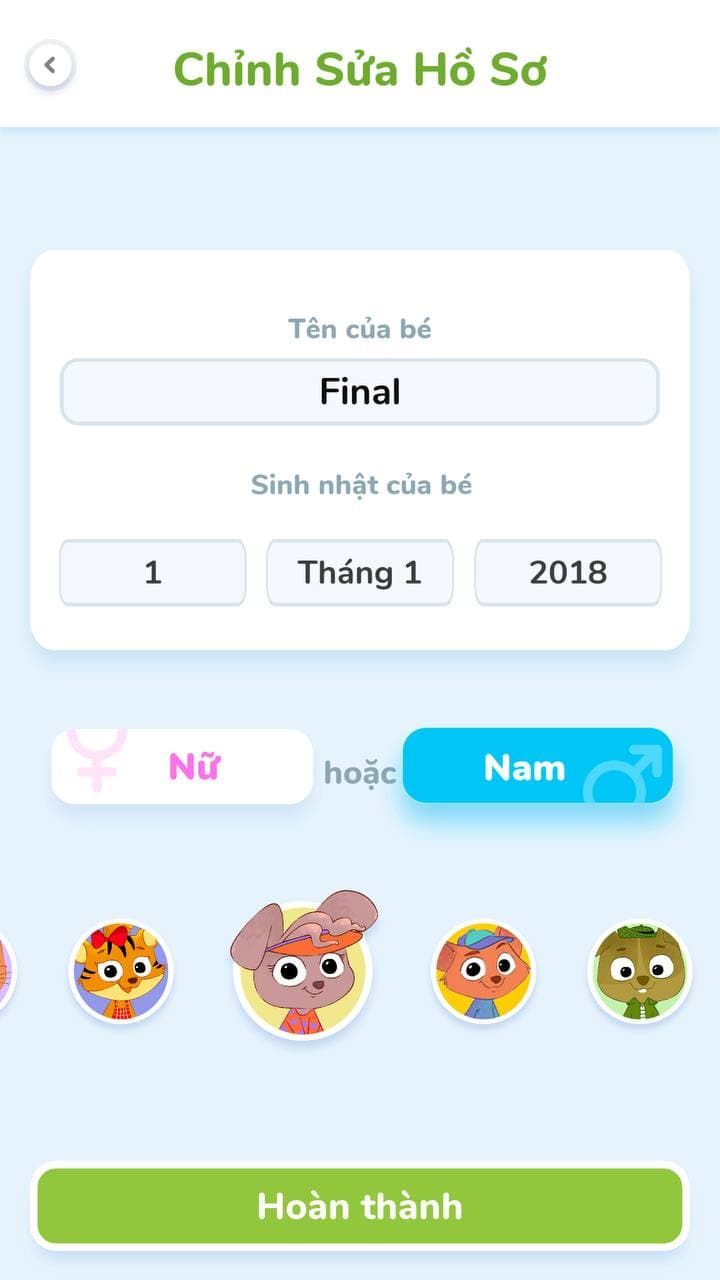
- Màn hình Chỉnh sửa thông tin profile:

- Ba mẹ điền đầy đủ thông tin: tên, ngày tháng năm sinh, giới tính và chọn profile; sau đó chọn Hoàn thành để chỉnh sửa hoặc thêm người dùng.
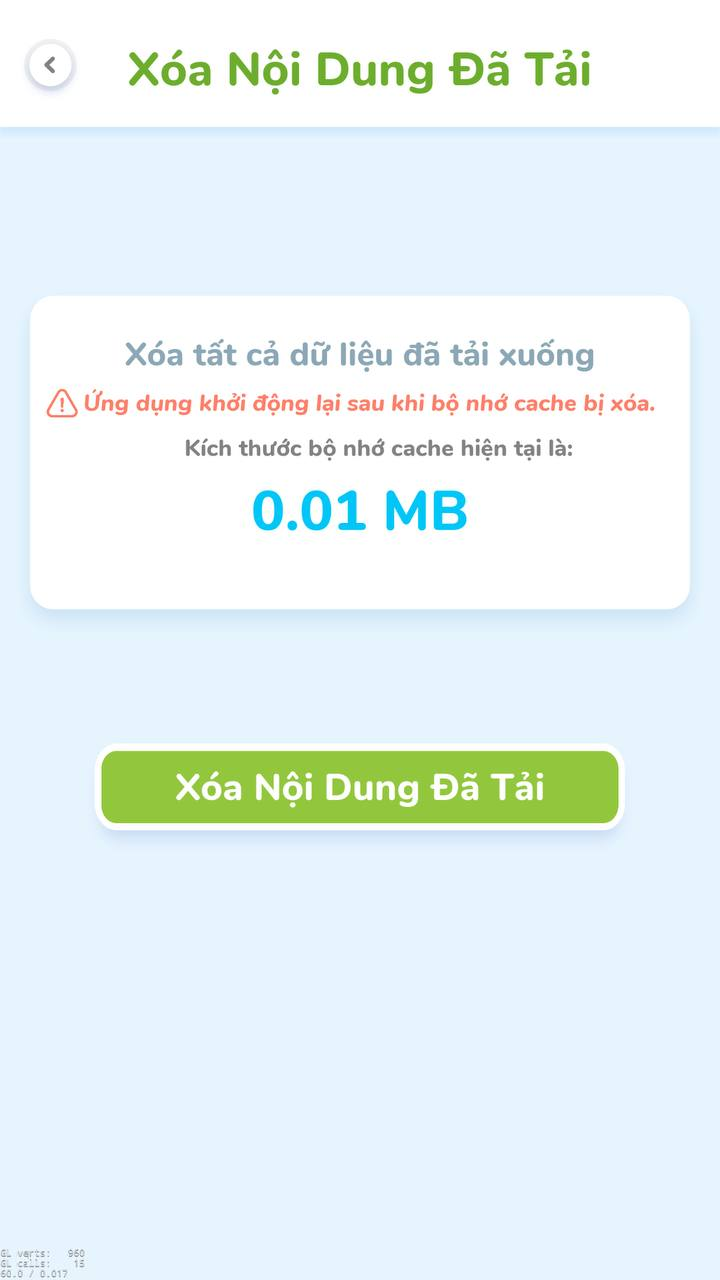
4. Mục Nội dung đã tải

- Xóa nội dung đã tải => khởi động lại app
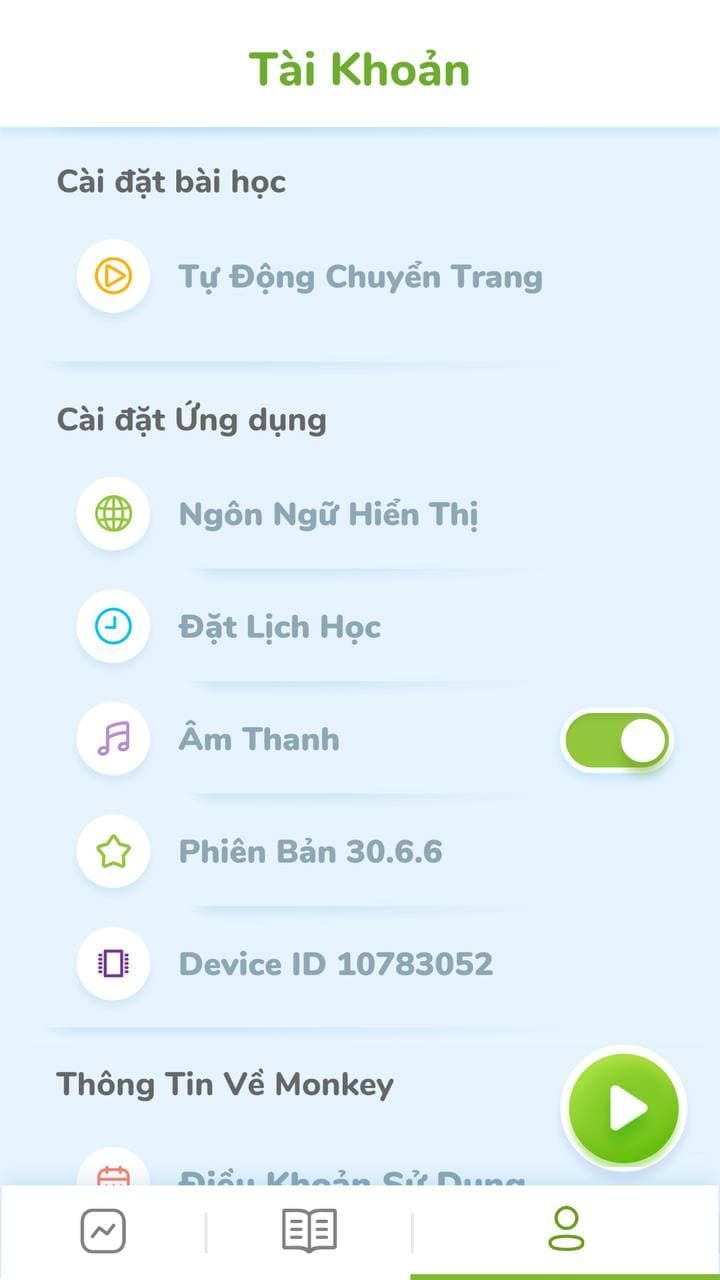
5. Cài đặt bài học

- Trong phần này, người dùng có thể cá nhân cài đặt tự động chuyển trang cho từng cá nhân.

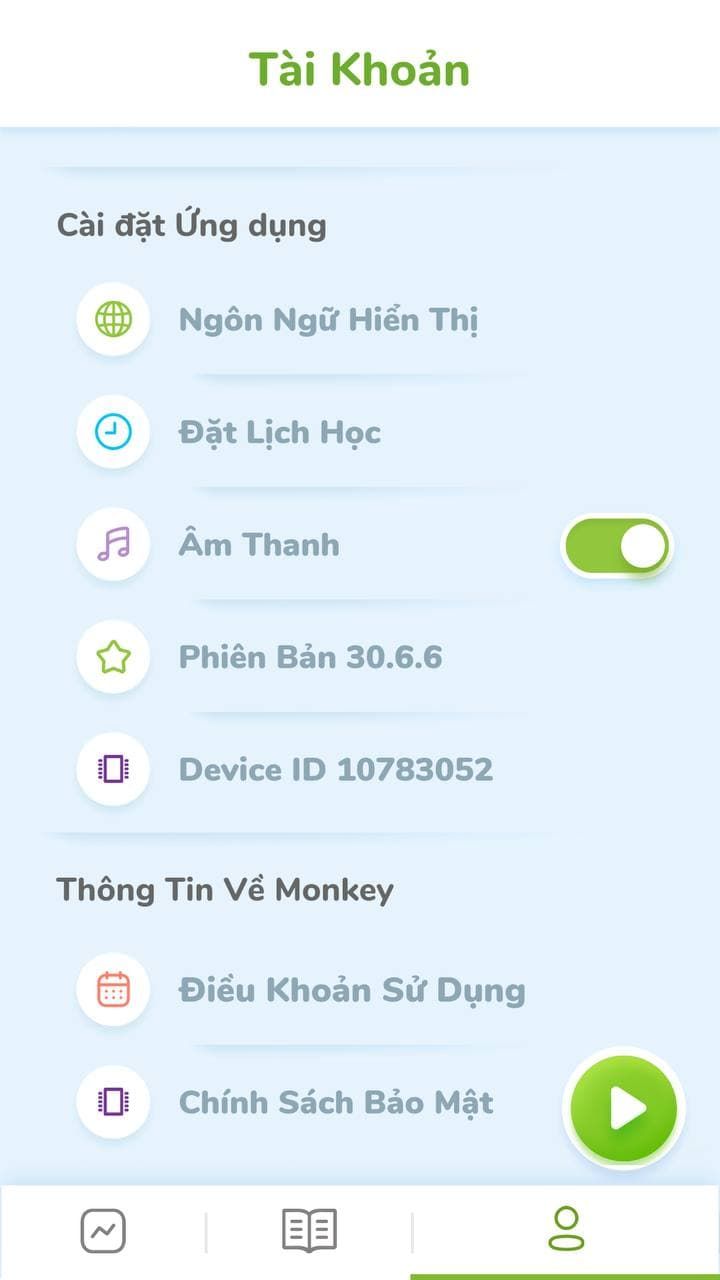
6. Cài đặt ứng dụng
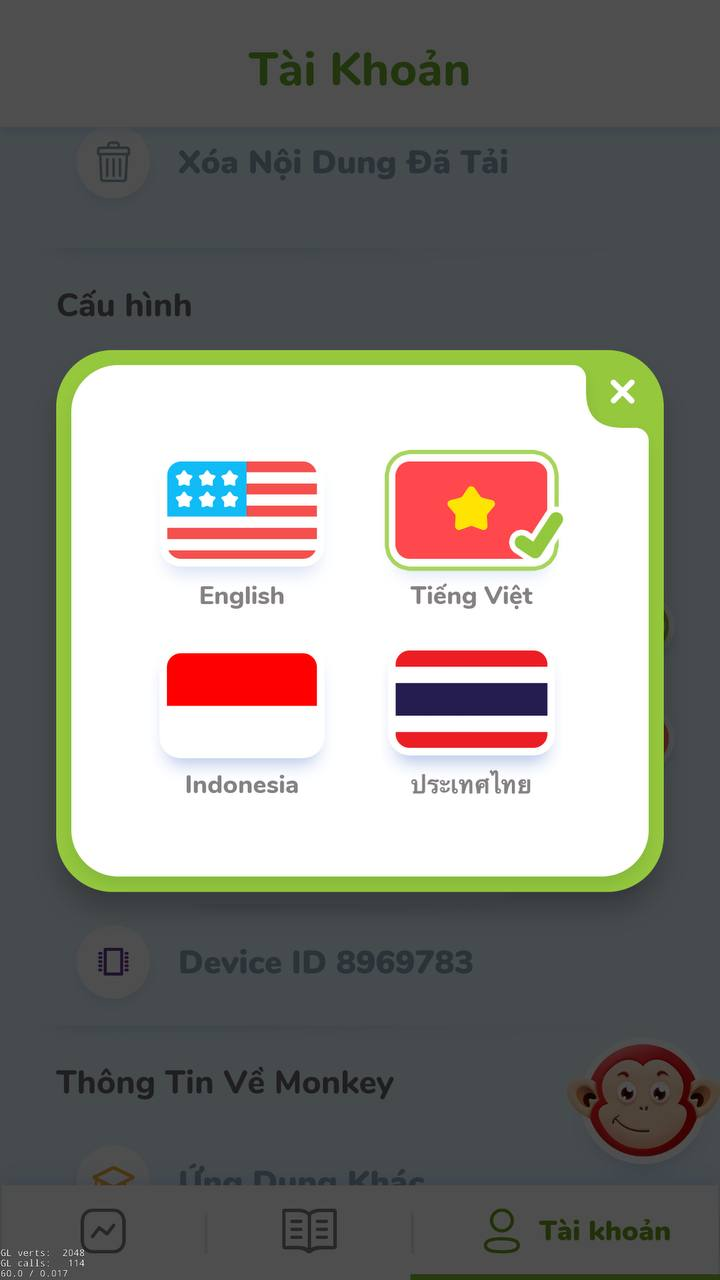
a, Ngôn ngữ hiển thị
-
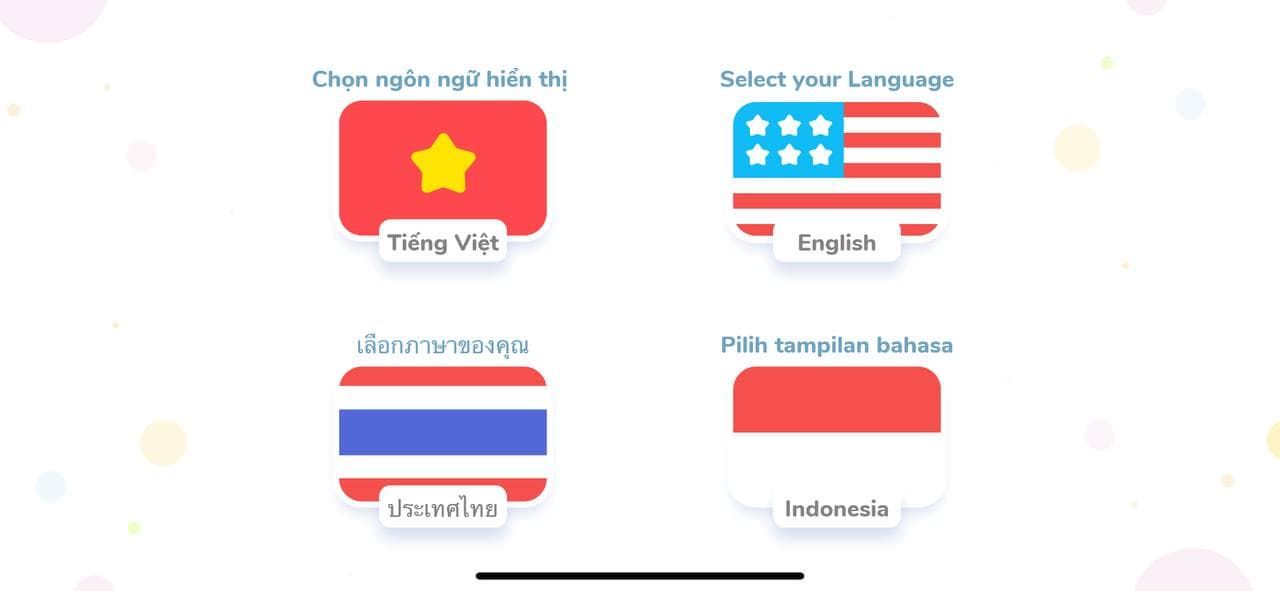
Chọn ngôn ngữ hiển thị trên app, hiện tại đang hỗ trợ 4 ngôn ngữ Việt Nam, Thái Lan, Indonesia, English.
-
Màn hình Chọn ngôn ngữ:

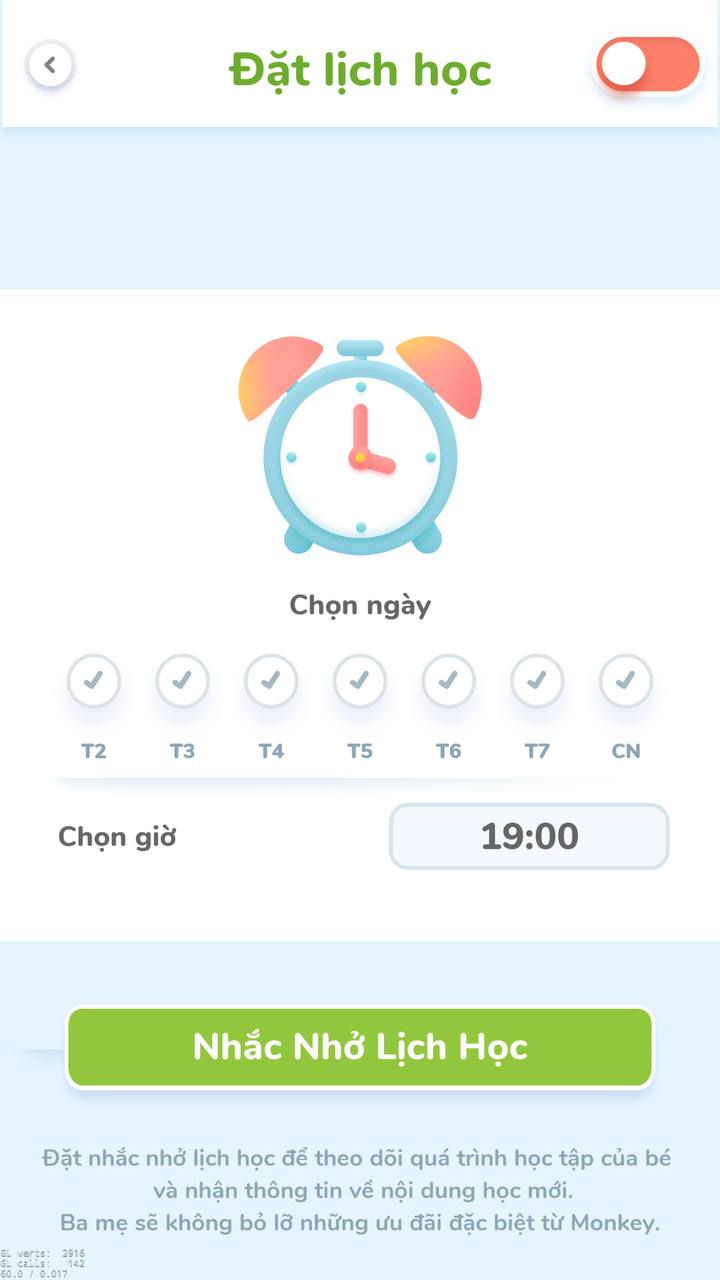
b, Cài đặt lịch học:
- Màn hình mặc định:

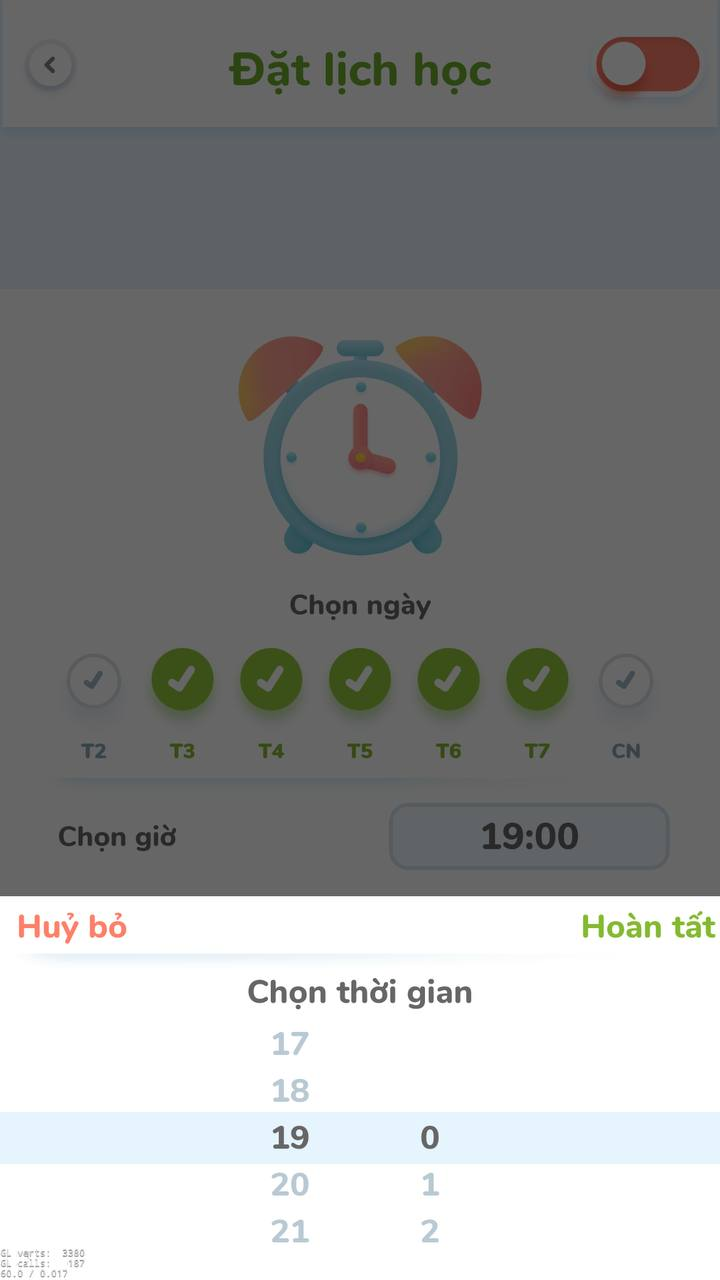
- Chọn ngày, sau đó chọn thời gian

- Sau khi cài đặt thành công, app sẽ gửi thông báo vào đúng thời điểm hẹn giờ để ba mẹ có thể cho bé học tập theo đúng lịch đã hẹn.
c, Cài đặt âm thanh:
- Việc bật/ tắt âm thanh nhạc nền của ứng dụng với 1 thao tác dễ dàng

d, Device ID:
Cung cấp thông tin về device đang đăng nhập, thuận lợi cho việc cung cấp thông tin nếu phát sinh lỗi.e, Cập nhật Phiên bản mới
- Mục version hiển thị thông tin version app, nếu có version mới lớn hơn version app trên máy => hiển thị button update bên cạnh
- Chọn Update => chuyển hướng đến store tương ứng để cập nhật ứng dụng
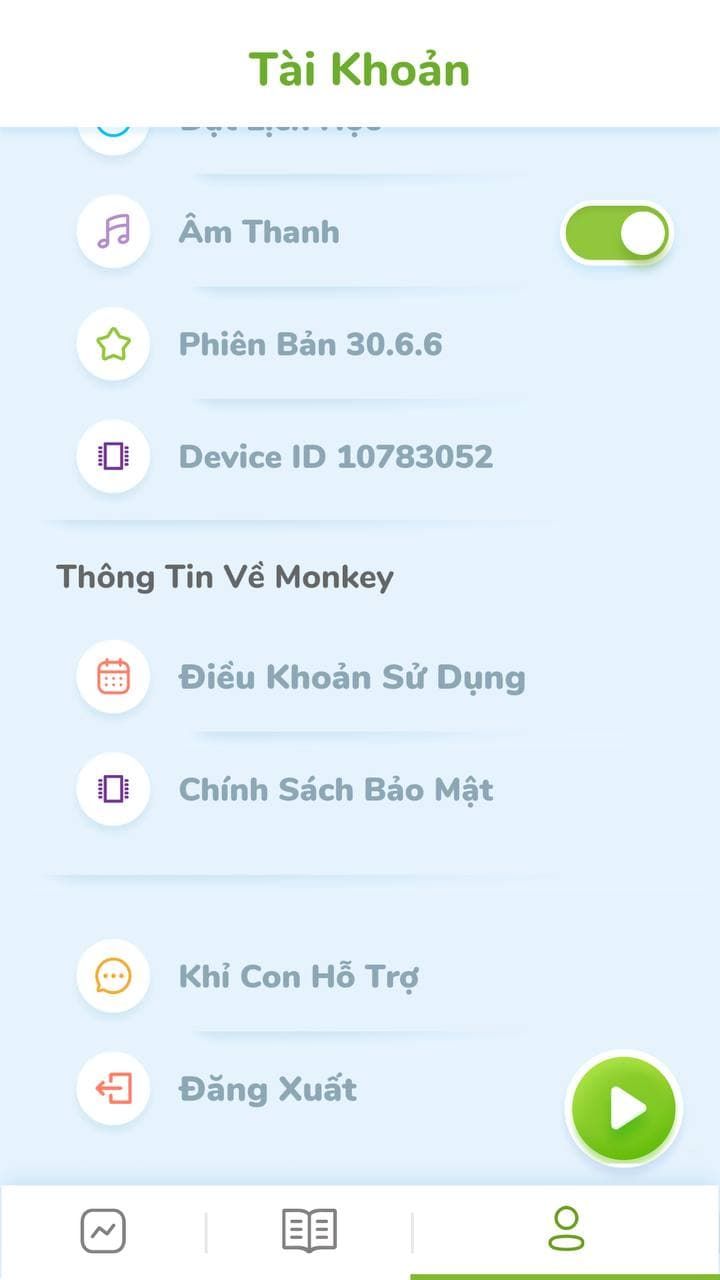
7. Thông tin về Monkey

a, More app : điều hướng đến trang giới thiệu các ứng dụng học khác của Monkey
b, Điều khoản sử dụng: chuyển hướng đến trang điều khoản sử dụng trên web
c, Chính sách bảo mật: chuyển hướng đến trang chính sách bảo mật trên web
c. Monkey Support- Người dùng ở Việt Nam, Thái Lan, Indonesia: chuyển hướng đến trang hỗ trợ trên web Monkey
- Người dùng khác Việt Nam, Thái Lan, Indonesia : Hiển thị nút Gửi Email => chọn Gửi email ra hộp thư => soạn mail gửi đến monkeyxinchao@monkey.edu.vn
d, Đăng xuất:
Thực hiện đăng xuất tài khoản đang sử dụng của người dùng. - Chi tiết các mục như sau:
-
 QA_SonPhan
posted in MJ 3.0 • read more
QA_SonPhan
posted in MJ 3.0 • read more* Tổng quan:- Phần thanh toán giúp người dùng vào luồng mua gói học & nâng cấp gói học 1 cách dễ dàng . Đối với ba mẹ chưa mua gói học, ba mẹ có thể vào màn hình mua & lựa chọn gói học từ nhiều hướng khác nhau như: học xong bài học, chọn topic, thêm mới profile,...Với các ba mẹ đã mua gói học, luồng nâng cấp gói học sẽ xuất hiện trong phần Setting - Profile.
+ Ngoài việc thanh toán thuận tiện in app chỉ với 1 click, ba mẹ có thể điền thông tin sdt + tên để nhận tư vấn từ tư vấn viên, nhận gói học và thanh toán tại nhà.
- Vào luồng mua
-
Màn hình giới thiệu app SAU KHI đăng ký tài khoản thành công



-
Màn hình giới thiệu app SAU KHI chọn tab Dùng thử mua ngay tại Cài đặt - Tài khoản/ chọn tag 7 ngày tại màn home



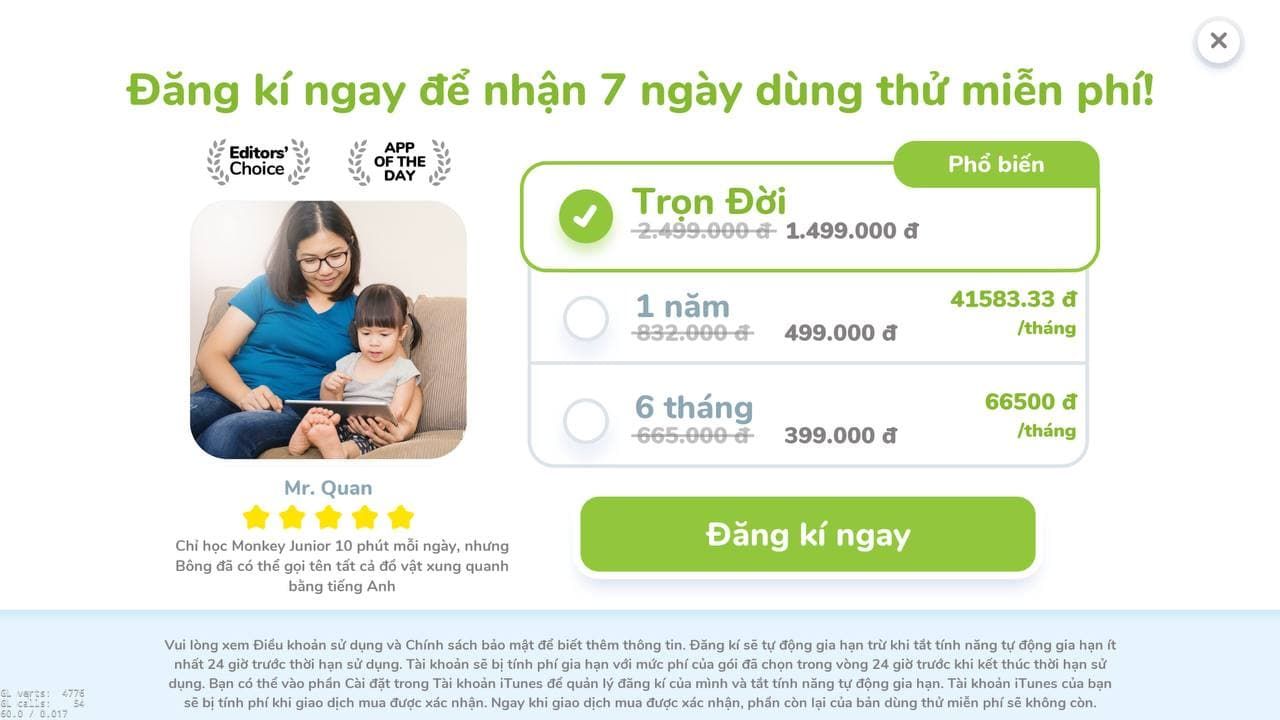
- Màn hình mua Inapp
- Logic hiển thị màn hình gợi ý mua
Tất cả các màn hình gợi ý mua hàng đều xuất hiện sau 3 màn hình giới thiệu app (ở mục 1)
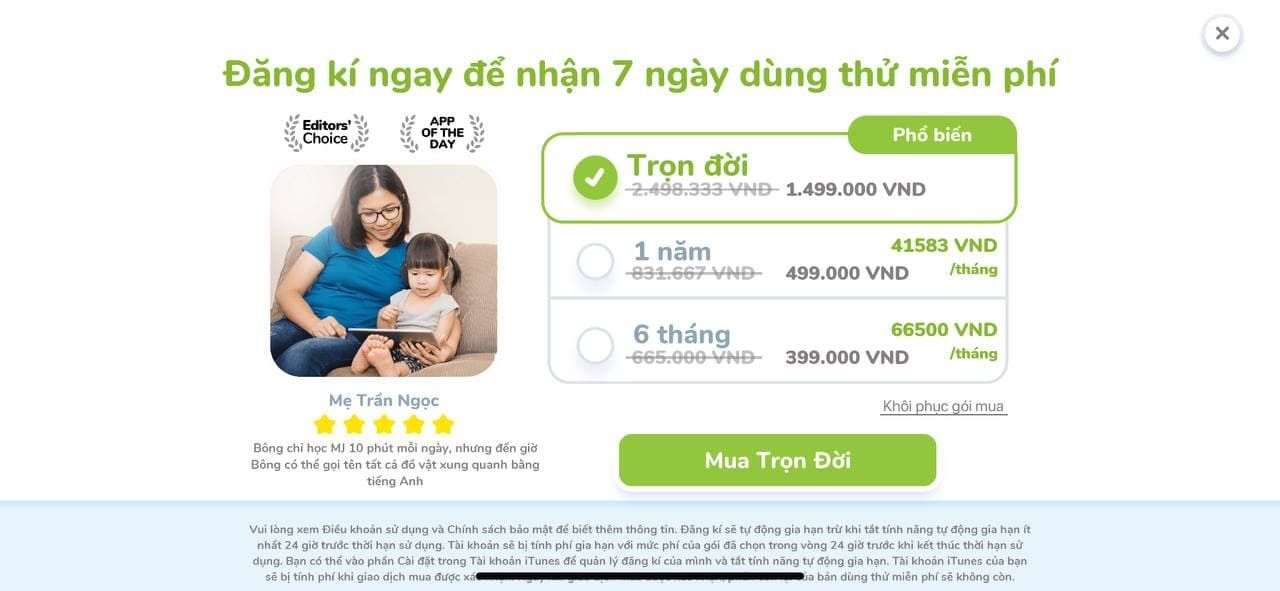
a, Đối với tài khoản free/ trial, sau khi qua các màn hình giới thiệu app, hiển thị màn hình các gói mua, có các lựa chọn về gói mua và nút Mua ngay

- Người dùng chọn Mua ngay trên các thiết bị Window/Mac/Huawei : => Ra landing page, nhập thông tin
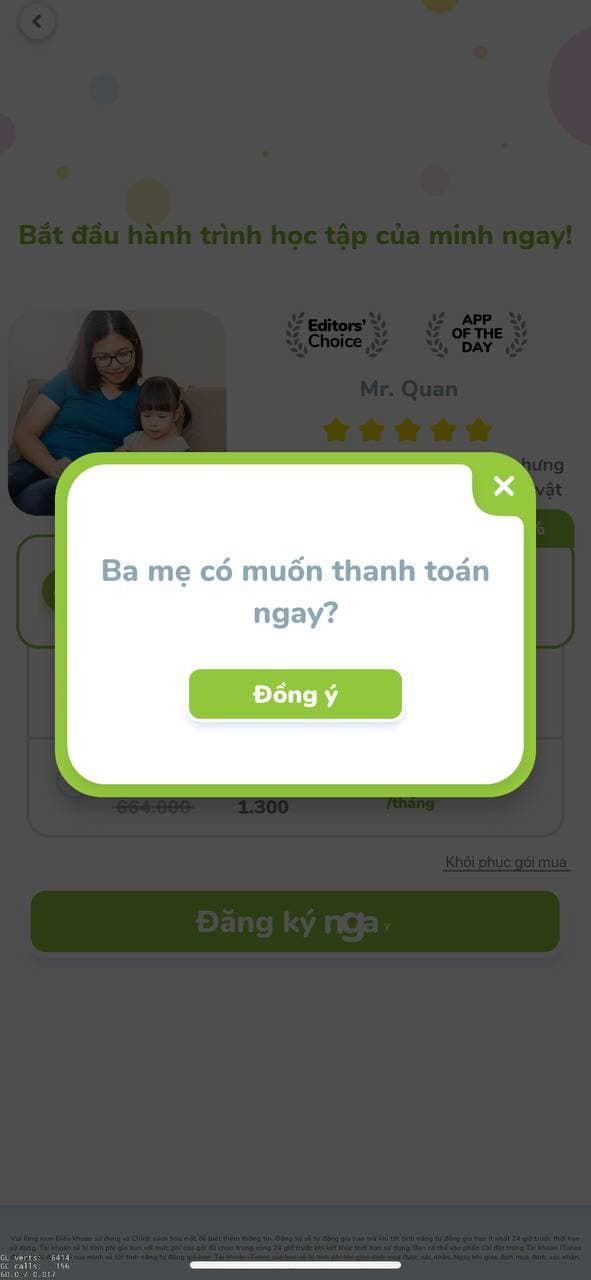
- Người dùng chọn Mua ngay trên các thiết bị KHÁC Window/ Mac/ Huawei: Hiển thị pop up hỏi : Ba mẹ có muốn thanh toán ngay:

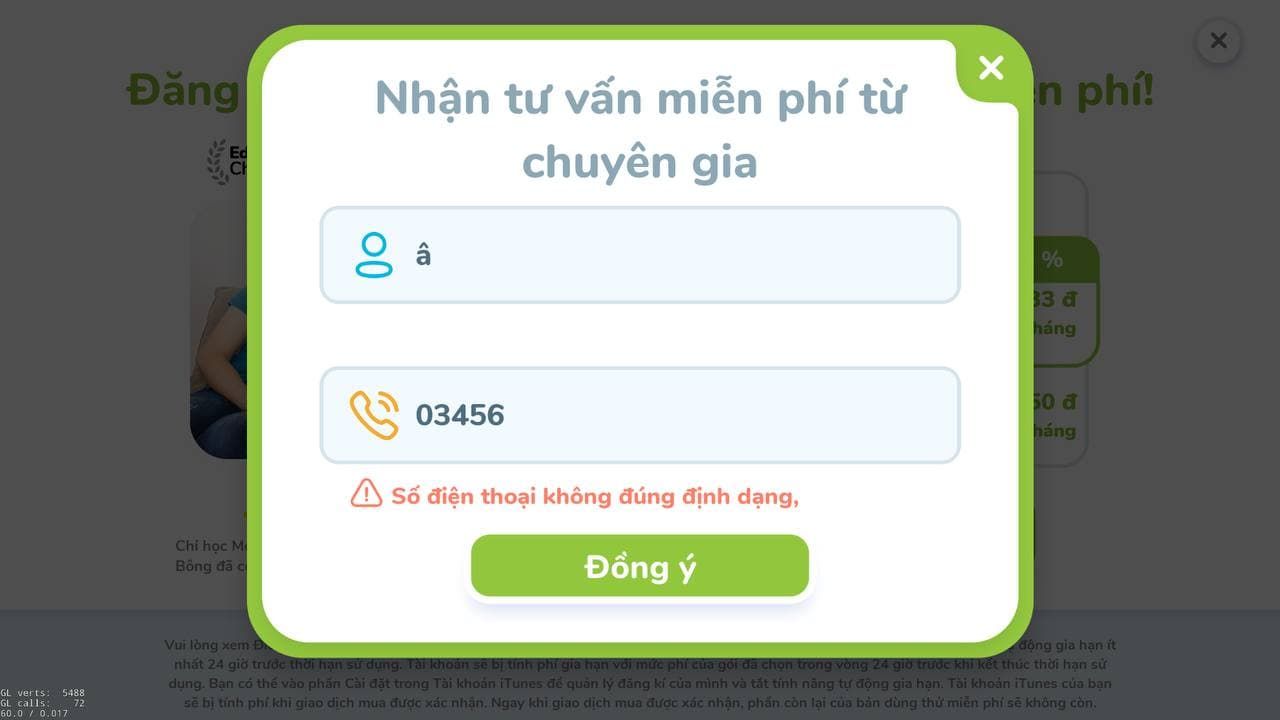
- Chọn x tại pop up xác nhận thanh toán => Hiện pop up nhận tư vấn từ chuyên gia

-Việc ghi nhận lại thông tin khách hàng giúp Monkey có thể tư vấn & giải đáp thắc mắc cho ba mẹ khi thanh toán chưa thành công gói học.
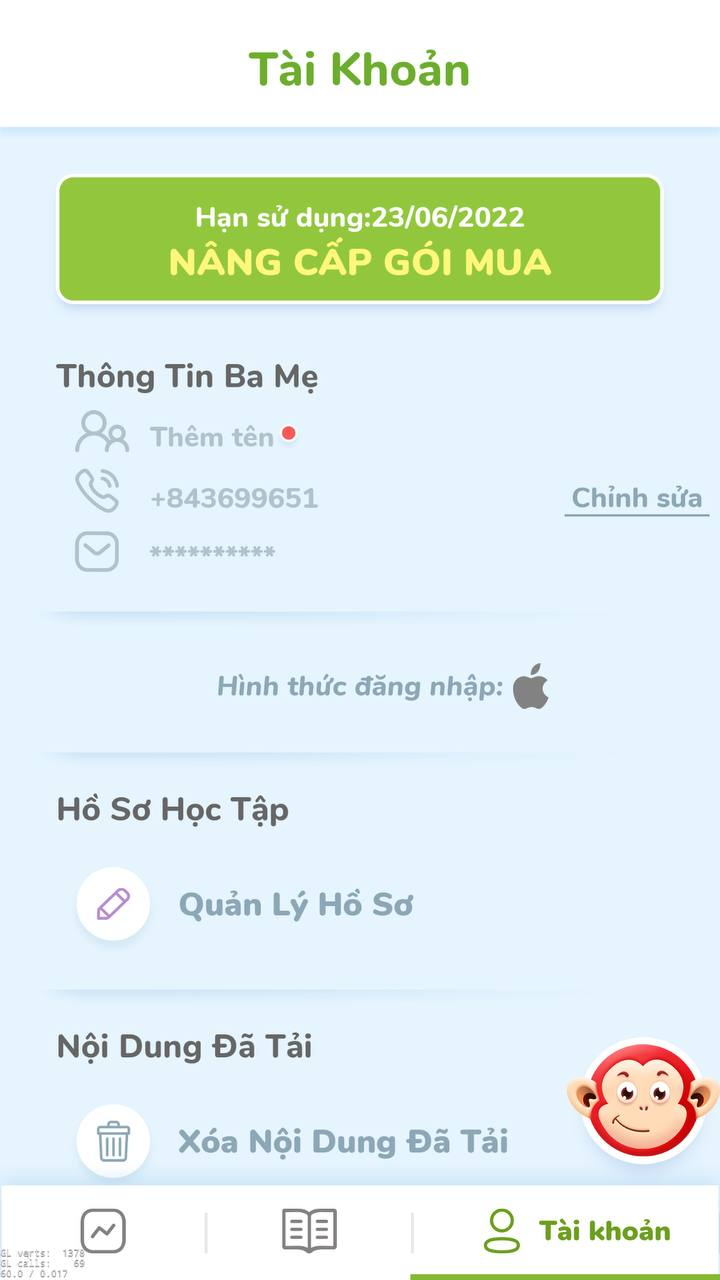
b, Đối với tài khoản đã mua gói học (paid user), luồng nâng cấp gói học được hiện qua nút NÂNG CẤP GÓI MUA trong phần Setting -Tài khoản

- Chọn Nâng cấp gói mua => Hiển thị màn hình danh sách gói mua
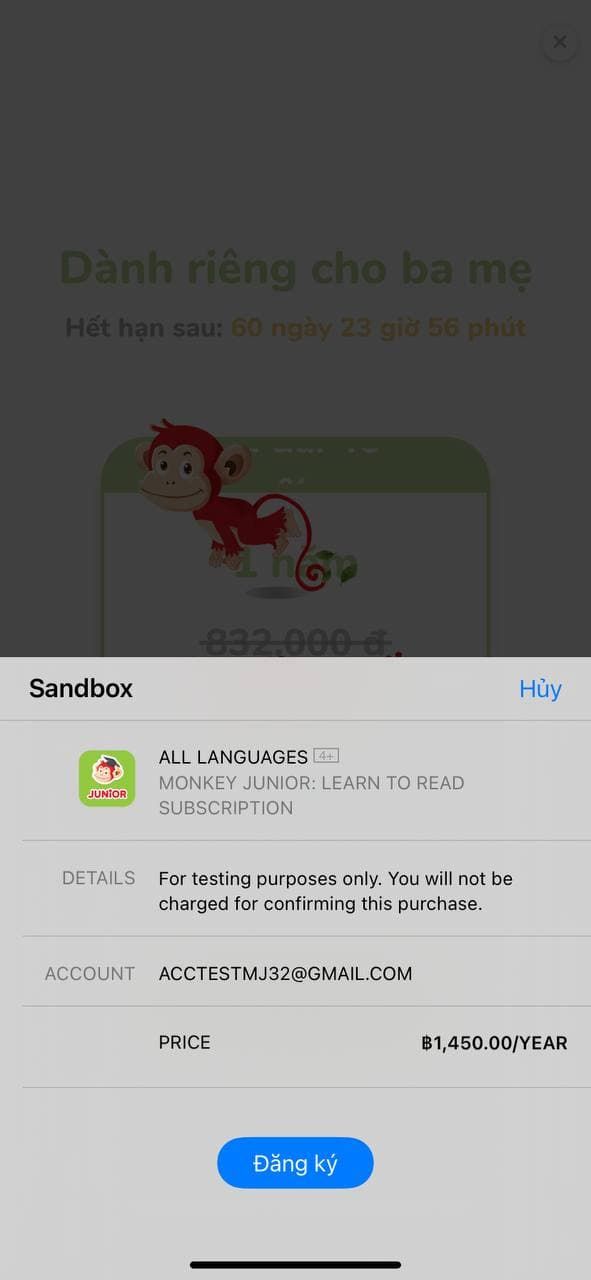
- Chọn Đồng ý tại pop up => Hiển thị pop up xác nhận thanh toán:

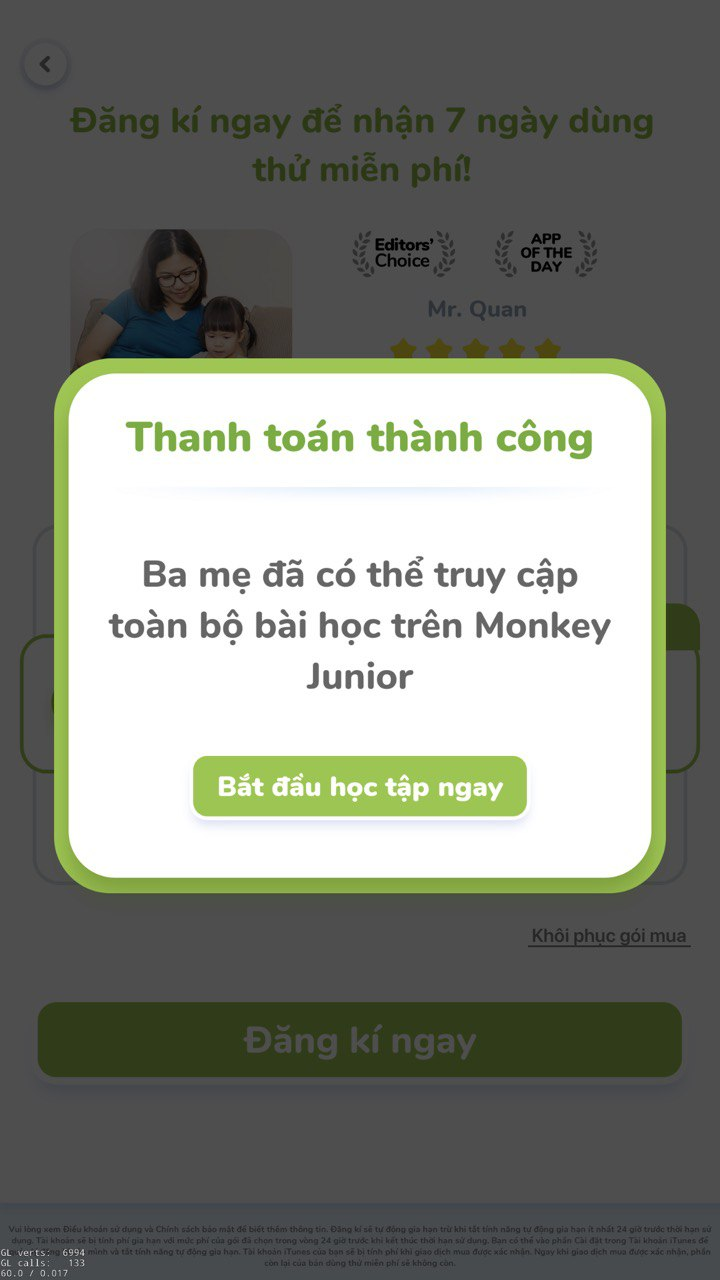
- Nhập thành công mật khẩu Store => mua gói học thành công => hiển thị pop up Bắt đầu học tập ngay

- Phần thanh toán giúp người dùng vào luồng mua gói học & nâng cấp gói học 1 cách dễ dàng . Đối với ba mẹ chưa mua gói học, ba mẹ có thể vào màn hình mua & lựa chọn gói học từ nhiều hướng khác nhau như: học xong bài học, chọn topic, thêm mới profile,...Với các ba mẹ đã mua gói học, luồng nâng cấp gói học sẽ xuất hiện trong phần Setting - Profile.
-
 QA_SonPhan
posted in MJ 3.0 • read more
QA_SonPhan
posted in MJ 3.0 • read moreTài liệu Hướng dẫn phần kết nối tài khoản khi KH đăng nhập bằng username và password
>> Tổng quan:
Hiện nay, với số lượng người dùng lớn, thông tin tài khoản và gói mua đa dạng, việc đồng bộ tài khoản khi KH đăng nhập bằng username và password phải đảm bảo cover hết các trường hợp mà khách hàng có thể gặp phải. Vì vậy, phần kết nối tài khoản sẽ được chia ra làm các case như sau:- Khi thiết bị có lần đăng nhập cuối là SDT/ Facebook/ Mail (ưu tiên detect lần đăng nhập cuối)
- Khi hệ thống phát hiện được các thông tin liên quan đến username như SDT/Email
- Khi thiết bị đăng nhập là thiết bị mới
- Việc kết nối tài khoản giúp khách hàng có thể liên kết tài khoản học thử đã tạo trước đó với username vừa nhận đc và sau khi đổi mật khẩu thành công thì KH có thể sử dụng 1 mật khẩu chung và đăng nhập với nhiều tài khoản khác nhau. Ví dụ, sau khi kết nối và đổi MK thành công, KH có thể vừa đăng nhập bằng username hoặc số điện thoại với cùng một mật khẩu. Bên cạnh đó, KH có thể bỏ qua các thông tin gợi ý kết nối tài khoản và cập nhật lại thông tin
- Việc này giúp khách hàng thuận tiện hơn trong việc đăng nhập, nâng cao tính bảo mật của tài khoản, đảm bảo lộ trình học của KH khi đã có tài khoản học thử, ...
- Ngoài ra, các trường hợp đăng nhập trên thiết bị mới cho phép khách hàng cập nhật thông tin một cách dễ dàng, nhanh chóng qua SĐT và Email.
Chi tiết từng trường hợp:
a, Đăng nhập bằng username + password khi thiết bị là thiết bị mới, chưa từng đăng nhập
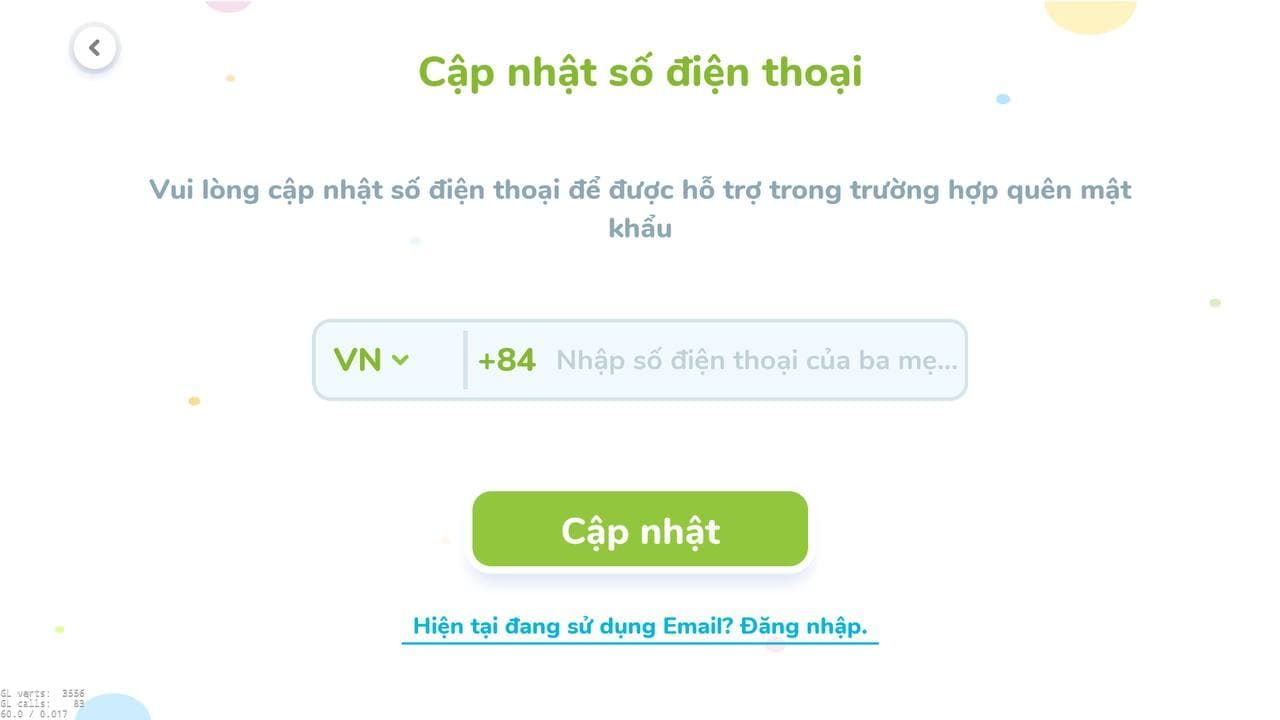
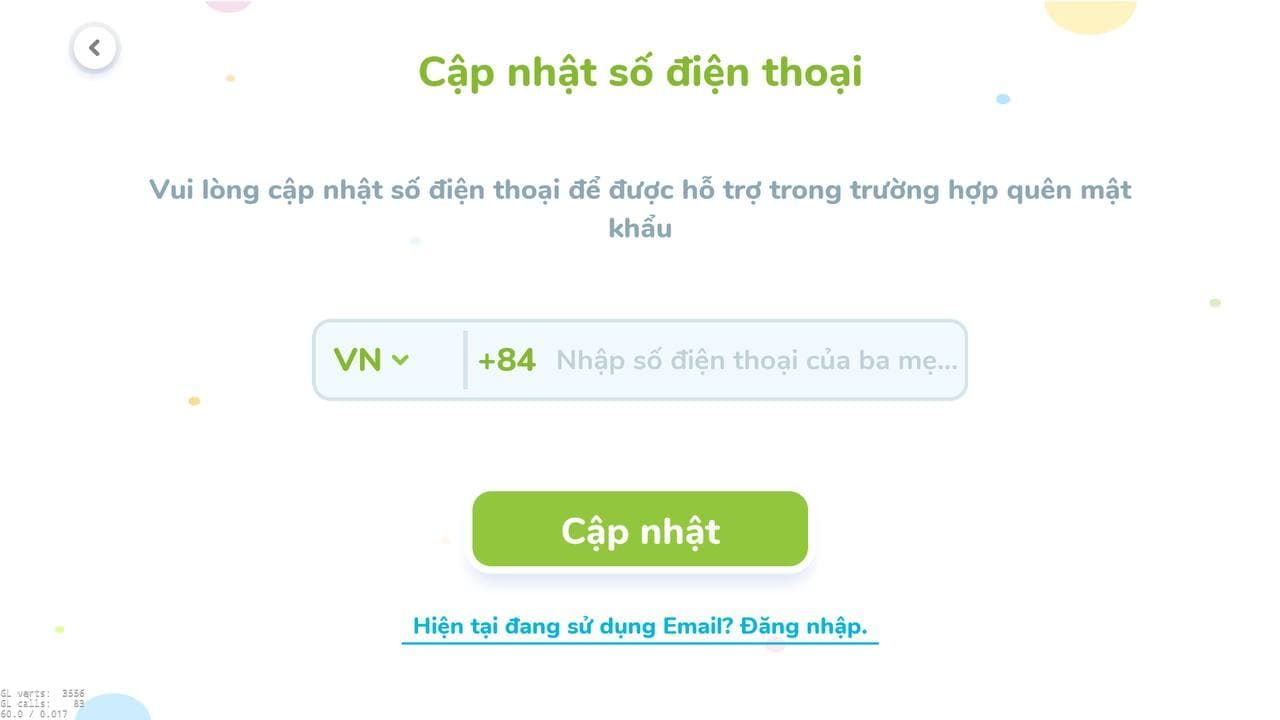
- Đăng nhập bằng username + pass => hiển thị màn hình cập nhật SĐT
- User có thể sử dụng số điện thoại hoặc email để cập nhật:

b, Đăng nhập bằng username + password khi thiết bị là thiết bị có lần đăng nhập cuối là SĐT trùng với SĐT mua hàng
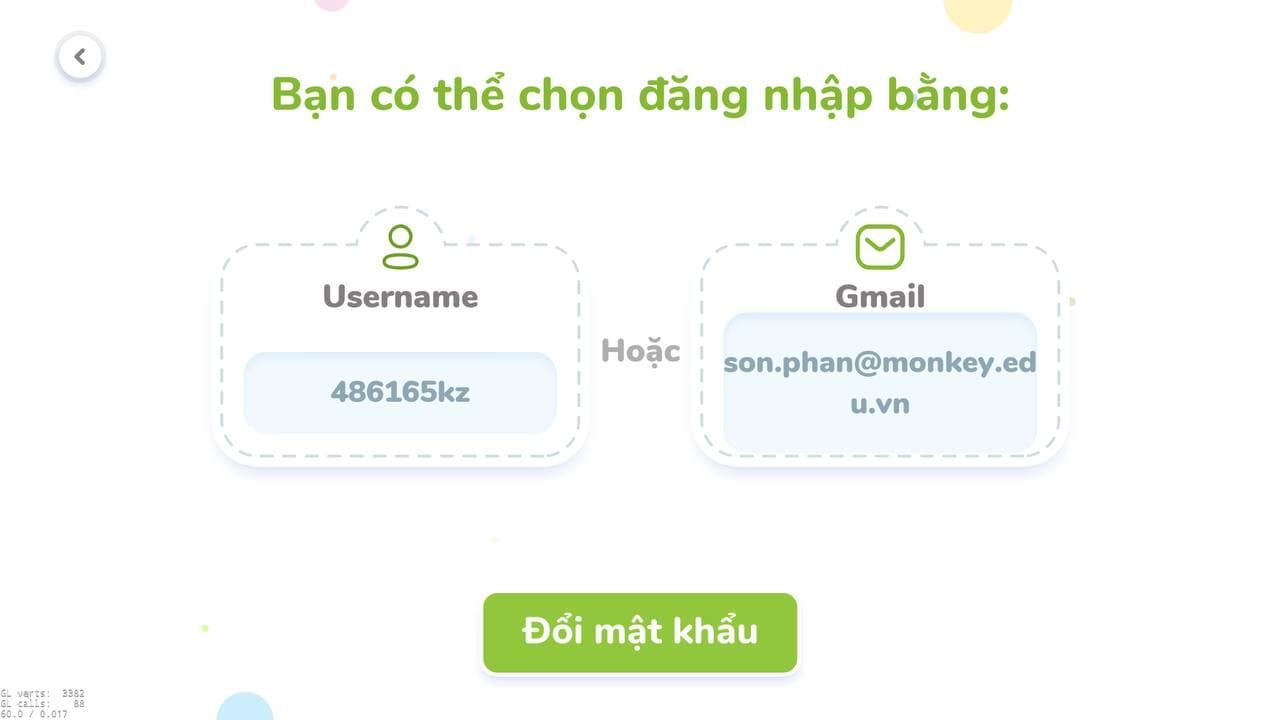
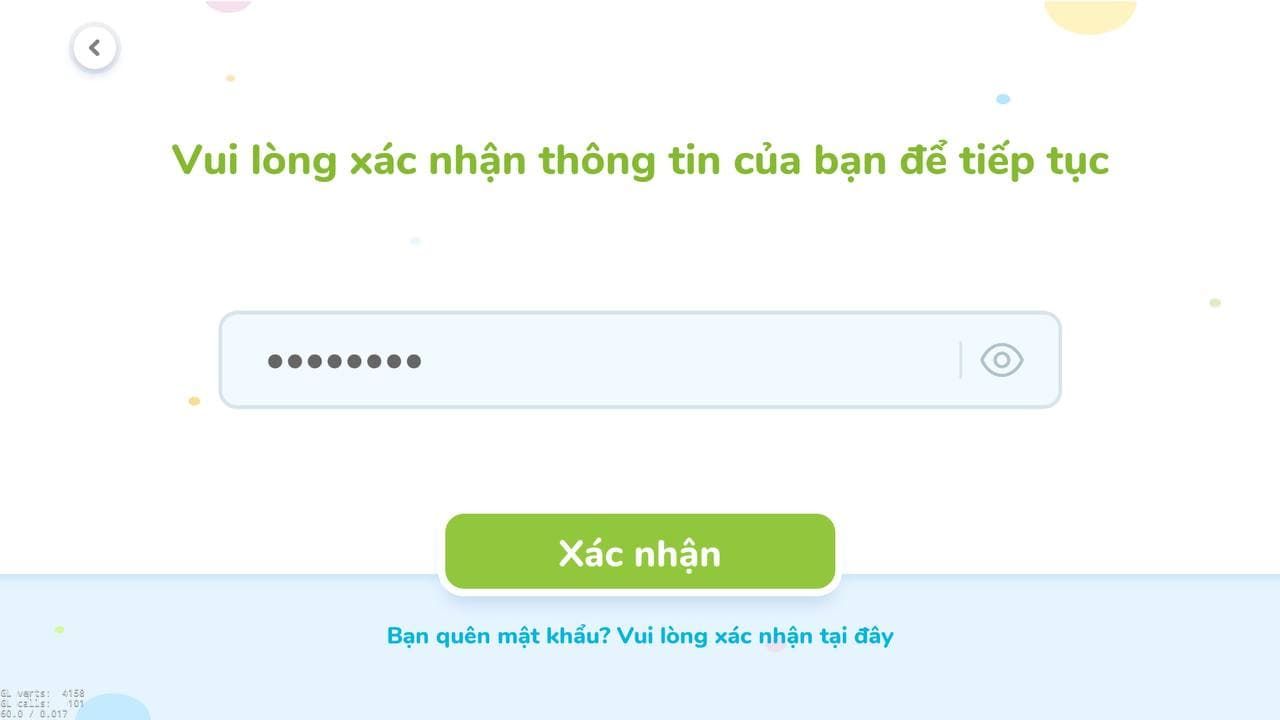
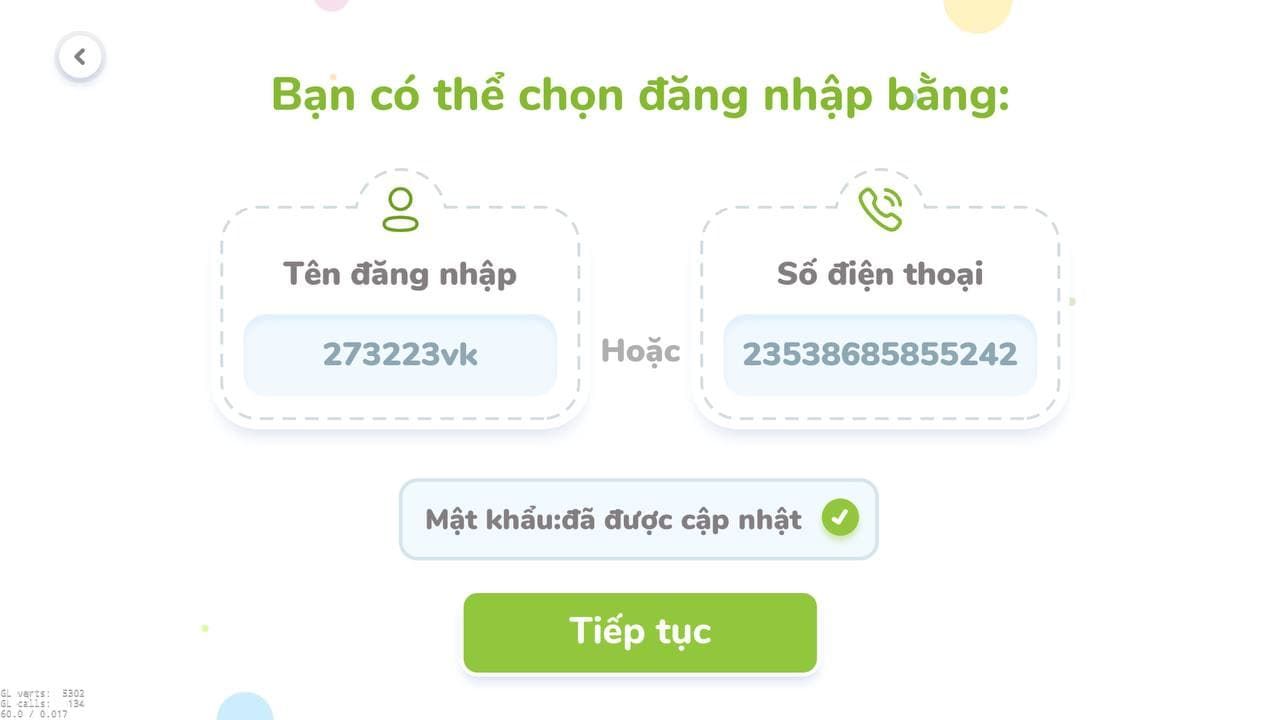
- Xuất hiện màn hình các hình thức đăng nhập và nút Đổi mật khẩu
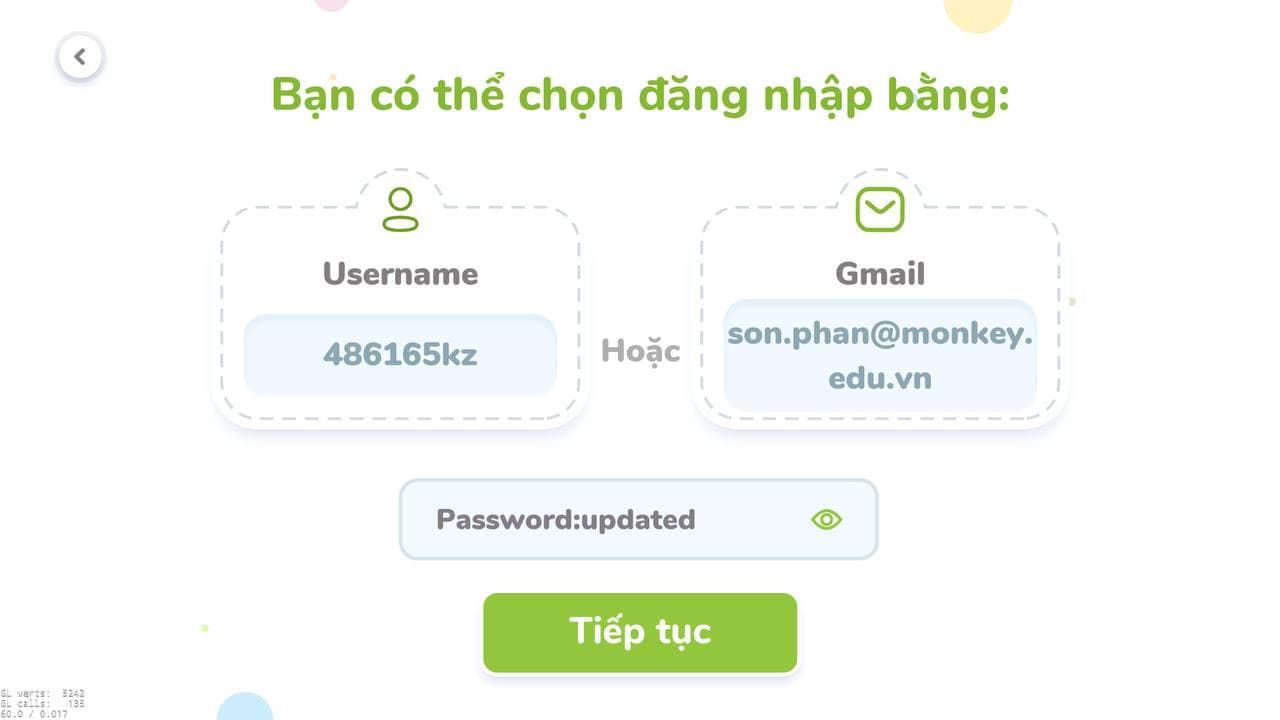
- Đổi mật khẩu thành công =>ra màn các hình thức đăng nhập và nút Continue
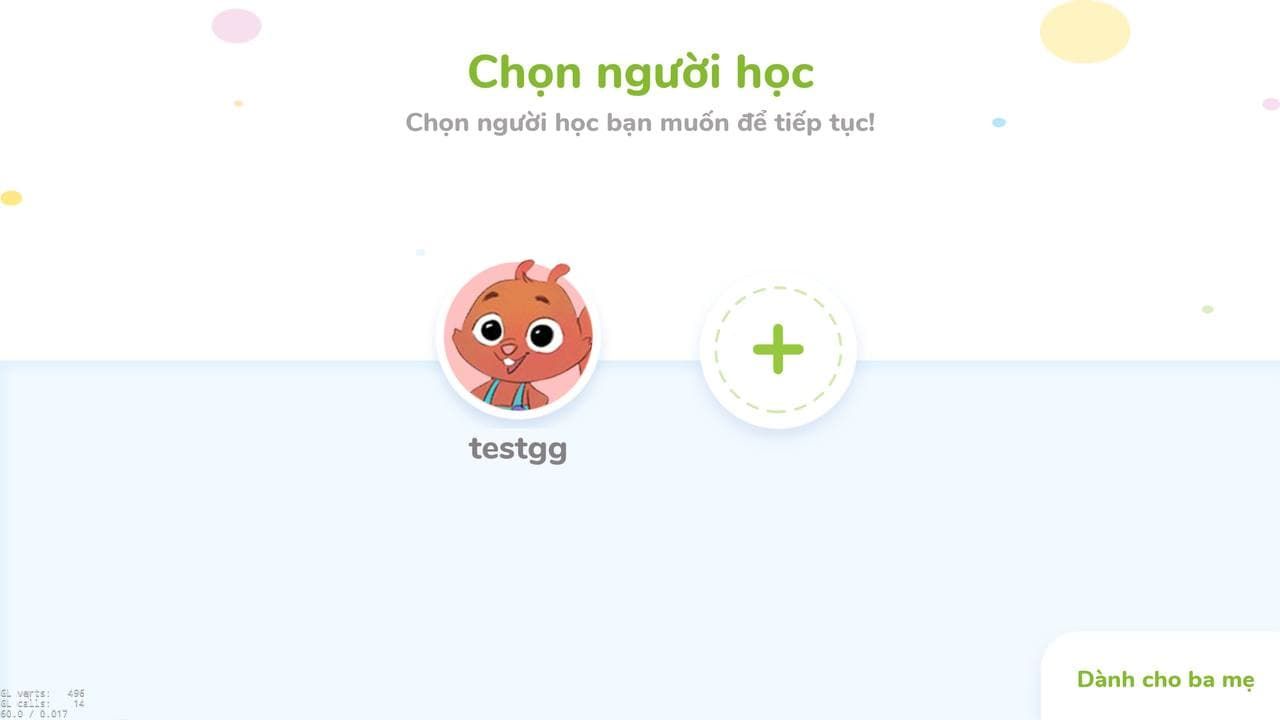
- Chọn Tiếp tục để đến màn Chọn profile
c, Đăng nhập bằng username + password khi thiết bị là thiết bị có lần đăng nhập cuối là FB, Email
-
Hiển thị màn hình gợi ý kết nối bao gồm thông tin profile của tài khoản FB, Gmail
-
Chọn Skip => ra luồng cập nhật thông tin
-
Chọn kết nối với TK này => ra màn hình bên thứ 3 xác minh tài khoản FB, Gmail
-
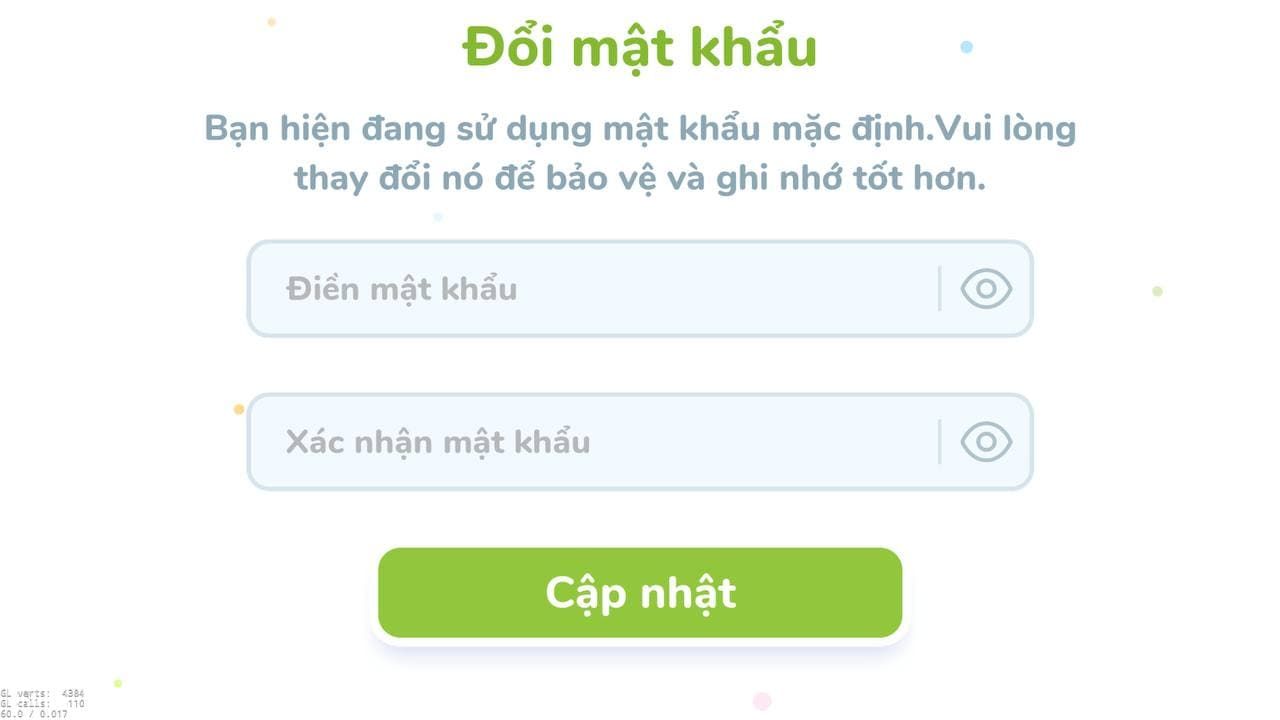
Xác minh thành công => Ra màn hình đổi mật khẩu

-
Đổi mật khẩu thành cộng => ra màn hình các hình thức đăng nhập

-
Chọn Tiếp tục => ra màn hình chọn profile

d, Chi tiết việc cập nhật thông tin người dùng

- Cập nhật số điện thoại đã tạo tài khoản Monkey trước đó => ra màn hình xác nhận mật khẩu

-
Cập nhật số điện thoại chưa từng tạo tài khoản Monkey => hiển thị màn hình Đổi mật khẩu

-
Sau khi đổi mật khẩu thảnh công => hiển thị màn hình các hình thức đăng nhập

- Chọn <Tiếp tục>:
=> hiển thị màn hình chọn profile (với TK đã tạo profile từ trước)
=> hiển thị luồng tạo mới profile (với tài khoản chưa tạo profile)
-
 QA_SonPhan
posted in MJ 3.0 • read more
QA_SonPhan
posted in MJ 3.0 • read moreMONKEY VIETNAM - QUALITY ASSURANCE TEAM
HƯỚNG DẪN SỬ DỤNG PHẦN ONBOARDING TRÊN ỨNG DỤNG MONKEY JUNIOR VERSION 3.0
Tổng Quan
- Tối ưu hóa thời gian, các thao vào bài học, giúp các bạn nhỏ tiếp cận bài học 1 cách dễ dàng, nhanh chóng.
- Những thông tin của bố mẹ cung cấp khi tạo hồ sơ giúp hệ thống cá nhân hóa lộ trình học cho các bạn nhỏ, theo sở thích và độ tuổi.
- Có nhiều hình thức đăng ký giúp ba mẹ có thể lựa chọn các hình thức phù hợp và tiện nhất. Ngoài ra, bố mẹ có thể sử dụng tính năng <Bỏ qua>; giúp ba mẹ không cần tạo tài khoản mà vẫn có thể cho con học tập.
- Việc đăng nhập thuận tiện khi sử dụng các hình thức đăng nhập nhanh.
- Dễ dàng lấy lại mật khẩu khi quên mật khẩu qua SDT và Email.
Đăng Nhập Trong Monkey Junior 3.0
Các bước thực hiện :
Sau khi tải và cài đặt app thành công, khởi chạy app, người dùng sẽ qua màn chọn ngôn ngữ và màn hình chào mừng:
Chọn ngôn ngữ:
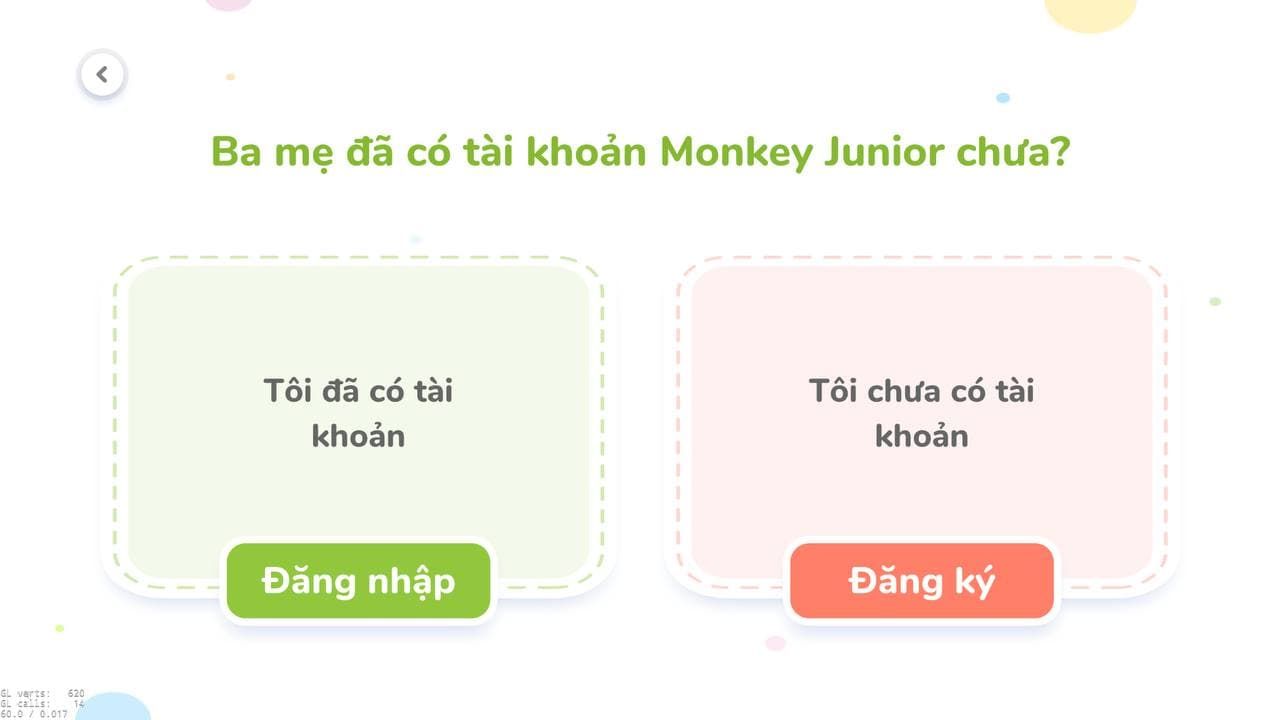
Sau khi chọn ngôn ngữ, ra màn hình lựa chọn đăng nhập/ đăng ký

1. Đăng nhập:
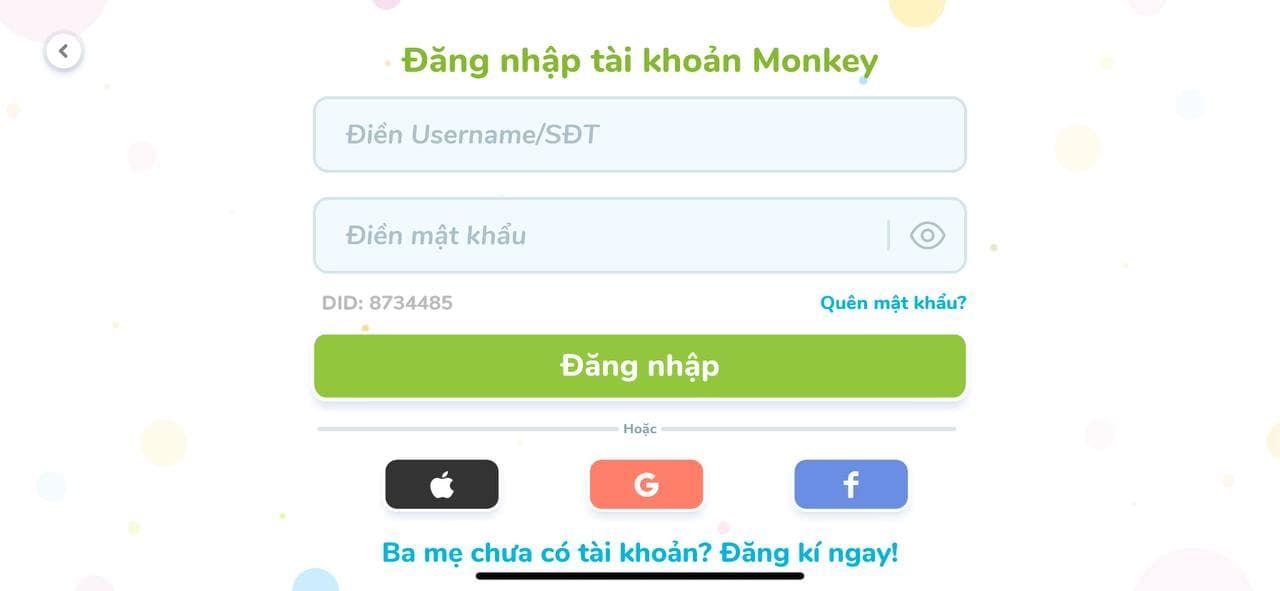
a, Màn hình đăng nhập:
- Màn hình đăng nhập bao gồm:
- Label: Đăng nhập tài khoản Monkey, DID
- Textbox: Điền Username/ SĐT, Điền Mật khẩu.
- Button: Quên mật khẩu, Đăng nhập, Đăng ký
Ngoài việc input thông tin đăng nhập, user có thể đăng nhập nhanh bằng 3 hình thức Apple/ Google/ Facebook
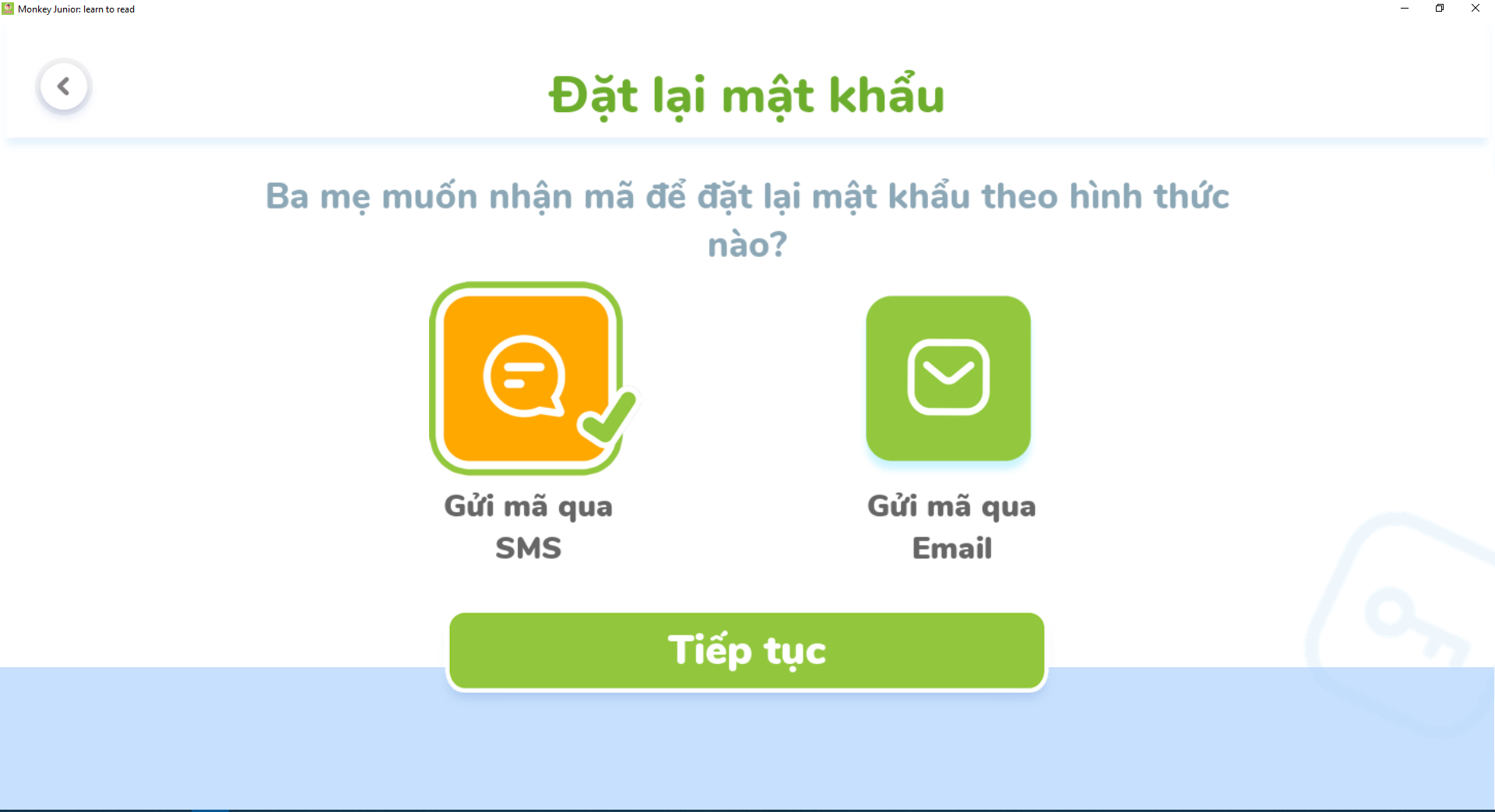
b, Tính năng quên mật khẩu:
- Chọn Quên mật khẩu ở màn hình đăng nhập

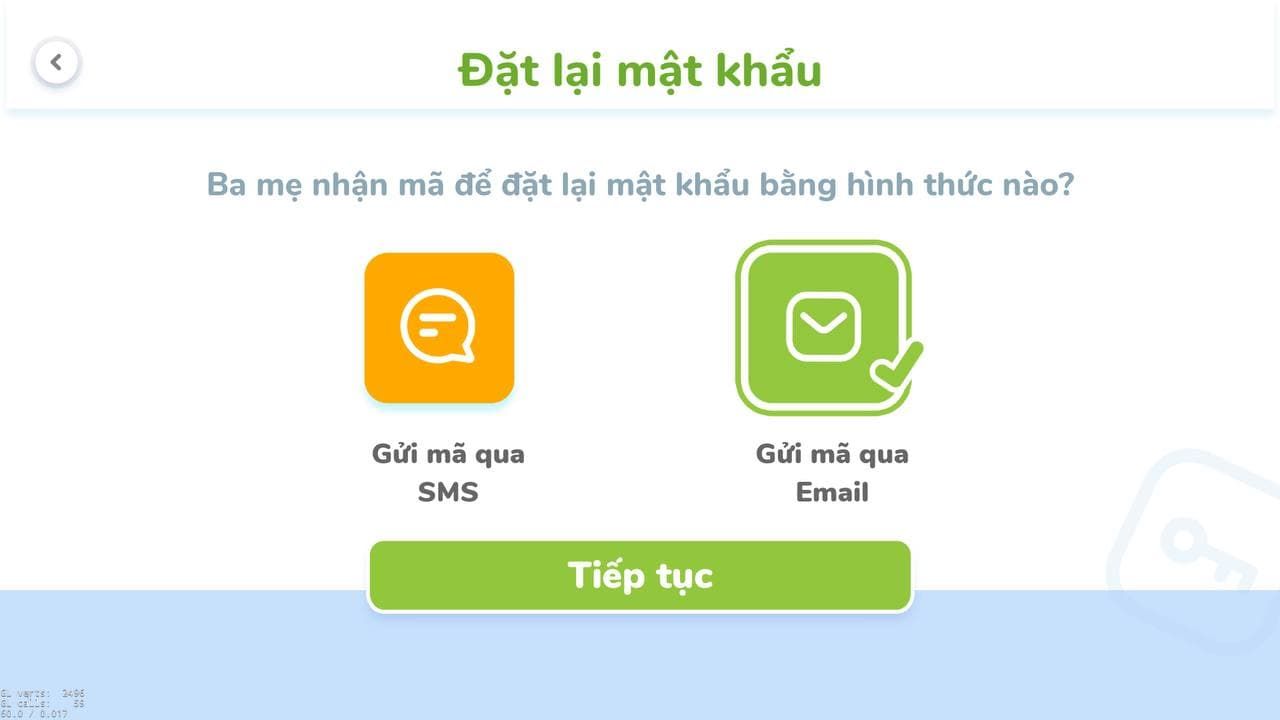
- Có 2 hình thức đặt lại mật khẩu, bố mẹ có thể chọn reset qua sđt hoặc qua email:

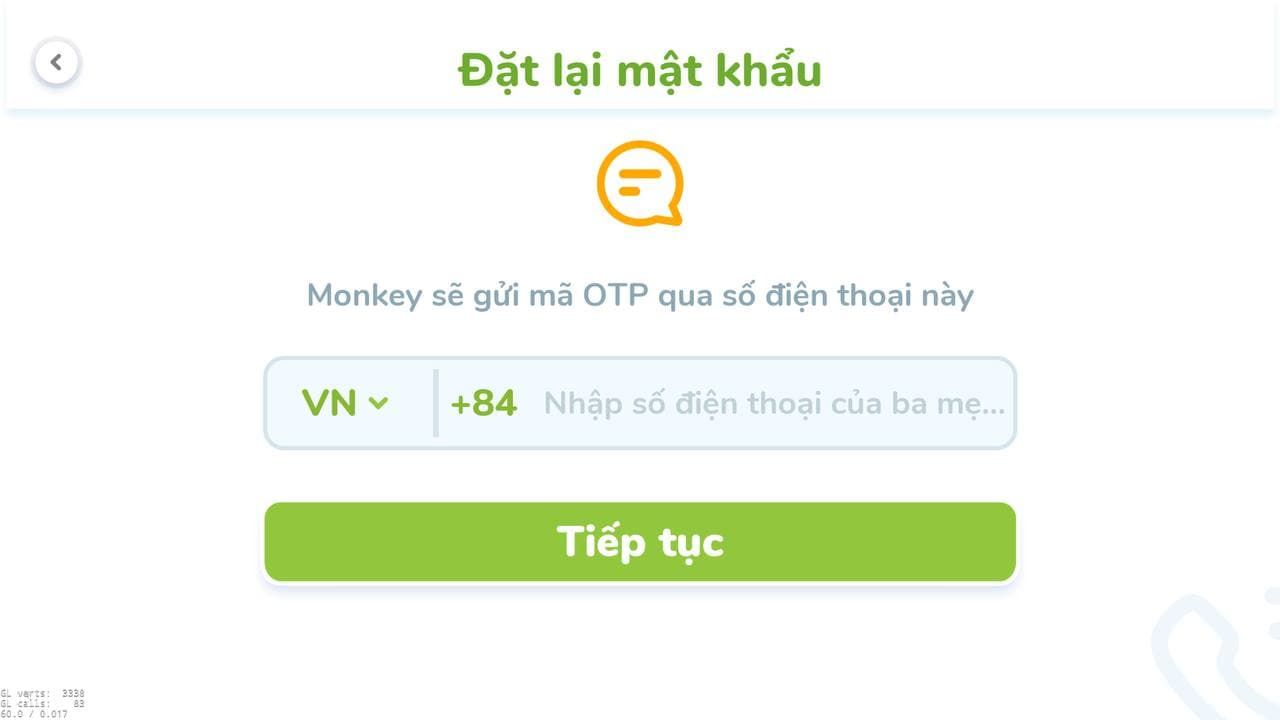
- Reset mật khẩu qua SĐT:

-
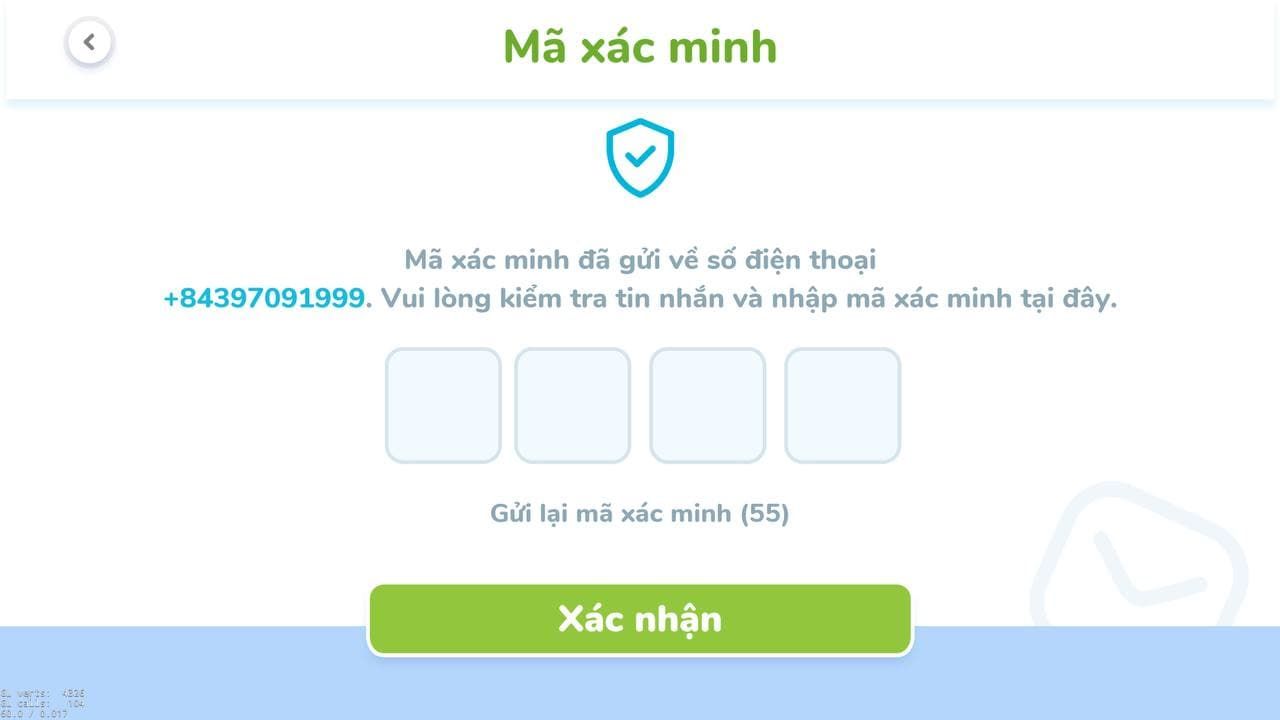
Nhập SĐT hợp lệ, chọn tiếp tục, ra màn hình xác nhận mã OTP, mã OTP sẽ được gửi về tin nhắn của sdt vừa nhập

-
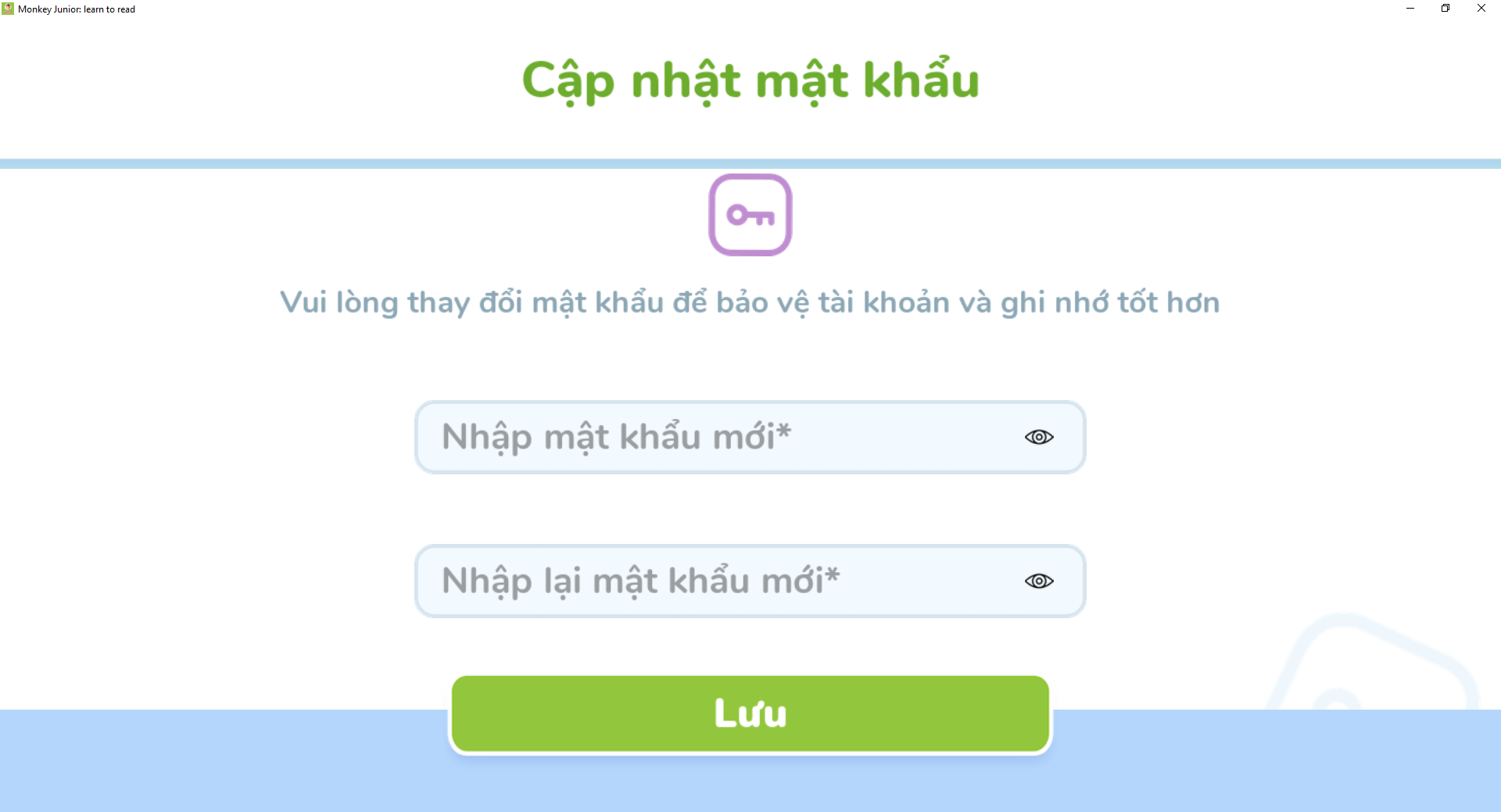
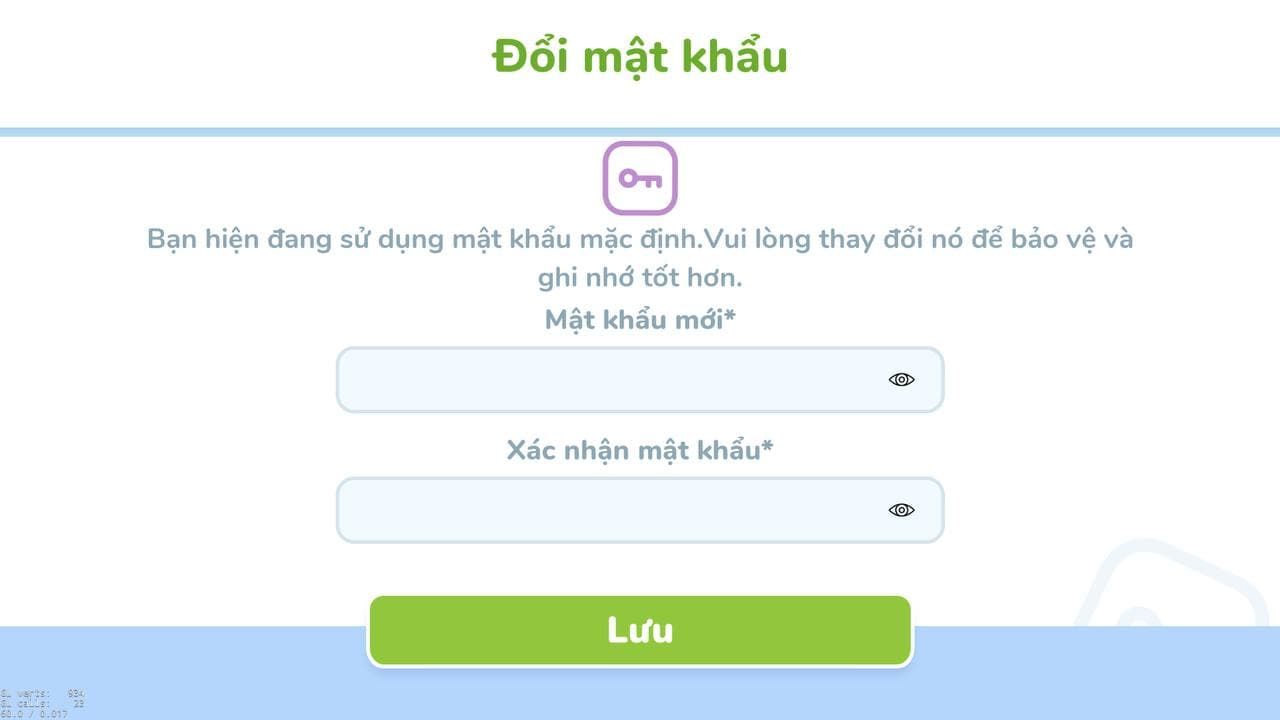
Nhập OTP hợp lệ, hiển thị màn hình tạo mật khẩu mới

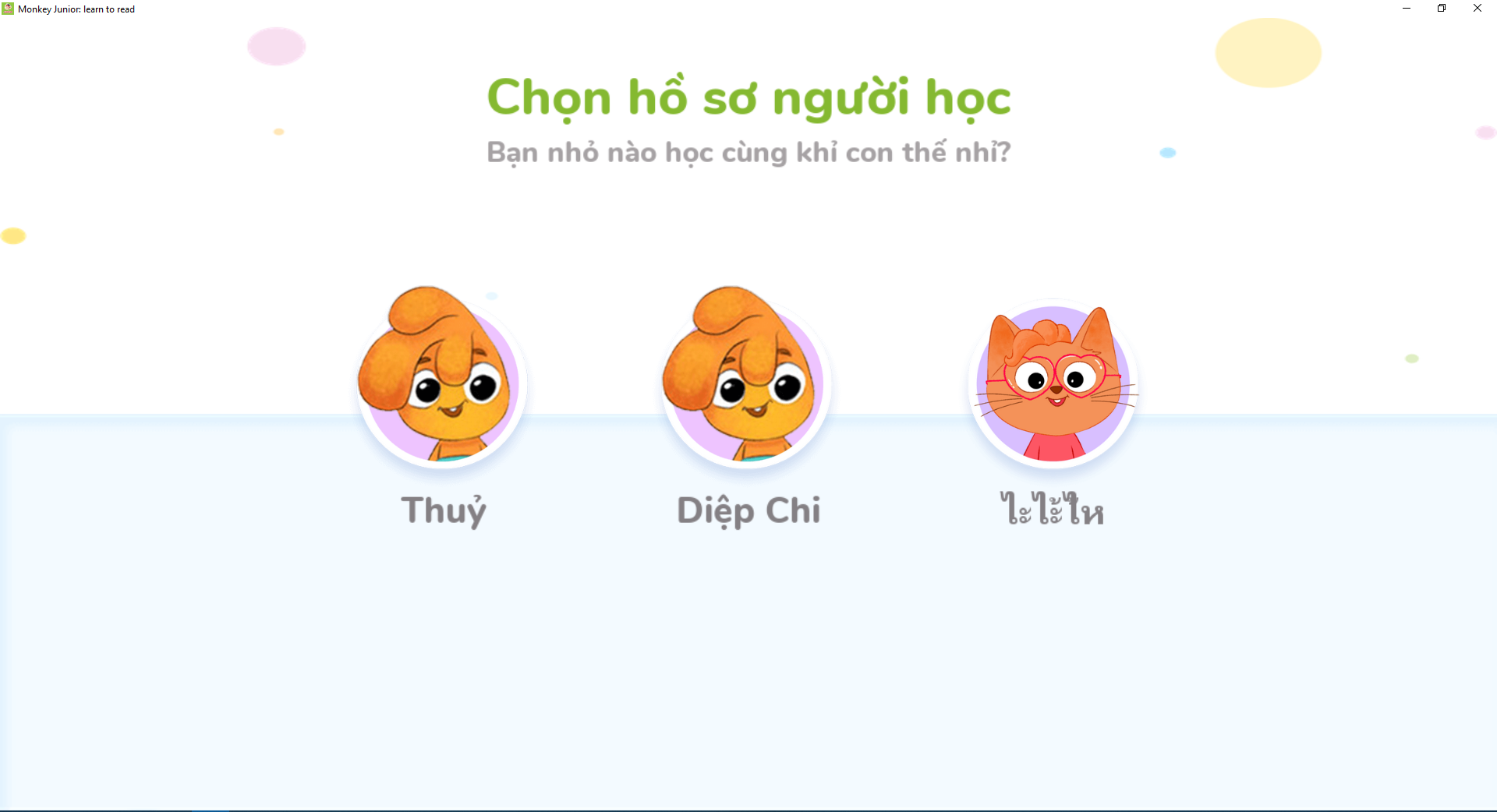
- Sau khi đổi mật khẩu thành công, tự động đăng nhập và trở về màn hình chọn profile của tài khoản:

-
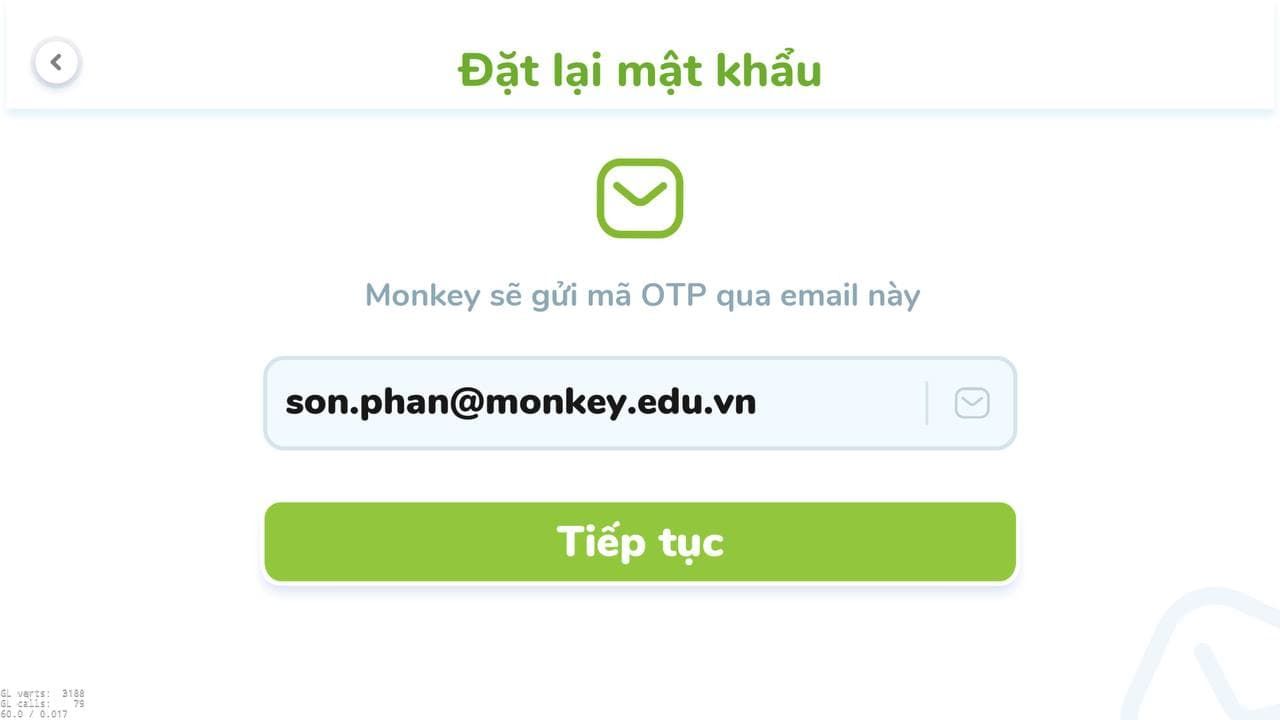
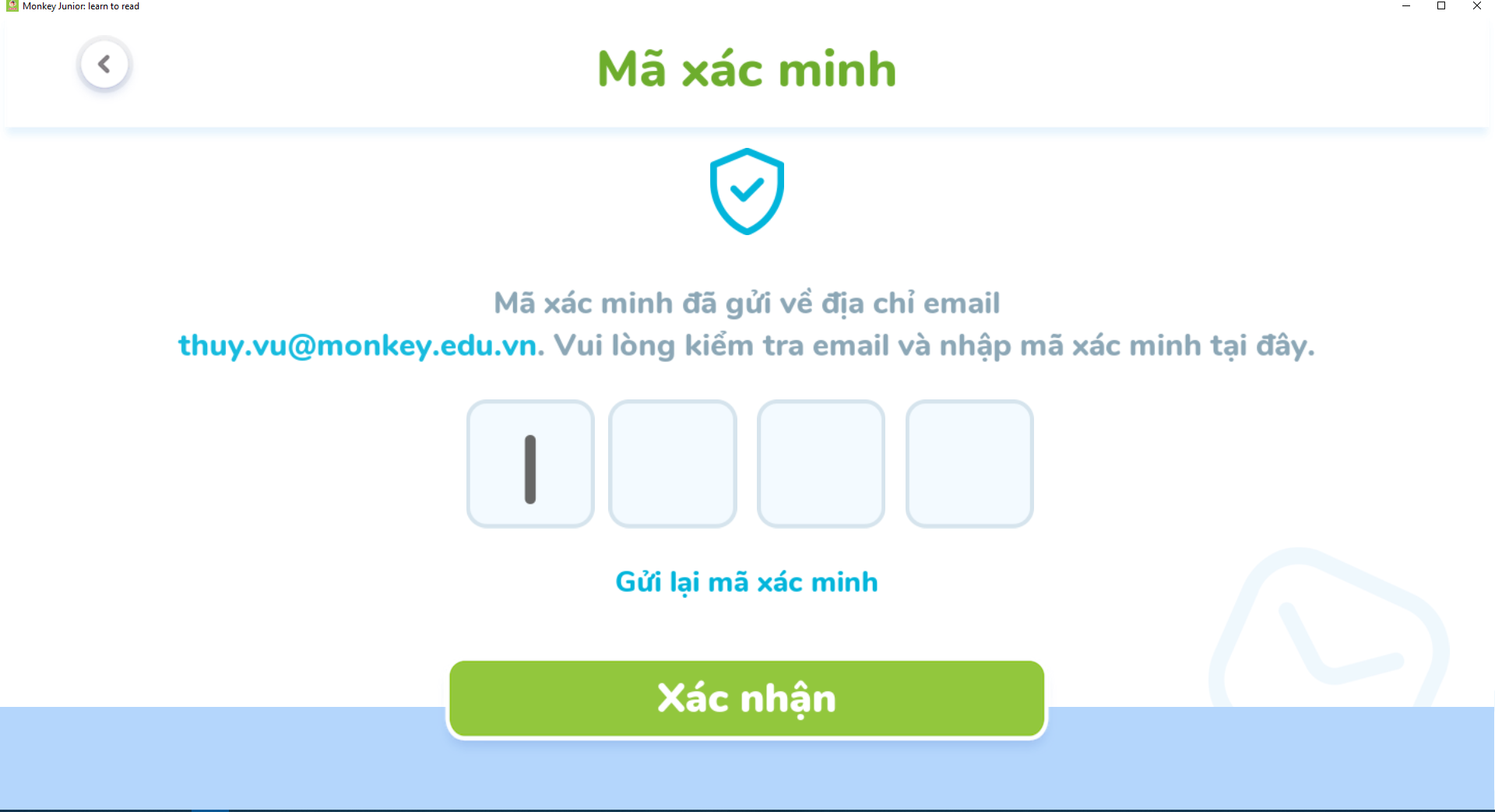
Tương tự với SĐT, khi ba mẹ chọn reset pass qua mail, mã xác minh sẽ được gửi về email vừa nhập:

-
Nhập mã xác minh được gửi về mail:

=> ra màn hình tạo mật khẩu mới:

- Sau khi đổi mật khẩu thành công, tự động đăng nhập và trở về màn hình chọn profile của tài khoản:

2. Đăng ký:
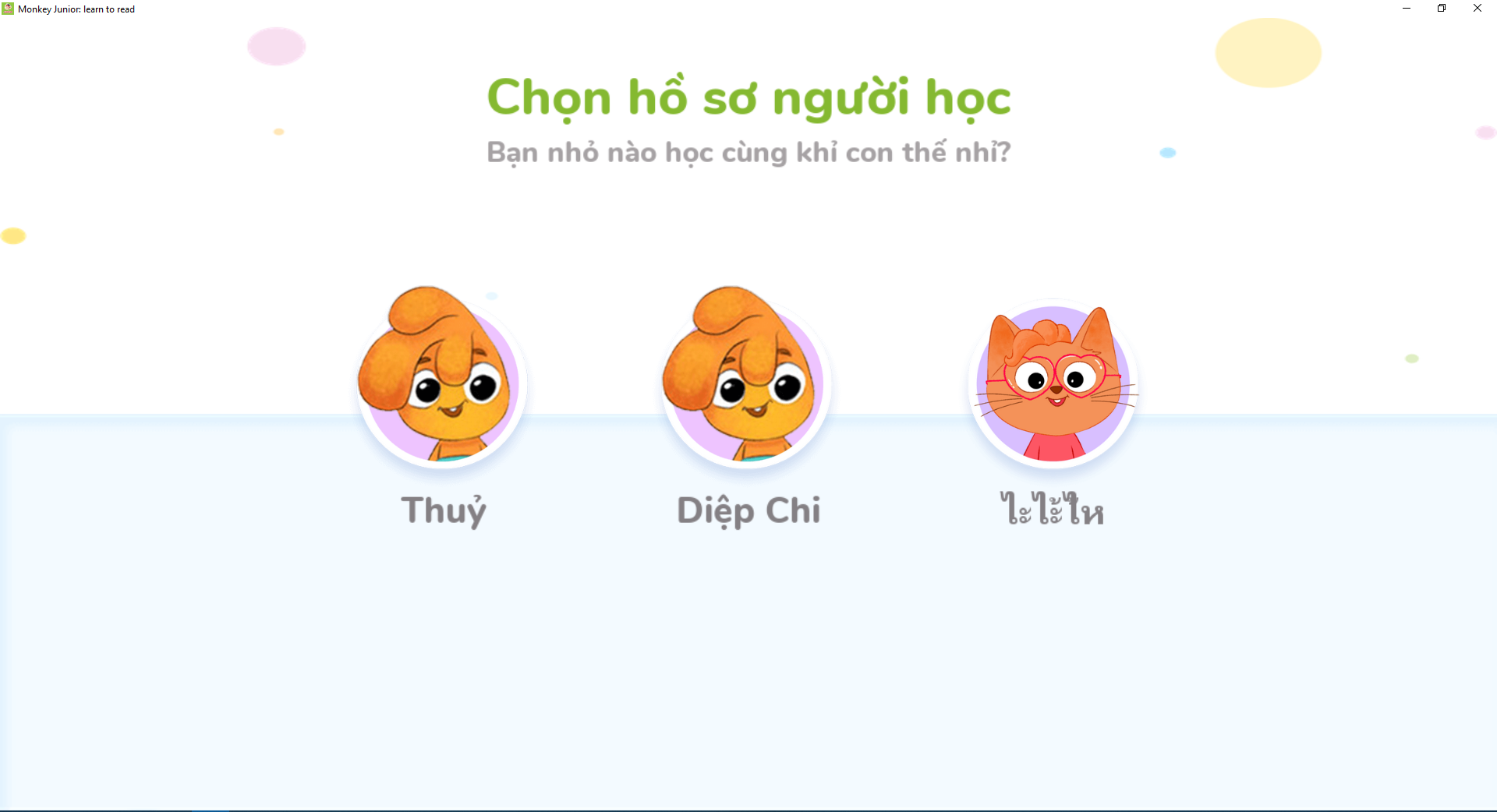
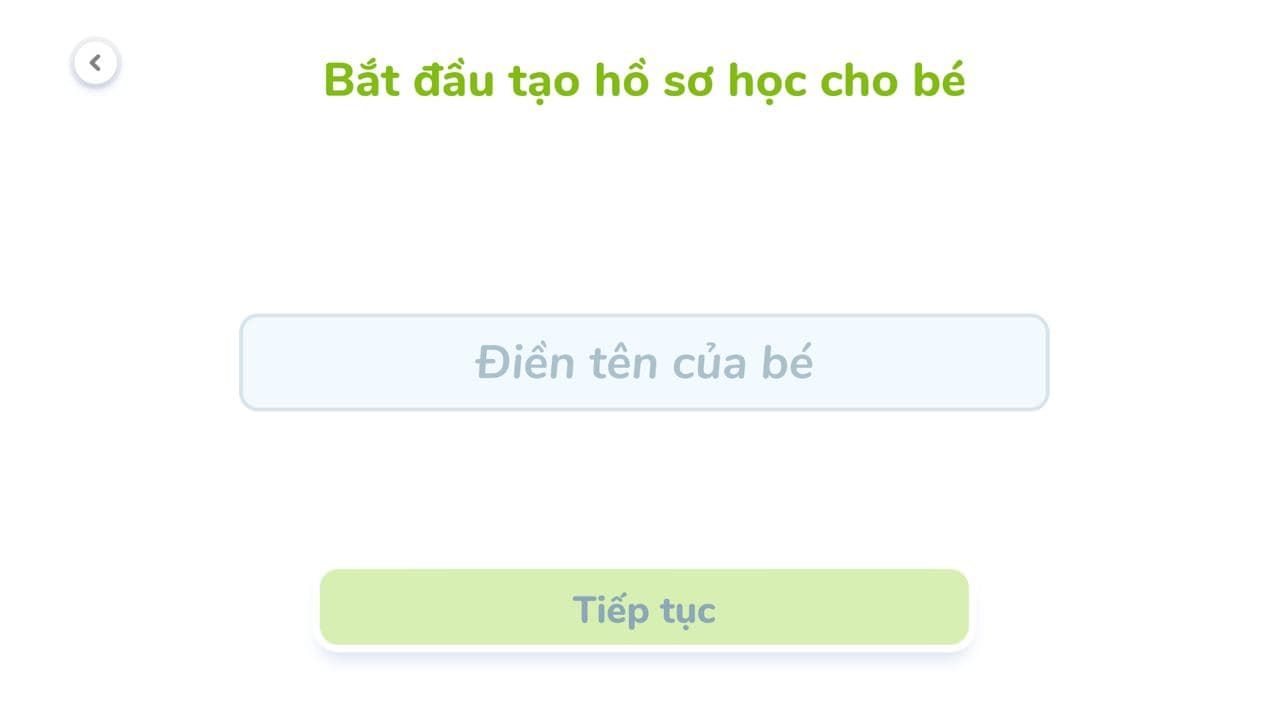
Sau khi chọn đăng ký, xuất hiện màn hình nhập tên, chọn tuổi

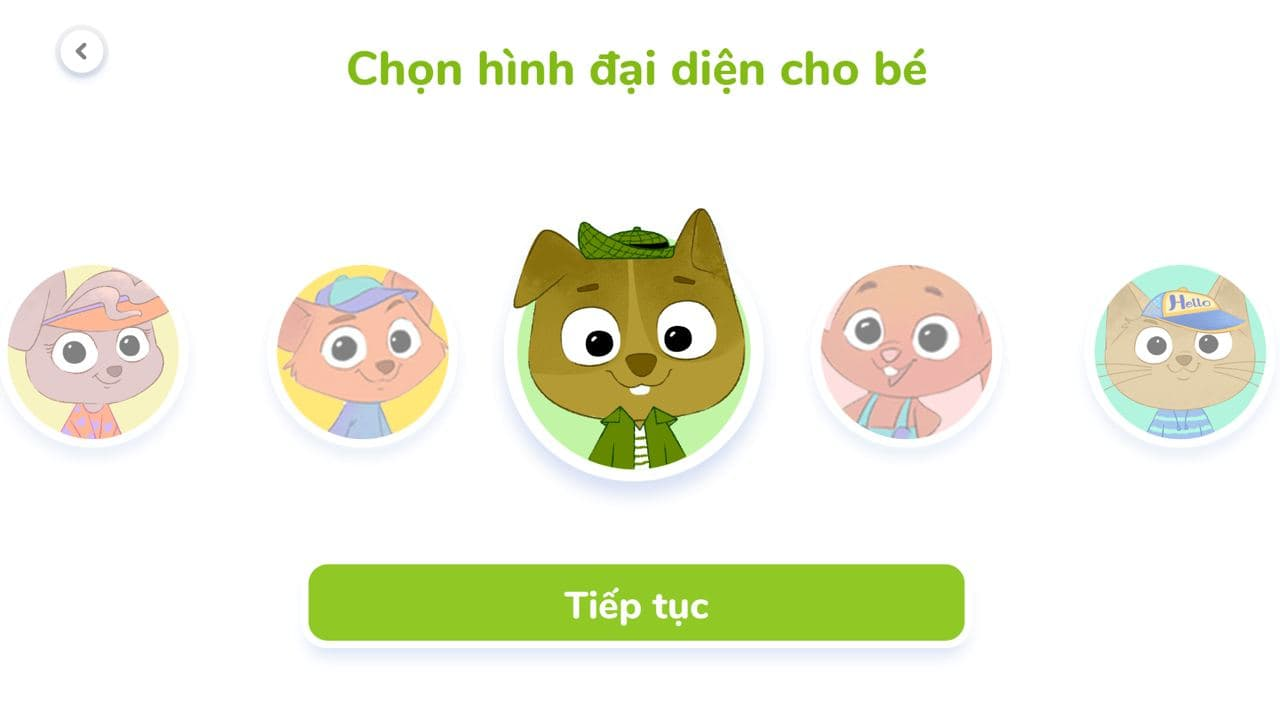
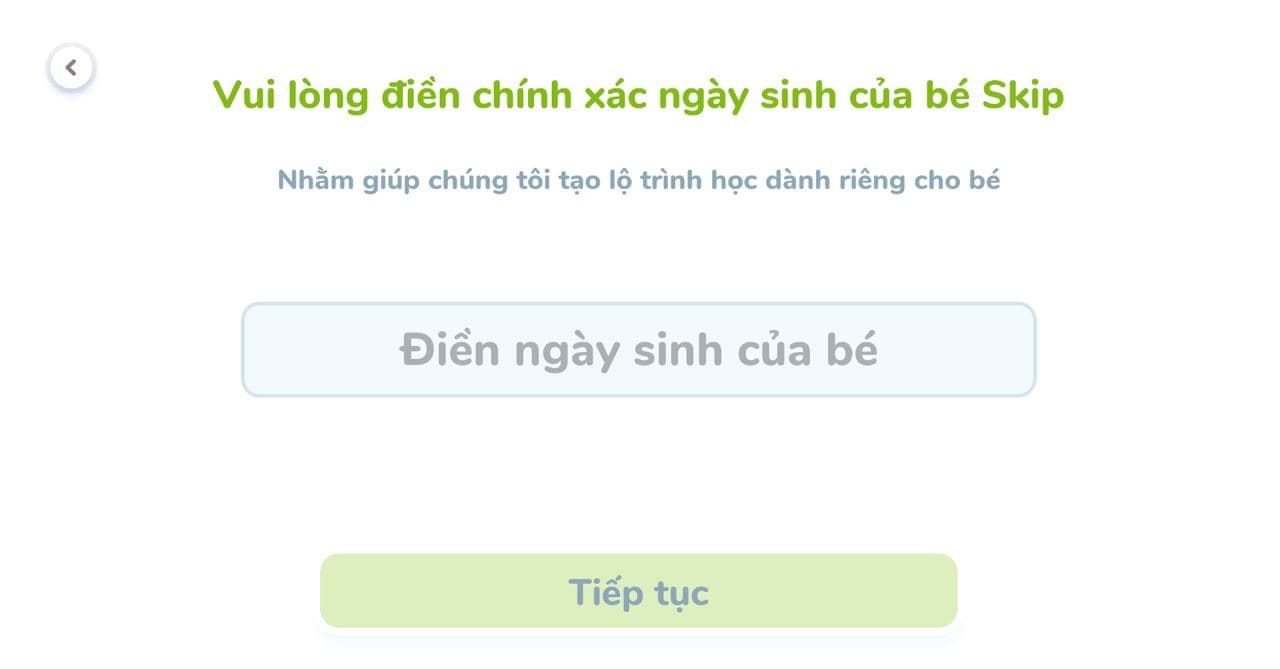
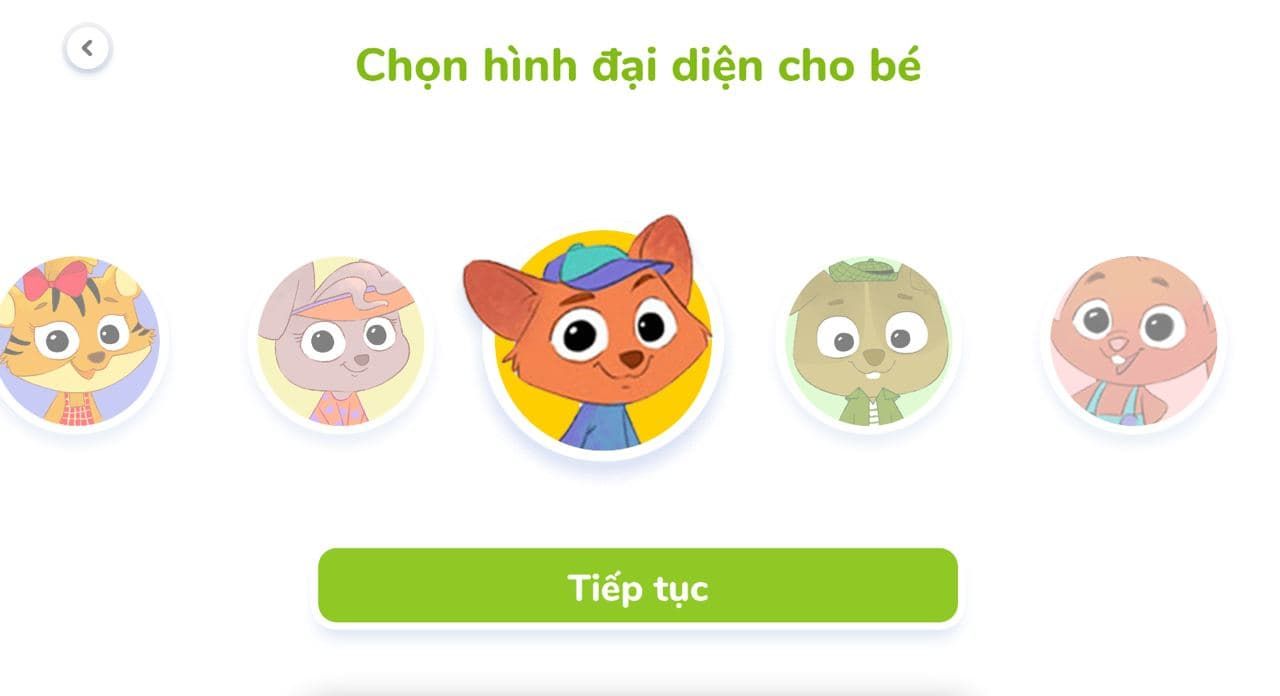
- Sau khi chọn ngày sinh, chuyển tiếp tới màn hình chọn hình đại diện cho bé:

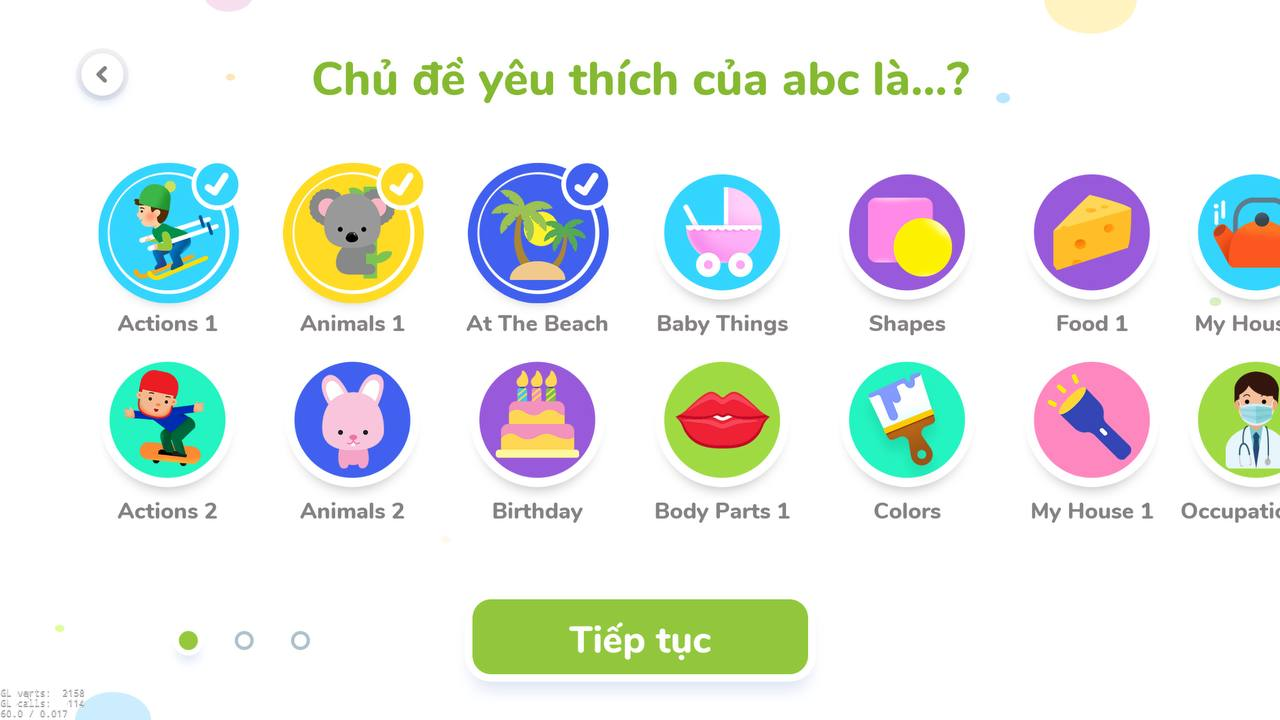
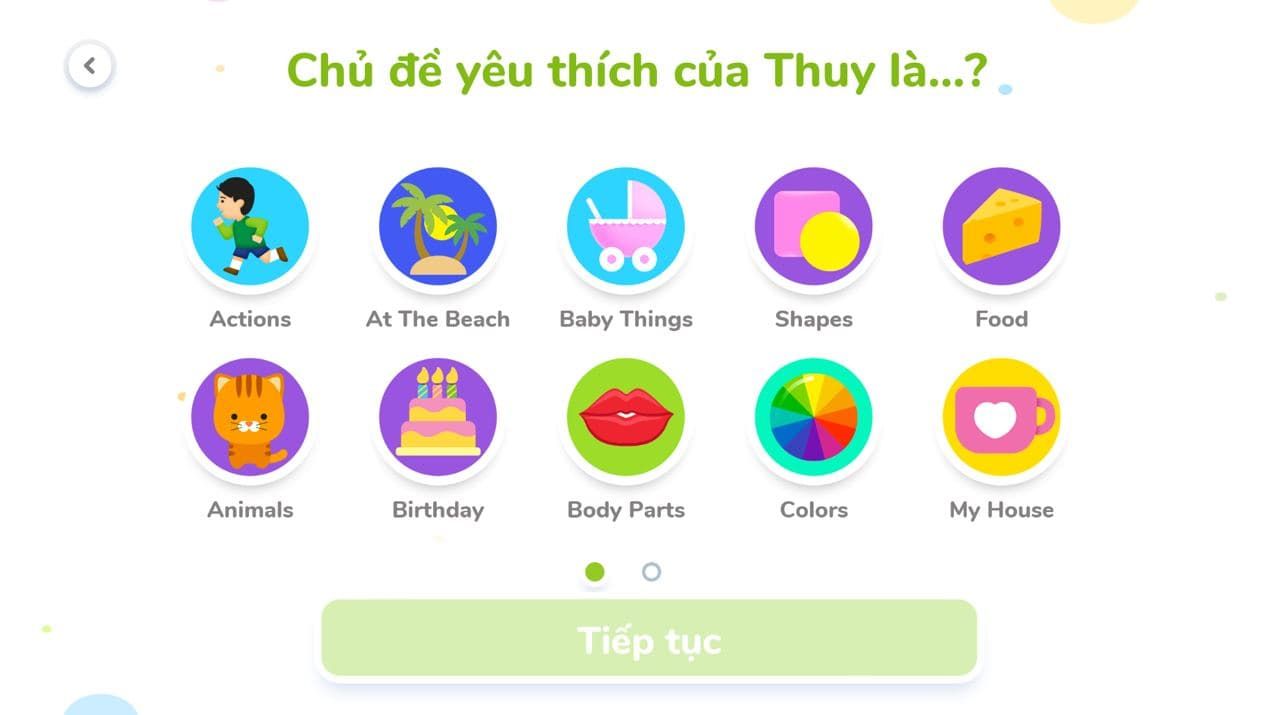
- Sau khi chọn ảnh đại diện, xuất hiện màn hình chọn topic yêu thích của bé. Ở màn hình này, ba mẹ có thể chọn nhiều topic mà bé thích, ít nhất là 3 topic:

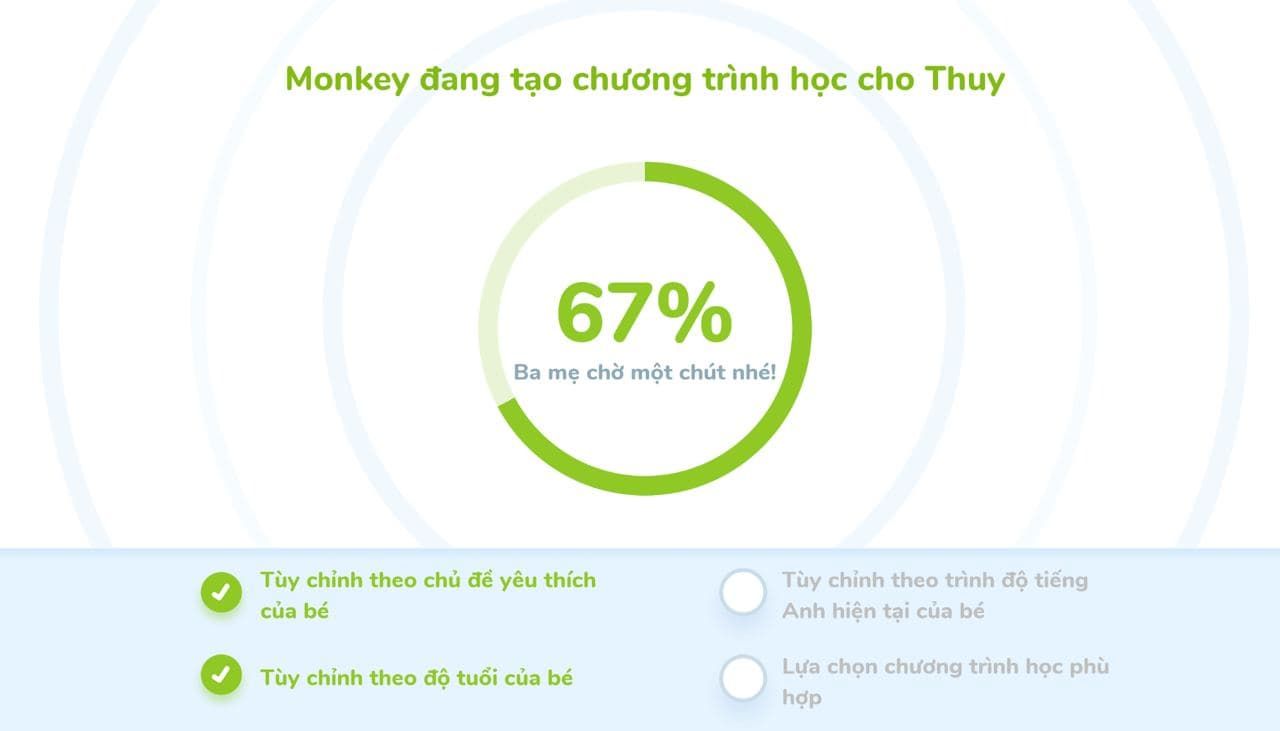
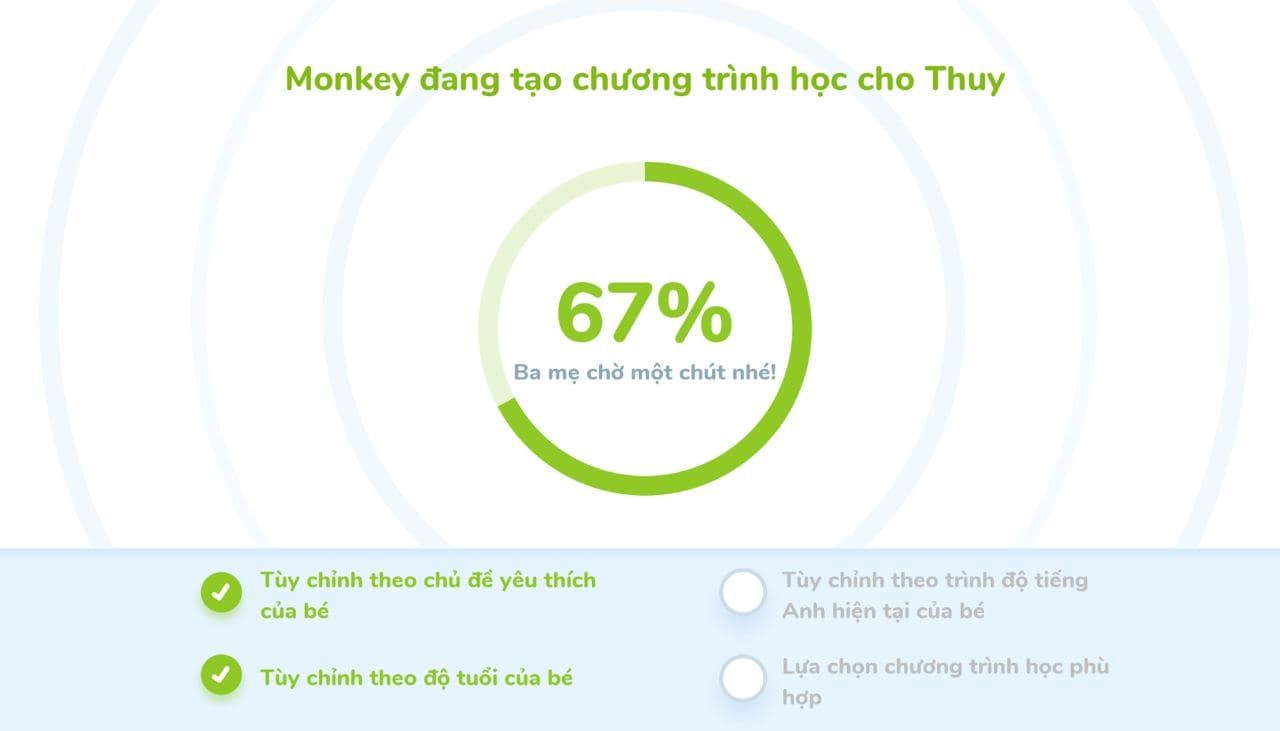
- Sau khi chọn topic, hệ thống sẽ tạo chương trình học,các bài học phù hợp với độ tuổi và sở thích của bé mà ba mẹ vừa chọn ở bước trước đó:

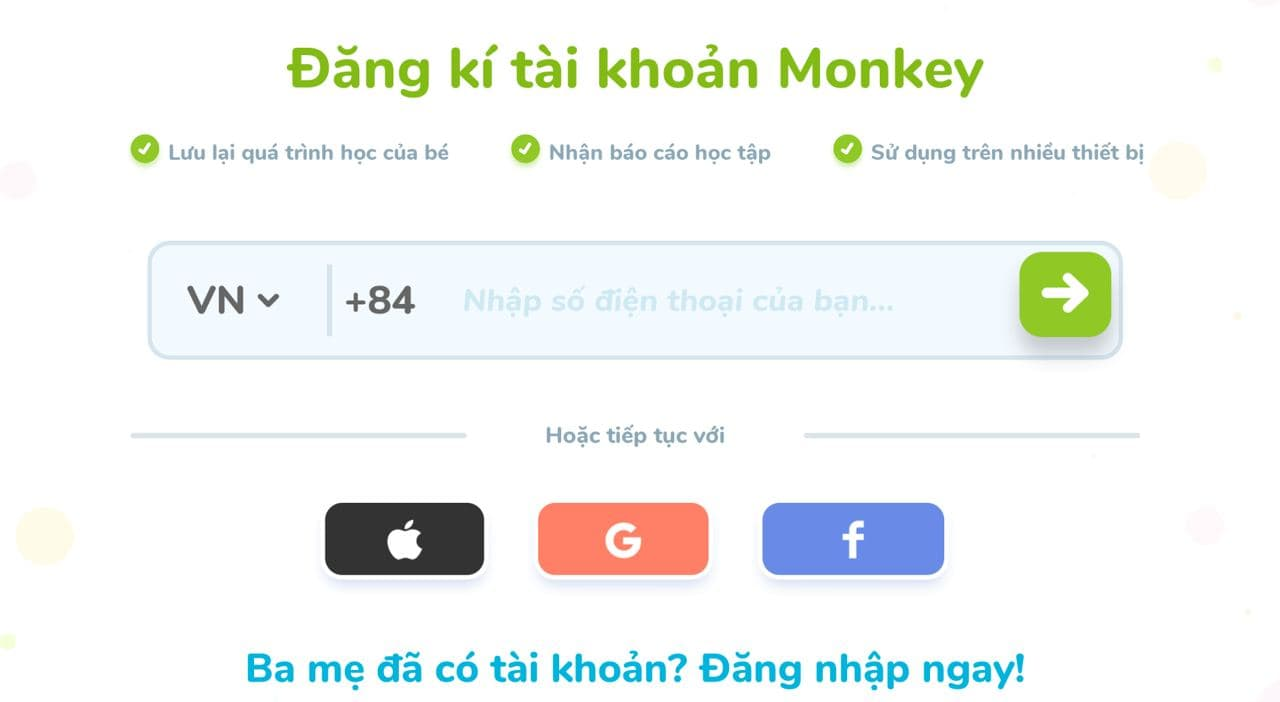
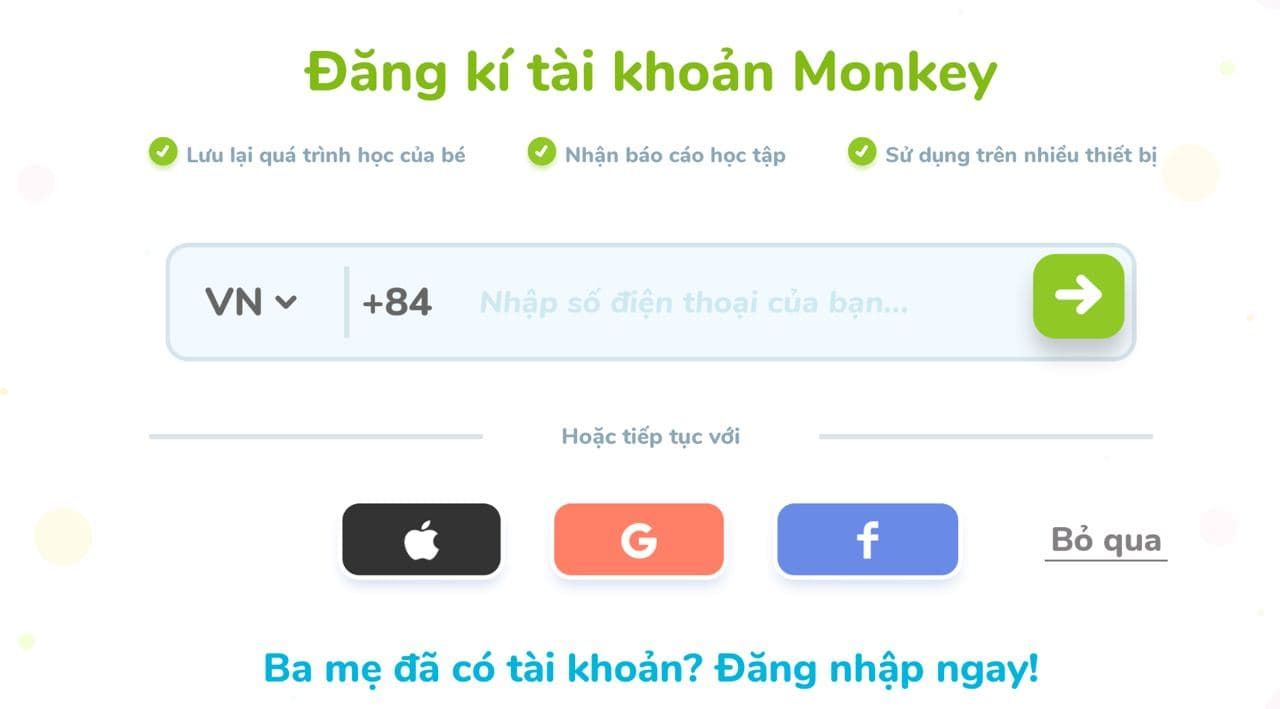
- Sau khi chạy xong màn hình process, xuất hiện màn hình đăng ký thông tin:

- Ở màn hình đăng ký thông tin, ba mẹ có thể đăng ký bằng số điện thoại hoặc đăng ký nhanh bằng Apple, Google, Facebook. Nếu đã có tài khoản, ba mẹ có thể chọn Ba mẹ đã có tài khoản? Đăng nhập ngay!
3. Tài khoản Skip
Người dùng có thể chọn hình thức Skip ở màn hình đăng ký để vào học 1 cách nhanh chóng. Điều kiện để xuất hiện nút Skip là khi device đang sử dụng là device mới, chưa từng đăng nhập tài khoản của Monkey:
- Ba mẹ chỉ cần chờ 5s ở màn hình Đăng ký, sẽ xuất hiện nút Skip ở góc dưới bên phải của màn hình:

- Hoàn thành các bước tạo tên, ngày sinh và chọn chủ đề:
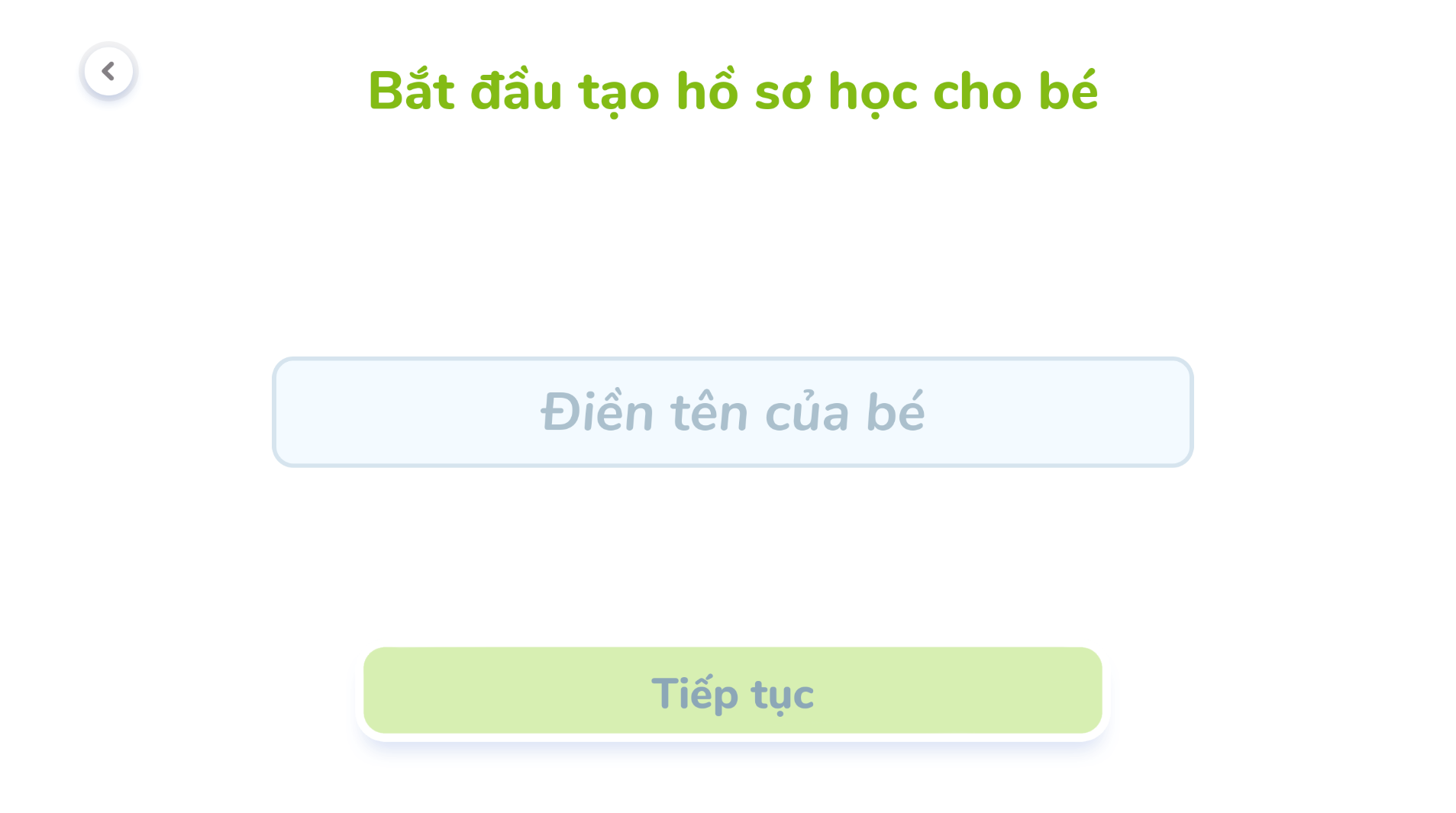
- Tạo tên cho bé:

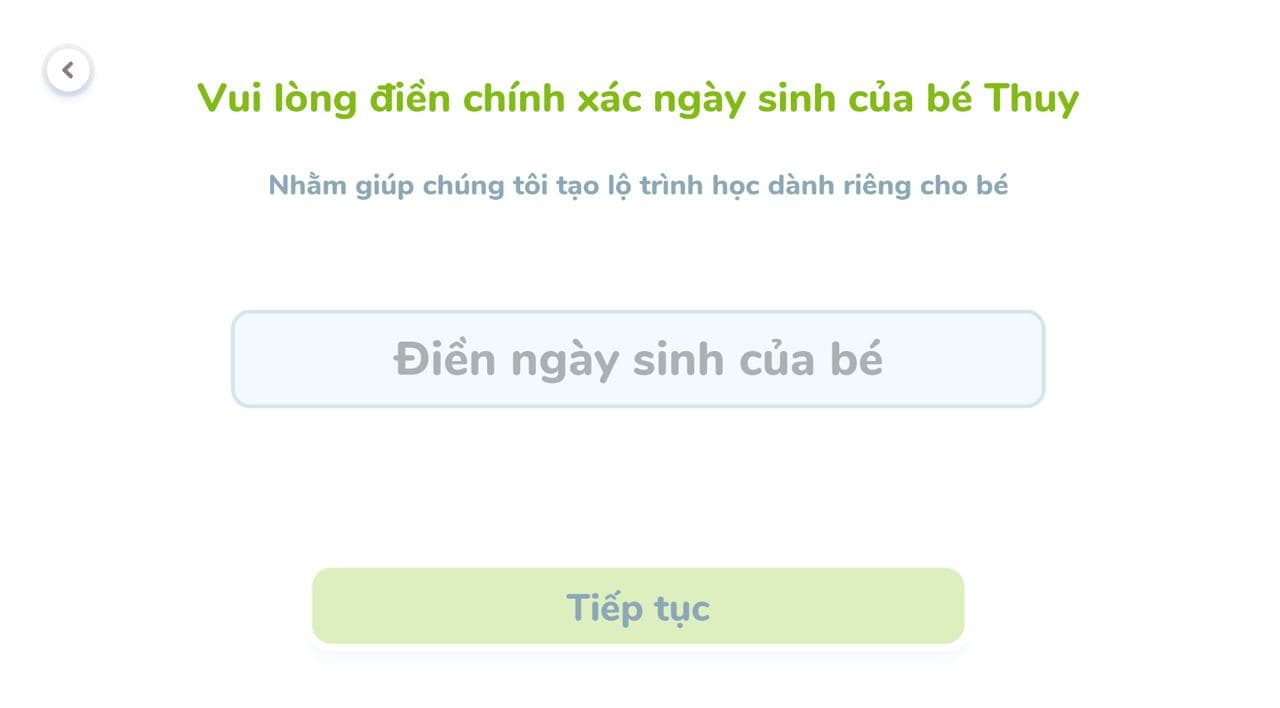
- Chọn ngày sinh:

- Chọn ảnh đại diện cho bé:

- Chọn chủ đề yêu thích:

- Loading tạo chương trình học phú hợp với lứa tuổi của bé:

- Sau khi chọn Skip, xuất hiện 3 màn hình giới thiệu app và màn hình giới thiệu các gói mua như sau:



-
Màn hình giới thiệu gói mua

-
Click X , trở về màn hình Home